
以前、 sparkという シェルスクリプトで棒グラフを表示するコマンドを紹介しましたが、 さらに複雑なグラフや地図などもターミナルに表示してしまおうと言う プロジェクトの紹介。
blessed-contrib
nodeがインストールされている必要がありますが、 nodeが入っているなら取り敢えず
$ git clone https://github.com/yaronn/blessed-contrib.git
$ cd blessed-contrib
$ npm install
$ node ./examples/dashboard.js
を実行してみてください。
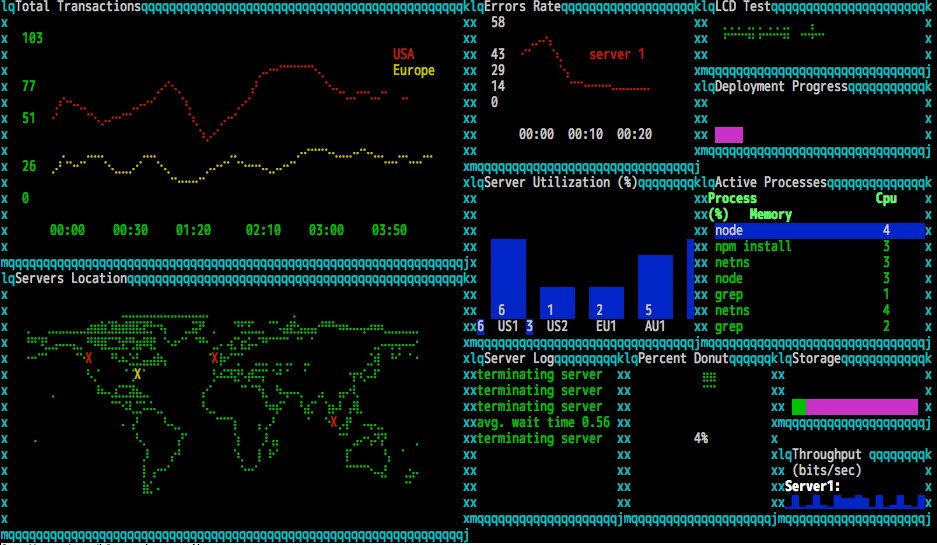
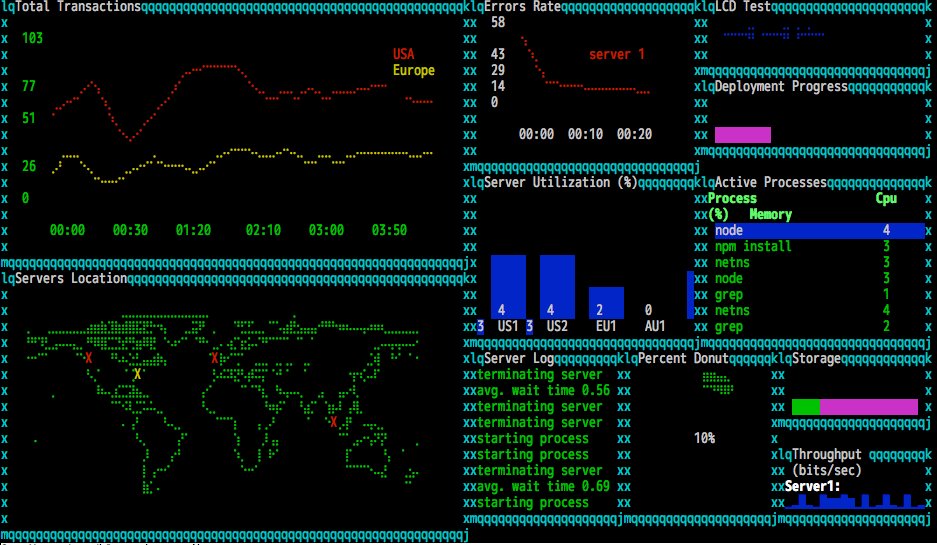
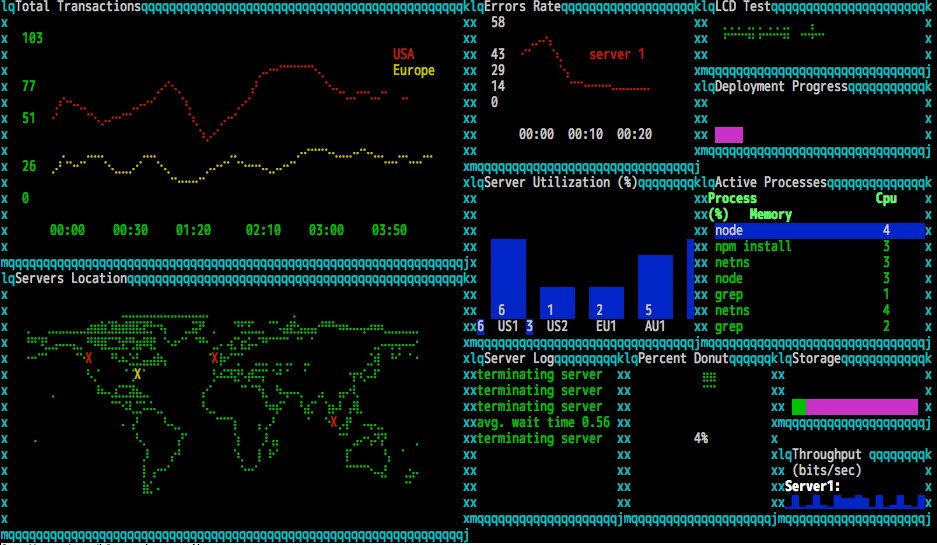
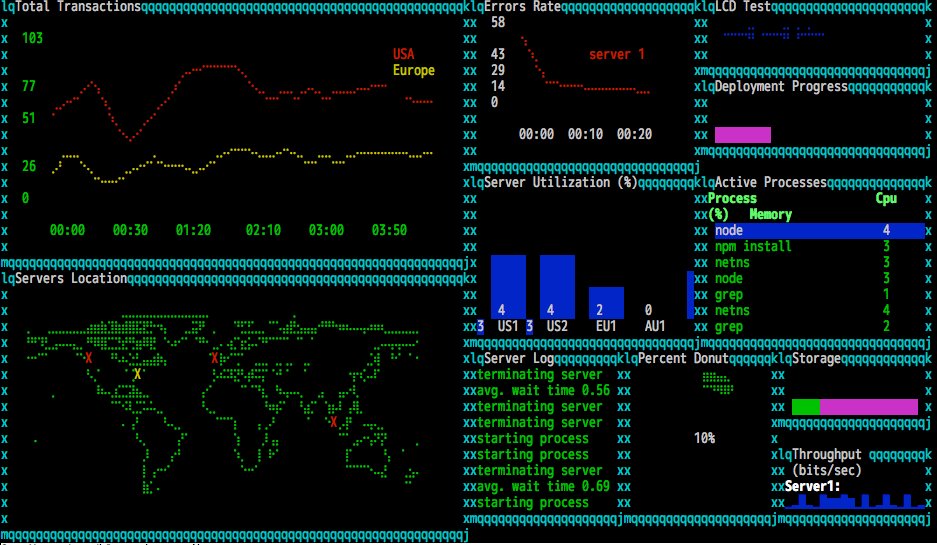
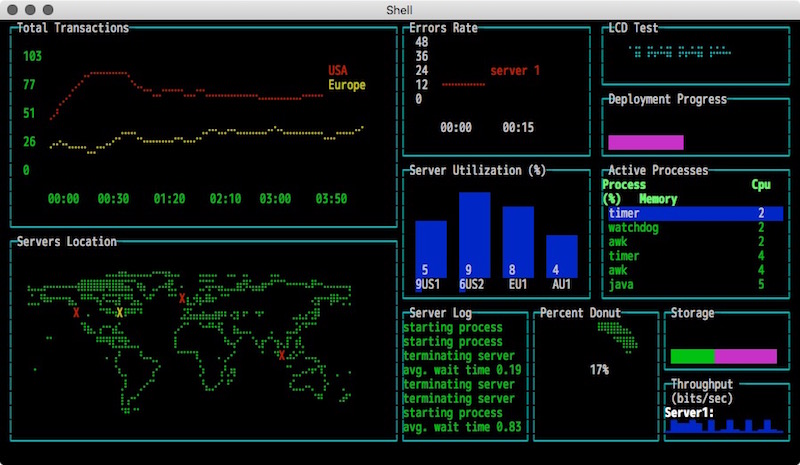
ターミナル上に こんな感じのものが表示されると思います。

追記: 2015/11/30
上のgifはGNU screenを立ち上げてその上で実行したものですが、
screen上だとフォントの関係か、枠線がxとqで構成されていてちょっと
ださくなっています。
普通にターミナル(iTerm2, Mac)でそのまま見ると

こんな風に枠がきちんと線で見えて見栄えが良くなります。
