JavaScriptをasyncで読み込むについて の当たりでJavaScript周りをいじっている時に、 こっそりとGoogle Analyticsのコードを以前のga.jsを使うものから analytics.jsを使うユニバーサルアナリティクスのものに変更していました。
その後、暫くしてGoogle Translateのイベントがすっかり無くなってしまった事に気づきました。 一日数件で0の日も無いことも無いので最初は無いもんだと思ってましたが、 すっかり0で落ち着いてしまったので何かおかしいと思って調べてみました。
Google翻訳の設置
上のページでやったように設置してあります。
基本的には ウェブサイト翻訳ツール で取ってこれるコードをそのまま張っているだけです。
ツールのページに、アナリティクスのコードを入力する所があるので 入力してコードを取得するとそれを設置するだけでアナリティクスに 翻訳した際にイベントが送られます。 (アナリティクスを該当ページで設定している場合)
以前はこのまま行った所、 Google Website Translatorというカテゴリのイベントが送られて来ていました。 (イベントアクションは全てTranslate、イベントラベルにen等翻訳後の言語が 送られてきます。)
ですが、上に書いたようにちょっといじった後に全く送られてこなくなりました。 最初はコードの設置方法をおかしくしすぎたのかと思いましたが、 その辺直して取ってこれるままのものでやってもダメです。
大きな違いは以前は Google Analyticsのコード側で、古いga.jsを使うものだったのが、 analytics.jsを使うユニバーサルアナリティクスのものに変更した点です
ちょっと検索してみたら
やはり同じような問題を抱えてる人が居るようで、 上の物は2013年9月、下の方は今年の1月22日に上がってる話なので ユニバーサルアナリティクスが出来てからずっと起こってる問題の様です。
とりあえず問題はGoogle翻訳がユニバーサルアナリティクスに対応してないことからくる問題っぽいので、 そこを考慮してなんとかしてみます。
Google翻訳のコードを見てみる
OctopressにGoogle翻訳を設置 にあるようにコードを取ってくると、中で
http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit (Beautified element.js)
を呼んでいる事が分かります。 さらにこれが
https://translate.googleapis.com/translate_static/js/element/main.js (Beautified main.js)
を呼んでいます。
日本語環境で上のelement.jsを直接開くと中身のコードがちょっと変わって 中で読んでるスクリプトが
https://translate.googleapis.com/translate_static/js/element/main_ja.js
だったりします。 これはブラウザの言語設定を見て代わる様です。
後から出てくる下のelement_main.jsは同じものを中で読んでる様子。 0の方の0/main.jsにはやはりmain_ja.jsがあります。
ここでは全てのJavaScriptを読んでくるのは無理なので、 /element/main.jsだけを取ってきて使うようにします。 従って、この設定ではどの環境でも見てもSelect Languageな英語表示になります。
それはそれとして、このmain.js中で、最後に
を呼んでいます。この中で、最後に
https://translate.googleapis.com/translate_static/js/element/0/main.js
または
