
Octopressの変更でIndex(表紙)ページ周りの変更について まとめておきたいと思います。
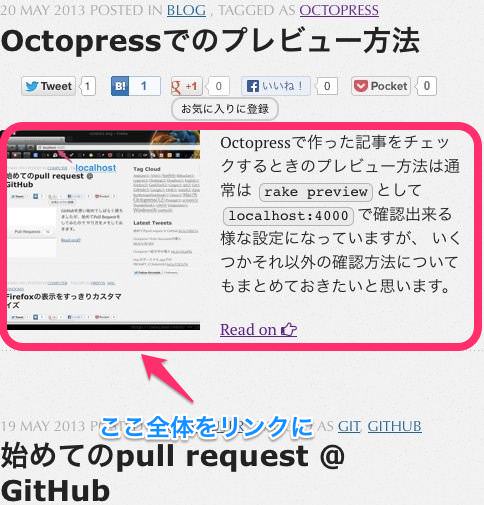
- Indexページで各記事のボックス全体をリンクに
- NailThumbを使ってイメージ大きさ調整
- サムネイルをYAMLで指定するようにする
- Open Graph Protocol (OGP)について
- og:imageとページトップの画像を違うものにしたいとき
- Indexページと本ページで分ける
Indexページで各記事のボックス全体をリンクに
通常Indexページから各記事へのリンクは、
各記事タイトルと最後のRead on(_config.ymlでexcerpt_linkに設定した値)
の部分だけですが、紹介部分のボックス全体をリンクにするようにしました。

まず、_include/custom/head.htmlへ以下のスクリプトを追加:
1 2 3 4 5 6 7 8 | |
次にsass/custom/_styles.scssへ
1 2 3 | |
を追加。
最後に_include/article.htmlの下の方で
1 2 3 | |
と言った感じでIndexページの時のコンテンツ全体をindex_click_box化。
これでIndexページに載っている文章部分も含めてリンクになります。 ただし、文章中に別のリンクがある場合はその部分だけは元々あるリンクとなります。
NailThumbを使ってイメージ大きさ調整
NailThumbは イメージの大きさを自動調整してくれたりするjQueryプラグインです 1。 単に大きさ調整する以外にもアニメーションを付けたりすることもできます。
Indexページで単一の大きさの正方形画像を載せたかったのですが、 単純に大きさ指定すると縦横の縮小がおかしくなるので、 それを解決するのにこのプラグインを導入します。
導入するにはまず Download & support から最新のzipファイル(現在1.1)を取ってきて以下の物をコピーします。
jquery.nailthumb.1.1.min.jsをsource/javascripts/へjquery.nailthumb.1.1.cssをsass/custom/_nailthumb.scssとしてコピー
次にsource/_includes/custom/head.htmlへ
1 2 3 4 5 6 7 | |
といった感じに、nailthumbスクリプトの読み込みと実行スクリプトを書きます。 (jqueryの読み込みが既に他でしてあれば1行目は必要ありません。) ここでは
- 縦横200px
- 画像の縮小しない(200x200より大きい時は一部分を表示)
- 一部分表示の際は左上を表示、
と言った設定にしてあります。
次にsass/custom/_styles.scssへ@import "nailtumb";を追加して
先ほどコピーした_nailthumb.scssも読み込む様にします。
さらにsass/custom/_styles.scssへ
1 2 3 4 5 6 7 | |
と言ったクラスを追加。
これで
1 2 3 | |
と言った記述で200x200に適宣変更された画像を表示出来るようになります。
サムネイルをYAMLで指定するようにする
簡単にタイトルサムネイルを決めるために、 YAMLブロックで指定するようにしました。
YAMLでogimageという変数を与え、この値がある時は
記事の最初にサムネイルを入れる様にするため、
_include/article.htmlの下の方のcontent部分を以下の様に変更します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
これで、ogimageの値が設定されている時はページの最初にサムネイルが追加
される様になります。
Open Graph Protocol (OGP)について
Indexページとは直接関係無いのですが、ogimageと言う名前は
OGPでの画像指定にも使ってみよう、と言うことでその名前にしました。
OGPはSNS等でページの解析に使われるための情報の定義方法で
Facebook等にシェアされる時、HTML内に
<meta property="og:image" content="http://page_image.jpg" />
等と書かれているとこのイメージがページのイメージ、 と指定でき、シェアされる時に表示される画像を明示的に決める事が出来る、 とのことです。
下を見てもらうと分かるように、このブログにZenback を導入してみたのですが、 ここで関連記事の画像もog:imageを使う、とのことなので上手く 関連記事の画像表示をしてくれないかな、とと思ってOGPのデータも Octopressで入れるようにしました。
OGPデータを追加するために_include/custom/head.html内に次の様な行を
追加します。
1 2 3 4 5 6 7 8 9 | |
description部分はページのdescriptionと同じです。
og:imageは200px x 200px以上が推奨で出来れば1500 x 1500が良いとのこと。 でも5MB以下でないといけません 2。
Zenbackの表示でも、元が小さい画像の所は上手く表示されずに、 代わりにAbout Meにあるロゴが表示されています。 (ページ中に他に大きな画像もあるのに、何故なのかが謎…)
OGPについてはFacebookのデバッガーページ で正しく設定されているか調べる事が出来ます。
og:imageとページトップの画像を違うものにしたいとき
上の設定だと最初に来る画像は常に小さく切り取られた絵になってしまうので、
もし、og:imageはSNS用だけに使って表示する時は別の表示にしたい時は
_include/article.htmlのif文を
1 2 | |
な感じで変更して、
YAMLブロックでno_ogimage: trueと言ったフラグを定義して、
本文の方で適時画像を挿入すればOK。
Indexページと本ページで分ける
さらに場合分けして、Indexページでは小さく切り取って 本ページの方ではそのまま表示したい場合は
_include/article.htmlを
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
とかして、
thumb_page: 0だと本ページの方では表示しないthumb_page: 2だと本ページの方では大きさ変更せずそのまま表示thumb_page: 1もしくは定義無しならサムネイル表示
とかで。
これ以外にもimgLiquidや MyThumnailと言った 似たような事が出来るプラグインもあります。 ↩