以前、きちんとこういった線になってた気がして、
レポジトリの絵も線になってるので、なぜかxやqでおかしいな、
と思いながらそのまま載せてましたが、
どうもscreenが悪かった様です。
追記ここまで
すごいな、と思ったのは左下のServers Location(Map)とかの部分で、
世界地図が細かい点で表示されていますが、これは
ブライユ点字法パターン
と呼ばれるUnicodeのU+2800からU+28FFに当たる文字を使っている様です。
ブライユ点字法パターンでは横2列、縦4行の全8つの点を 存在/非存在させることによって文字を表現しますが、 これを上手く組み合わせることで、ansiアートが文字1幅分から8倍に増える、と言う感じになっています。
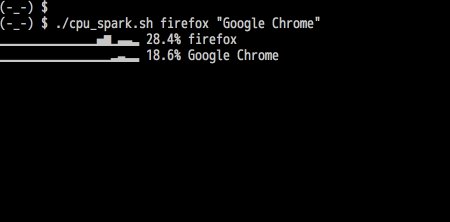
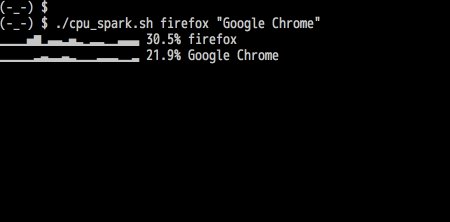
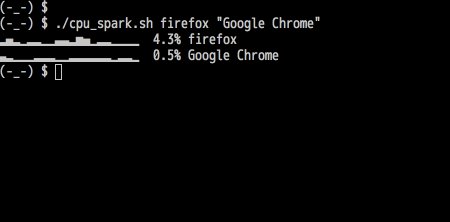
sparkでもブロック要素と呼ばれる高さの違うブロックの文字列を 組み合わせて棒グラフを作っていましたが、 この点字の文字列を使うことによって格段と表現の幅が広がっています。
blessed-contribでは13のWidgetsが用意されていて、 上の様に色々な形で情報を表示させる事が出来ます。
Picture という画像を表示させる様なものもあります。
また、 Tree と言ったインタラクティブに操作できるWidgetもあります。