https://translate.googleapis.com/translate_static/js/element/26/element_main.js
が呼ばれる様になっています。 恐らく下の26の方は新しくなったら番号がmain.jsの中で 更新されるのかな?と。
この最後の2つのスクリプトを見てみます。
(main.jsの方がelement直下のものと被るのでスクリプト名で書くときに0_main.js と書くことにします。)
Beautifyしたものを見ると、中に
1 2 3 | |
となってる部分があります(0_main.jsの方。element_main.jsにも同じように_trackEventを使った箇所があります)。
これ見て分かるように、_gaqや_trackEventは古いga.js用のコードです。
analytics.jsを読み込むと_gaqも無いのでこれは実行されません。
そこで、これに ブログがコピーされた事をGoogle Analyticsでチェックする でやったユニバーサルアナリティクスでのイベントトラッキングのコードを入れてあげれば良さそうです。
1 2 3 4 5 6 7 8 9 10 11 12 | |
1 2 3 4 5 6 7 8 9 10 11 12 | |
0_main.jsの方ではpに、element_main.jsの方ではfに、
それぞれwindowが代入されてるので、グローバルに
gaを持ってるかどうかをチェックするようにします。
後は、send-eventを送れば良いのですが
それぞれ_trackEventの方の関数を見て分かるように、
a.b、a.eにそれぞれ言語の文字列が入っています。
また、element_main.jsの方ではZi、Rjにそれぞれ
Google Website Translator、Translate
の文字列が入ってるのでそれを直接使います。
0_main.jsではその場で直接書いているので同じように。
最終的な部分の準備が出来たので、これらを/javascripts/translate/の下においておきます。 (Octopressならsource/javascript/translate/。)
0main.js**の方はこの**0付きの名前で。
次にこれらを呼ぶ部分を順番に変更。
を
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
の様に。
さらに
を
1 2 3 4 5 6 7 8 9 10 | |
とします。
最後に<head>内等で呼んでいるGoogle翻訳の部分を
1 2 3 4 5 6 7 | |
こんな感じで最後のJavaScriptを呼ぶところをローカルにあるファイルを呼ぶように変更します。
(googleTranslateElementInitは直接element.jsの中に渡してあるのでここでは意味ないので消しておきます。)
まとめ
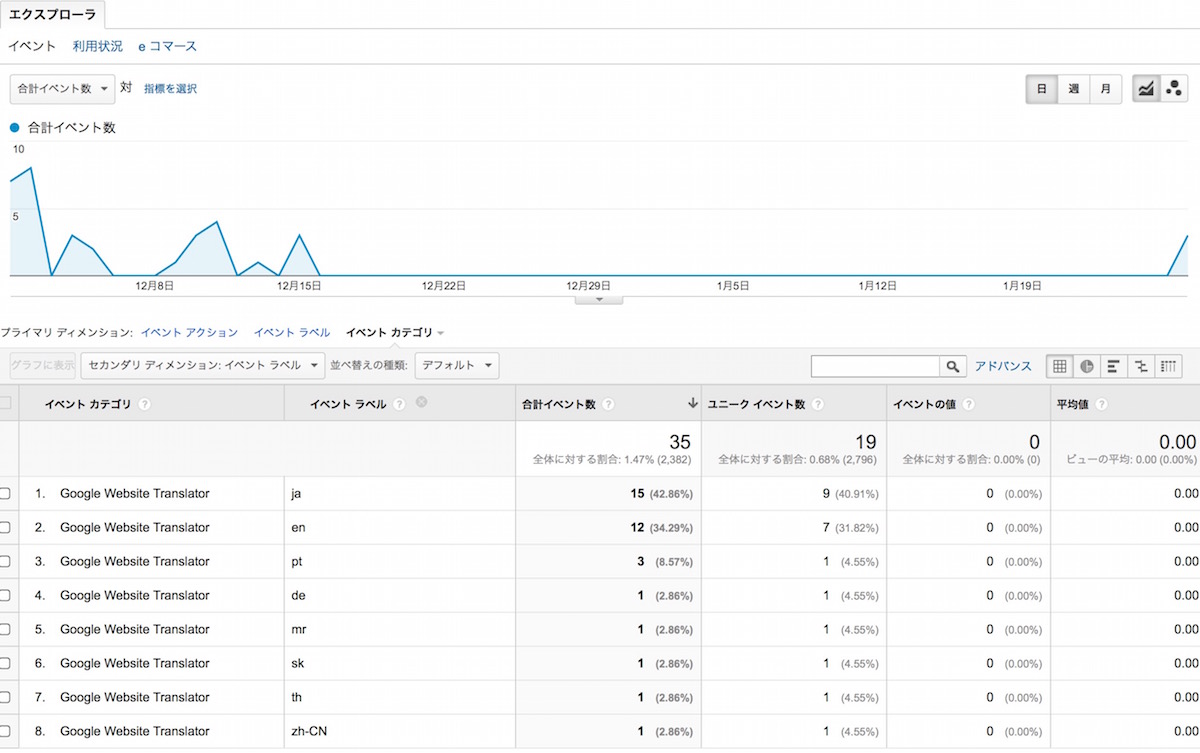
取り敢えず上の方法で変更してみたところ、 Google Website Translatorカテゴリのイベントが出てくるようになりました。 きちんと翻訳先の言語も反映されています。

絵を撮ってみて気づきしたが、一番多いのがjaってのはなんで何でしょう。。。 まあ、10とかそれ位なので物珍しさで触ってみた、と言う感じでしょうか。 (English blogの方はここには入ってません。)
それはともかくホントは外から一部の関数だけ変更するような事が出来れば良いんですが、 上のスクリプトの中の一部だけ外から変更するのが結構面倒だったので 直接取ってきて変更しました。
暫くはこれで様子を見て、本家の方でちゃんと対応が取れたら 元に戻そうと思います。 (下のGoogle Groupの方で質問が出てるのでGoogleの人もそのうち気づくと思いますが。)
