
Gogole Search Console(旧ウェブマスターツール)で
構造化データの部分で
updated がありません的なエラーがずっと出てて放ってありましたが、
これを直してみました。
それからついでにページの更新をした時に自動的にUpdatedな日時を加えられる 様にプラグインをアップデートしました。
updadatedがありませんの原因と解決
各記事の中で投稿した日時を
<time class='entry-date' datetime='2015-06-12T12:00:00+00:00'><span class='date'>12 Jun 2015</span></time>
みたいな感じで表示してあります。
下の方には更新があった時には
<time class='entry-date' datetime='2015-06-12T12:00:00+00:00'><span class='date'>12 Jun 2015</span></time></span><time class='updated' datetime='2015-06-15T00:00:00+00:00'><span class='date'>15 Jun 2015</span></time> Updated
とUpdatedな日時も載る様になってます。
これはOctopressのデフォルトのclassicテーマで postのレイアウト1
{% include post/date.html %}{{ time }}{% if updated %} {{ updated }}{% endif %}
の様にfooter内で取り込む様になっていて、ここで使われてる
_includes/post/date.html
では
page.date_time_html、page.date_time_updated_html
を使っています。
(このブログでは時間も出すと冗長なのでpage.date_htmlとpage.date_updated_htmlと、上の例の様に時間が無い方を使っています。)
これらは octopress-date-format というツールで作られています。
これらは各記事のYAMLブロックでのdateとdate_updated(もしくはupdated)
の値から作ります。
(dateがない場合には記事のファイル名になってる日時から。)
date_updatedがない場合にはupdatedの出力はされません。
updatedがありません、はここでupdatedのクラスが付いたものが無いことが問題になっています。
そこでdate_updatedがない場合には
最初に投稿した日時のdateの方にupdatedのクラスを付ける様にします。
octopress-date-formatの中のhack_dateという関数を
Octopressのgenerateを劇的にスピードアップする
で使ったjekyll_patch.rb(または適当なファイルをpluginsディレクトリに作って)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | |
こんな感じのパッチを加えます。
変更した箇所は最後の
elsif page.data['date'] || page.respond_to?(:date)
page.data['date_html'].sub!('entry-date','entry-date updated')
page.data['date_time_html'].sub!('entry-date','entry-date updated')
の部分を加えただけです。
これでdate_updatedがない場合には
<time class='entry-date updated' datetime='2015-06-12T12:00:00+00:00'><span class='date'>12 Jun 2015</span></time>
と、updatedのクラスが加えられます。
