ブログの中でリンクが間違ってたりしないかとかリンク切れしてないかとかを 検索するツールは沢山ありますが、 LinkChecker というのが使い勝手が良いのでたまにGUIで使っていました。
LinkCheckerコマンドラインでも使えるので、 これを使ってリンクチェックをTravis CI上で自動化してみます。
ここではOctopressをGitHubにデプロイしてる場合の方法ですが、 GitHub Pagesを使ってる様な場合であれば同じような事ができるかと思います。
GitHub側での準備
まず、GitHub Pagesに使ってるレポジトリに対して Travis CI側からpush出来る様に鍵を登録します。
下に従って鍵を作って公開鍵をGitHub側に登録しておきます。
適当なディレクトリに行って、
$ ssh-keygen -t rsa -C "linkchecker with Travis CI"
鍵の場所を聞かれたら./.travis_rsa を出力先として指定して鍵を作ります。 ここで作られた.travis_rsa.pubの中身がGitHub側に登録するものです。 さらに作られた.travis.rsaを暗号化します。
$ travis encrypt-file -r rcmdnk/rcmdnk.github.io .travis_rsa
travis encrypt-fileで出てくるopenssl...というメッセージはあとで
.travis.ymlに加えるのでメモっておきます。
さらに.travis_rsa.encが出来ているはずで、これを下に書く様に Octopressの中に持っていきます。
秘密鍵の.travis.rsaはもう必要ないので漏らさないようにきっちり消しておきます。 (決してこれをOctopressに入れてはダメです。 うっかり消し忘れる可能性があるので、上の作業はOctopressのディレクトリ以外で やった方が安全。)
Travis CI側での準備
次にTravis CI側で該当レポジトリをテスト対象として設定します。
このページはrcmdnk.github.ioレポジトリを使ってるのでそれを設定。
レポジトリの設定ではBuild Only if .travis.yml is present という設定だけONにしておきます。
Octopressでの設定
最初にGitHubへ鍵を登録する所で作った鍵を暗号化したものを (.travis_rsa.encとします)をsource/ディレクトリに持ってきます。
さらにsource/ディレクトリに以下の様な.travis.ymlを作ります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | |
globalの所にあるGitHubのアカウント設定適時変更。before_installのopenssl...は上で鍵を暗号化する時に表示されるメッセージに出るものをコピー。git cloneしてくるものも適時設定。
そんな感じの変更で使える様になると思います。
上でlanguageをpythonにしてるのは
Linkcheckerのインストールにpip installを使うのですが、
これがlanguageがpython以外の時には
インストール途中でPermission deniedが出てしまうので
それを回避するためです。
実行する時には特定の言語のバージョンが必要だったりするわけではないので 上の理由でpython指定で。
Travis CIでは最初にrcmdnk.github.ioレポジトリをcloneしてくるわけですが、
git://github.com/...といったgitプロトコルを使うので
sshを使ったpushが出来ません。
なので、pushのremote hostを[email protected]:...としてsshプロトコルへ変更しています。
またTravis CIではcloneした後に、実際にトリガーをかけたコミット状態をチェックアウト するので、それを一度現状のブランチに戻しています。 (ここではmasterがメインブランチになってると仮定。)
後はlinkcheckerでURLをチェック。
-o htmlでHTML形式で結果を出力してくれるのでそれをそのまま
レポジトリのトップにlinkchecker.htmlとして置いてそれを
加えてコミットします。
コミットメッセージには必ず[skip ci](もしくは[ci skip])を入れてください。
これが入っているとTravisはそのコミットが入ったpushに対しては
ジョブを実行しなくなります。
入れておかないとTravisでのpush自体がトリガーとなって無限にチェックし続けてしまいます。
今のところ結構リンク間違いや切れが多かったので、
上ではlinkcheckerの終了コードが0出ない場合もエラーにならないよう
|| :を加えています
1。
notification部分も好き好きですが、取り敢えず、
今はlinkcheckerの部分は必ず成功する様になってるので、
それ以外でおかしいことが起こったらメールを送るようにデフォルトにしておきます
2。
きちんとリンク処理が出来て通常はエラーにならなくなったら
linkcheckerコマンド部の|| :を外して
エラーが出たらメッセージが来るようにしておけば完璧になります。
また、リンク切れでもそのまま残しておきたい場合や テスト様に敢えて間違ったリンクを書いてあるなどすでに理解していて チェックの必要がない場合、
linkchecker --ignore-url=http://example.com ...