JavaScript製でインプットファイルもJavaScriptで用意します。
examplesの中に、上のdashboard.jsを始め、 色々な例が入っているので結構簡単に使えました。
MacでこれとGeekToolを組み合わせれば デスクトップ上に色々なリッチなモニター表示をさせることも可能になります。
termui
blessed-contribはJavaScript製でしたが、termuiはこれをGoに移植したものです。 Goに慣れてる人はこちらがお勧め。
wopr
woprはblessed-contribのインプットをXML形式で簡単に書ける様にしたもの。
woprコマンドをインストールしてXMLファイルを渡すか、
もしくはtty.zoneというサーバーcurlを使ってに渡すことでも使えます。
追記: 2022/06/21
tty.zoneは現在リンク切れ
追記ここまで
$ curl -N tty.zone/\[0-2\]\?auto\&cols=$((COLUMNS))
とすると(何も入力なし)取り敢えずの例が見れます。 この場合は勿論node等インストールしてなくても見れます。
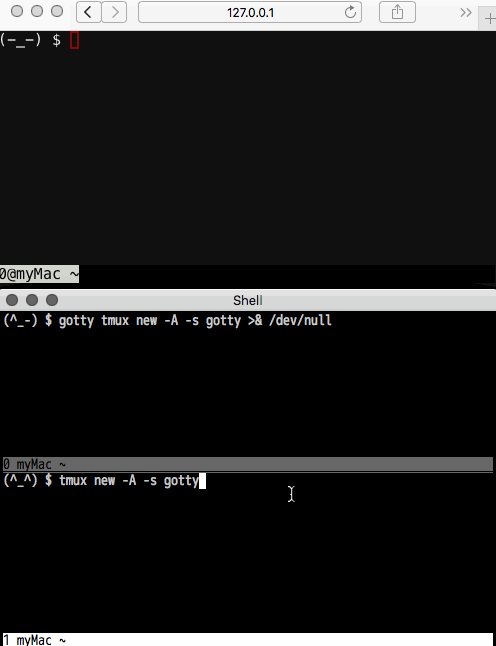
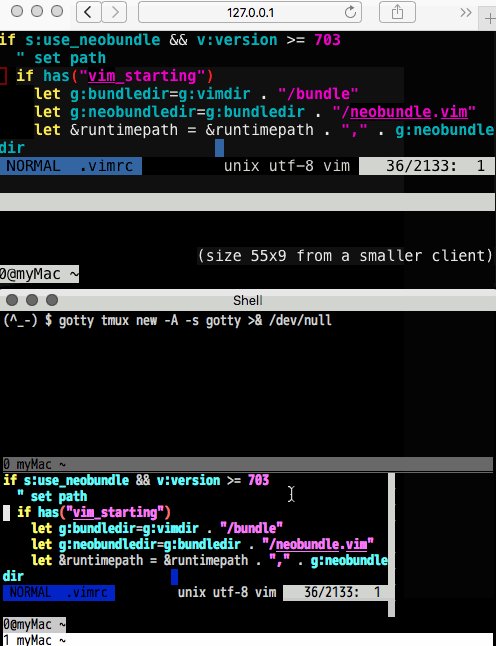
ブラウザに表示させる
gotty というコマンドを使えばターミナル出力がブラウザで見れるので、 このモニターをブラウザに表示させることも出来ます。