psタグを使ったら自動でUpdatedの日時を出せるようにする
追記する時に
{% ps 2015/06/23 %}
ここに追記
{% endps 2015/06/23 %}
と書くと
追記: 2015/06/23
ここに追記
追記ここまで
みたいな感じで囲みを出してくれるプラグイン。
ここで日時を指定した時にYAMLでdate_updatedを付けなくても
page.date_updated_htmlを作る様にしました。
postscript.rb
のrenderの中でdate_updated_htmlを加える様にしています。
既に値がある場合にはそれより新しいものが見つかった場合にのみ更新します。
ただし、ちょっと面倒があって、
Jekyllでページをレンダリングするとき、
{{page.date_updated_html}}みたいな{{で囲まれた部分
で使われるpageの値はページのレンダリングをした時点で固定される様です。
なのでタグのrender内でこの様に値を変更したりしても{{な使い方は出来ません。
そこで、{% date_updated_html %}というタグを作り、
この中でpage.date_updated_htmlの値を取ってきて書き出すようにしました。
上にも書いたようにページ内でタグは順番に処理されていくので、
psタグよりも後(つまりフッターとか)でのみ使えます。
他にもdate_html, date_time_html, date_time_updated_htmlのタグもあります。
それから、フッターでの日時表記の部分では各区切り様にcssで
.byline + time:before, time +time:before, .comments:before, .byline ~ .categories:before, .byline ~ .tags:before {
@extend .separator;
}
という処理があって、この.separatorは間に黒点を入れる様になっています。
<time>が来てしまうとその直前にseparetorが入るので
その前に文字列を簡単に入れるために
さらにspanで囲って
{% date_updated_html Updated: %}
みたいにすると
<span class="date">Updated: <time class='updated' datetime='2015-06-15T00:00:00+00:00'><span class='date'>15 Jun 2015</span></time></span>
みたいに表示される様にしました。
後ろ側には直接書いても特に問題がないので取り敢えず前側用。 (このspanも含めてpost.htmlとかに書いても良いのですが。)
それから、updatedの日時がない場合には上の様に加える文字を入れても
何も表示されない様にしてあります。
なので
{% include post/date.html %}{{ time }}{% if updated %} {{ updated }}{% endif %}
の部分を
{% date_html Posted: %}{% date_updated_html Updated: %}
とでも置き換えて上げればOK。
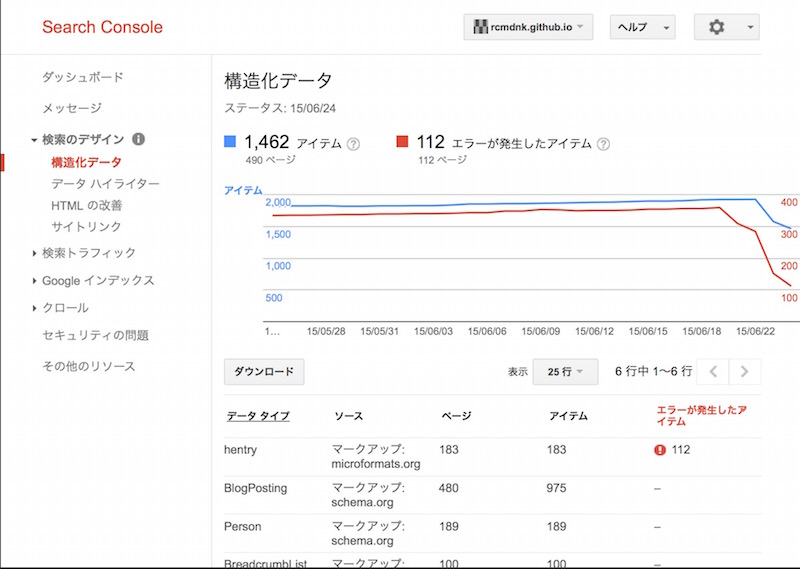
結果
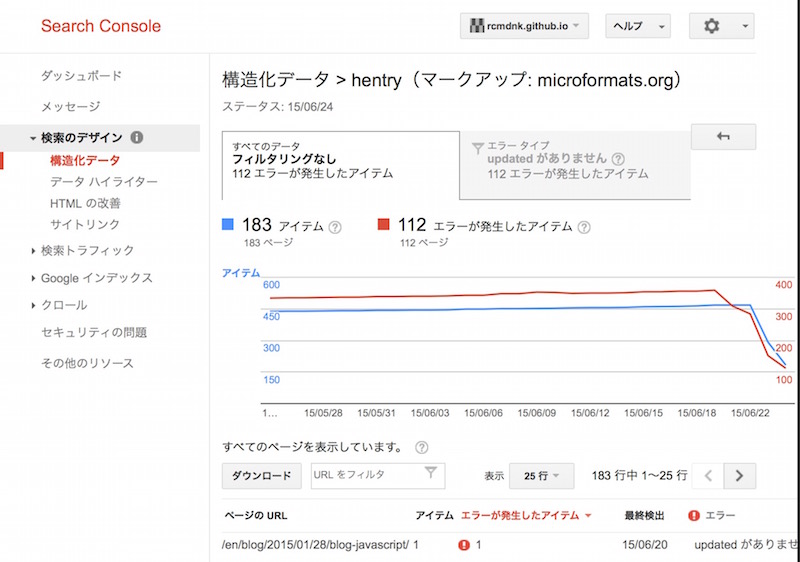
こんな感じで20日位にこの変更を入れましたが、その後 エラーがちゃんと止まりました。 (グラフのはまだ全部のページをやり直してない状態だと思うので まだゼロになってませんが 最終検出を見ると20日になってます。)


後、その後microformatsの物も中途半端なので外してしまおうと思って
外したので22日位からは全アイテム自体が減ってますが、
それまでの段階できちんとupdatedが必要な全部のページで認識されてた
のは確認出来ました。