みたいに--ignore-urlを使うとその文字列を含むURLは無視するようになります。
ここで指定するものは含む物を無視するようになるので、
例えば上だとexampleだけでもhttp://example.comの全てのURLを無視する様になります。
また、^などの正規表現も使えます。
--ignore-urlは複数指定できるので、必要ないものを全てこれで加えておくことで
余計なエラーを見ずに済むように出来ます。
結果を見る
上の結果はhttp://rcmdnk.github.io/linkchecker.html で見られる様になります。
追記: 2014/11/25
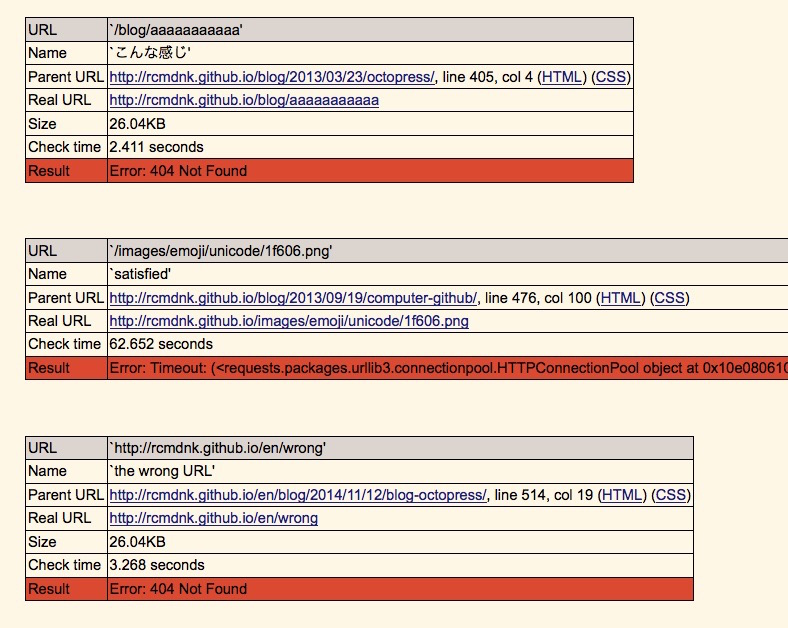
エラーの回避が一応終わって上のチェックページが空になってしまっている(はず) ので下にエラーが有る時のサンプル図を載せておきます。

上のaaaaaaaaaaaやwrongというのは404ページを開かせたいため
実際に存在しないページなのでError: 404 Not Foundになっています。
Broken pipeやTimeoutのエラーがたまに出ますが、
それらは接続に失敗してるだけで、実際にはページは存在しています。
ネットに接続が悪い端末で行うと結構出ます。
どうも404 Not Foundなページが多い時程他にTimeoutとかのエラーも多く出る
感じもするので(その分余計に負荷をかけるから?)、
エラーをきちんと潰していくか、必要ない所は--ignore-urlで無視する
様にしていった方が良いです。
追記ここまで
敢えて公開しなくても良いものですが、敢えて隠す必要も無いので 簡単に見れるのでそのまま同じサイトにおいてあります。
取り敢えず見ると
英語版ブログ
の方で、/enの階層が余計に加わってたりきちんと処理できてない物が沢山。。。
テーマでいじった所が悪い部分もあるしOctopressデフォルトでも問題がありそうな
ところもありますが、
取り敢えず、チェックが常にアップデートされる様になったので、
少しずつ改善していきます。。。
