もともとブログと言うよりも自分用のまとめページみたいなのを作りたかったのですが、 取り敢えずWindowsとMacで使っているソフトをまとめたページを作ってみました。
これらのページを作りにあたってちょっと調べた所などをまとめておきます。
ページの作成
$ rake new_page["Windows"]
とすると、sourceディレクトリ以下にwindowsと言うディレクトリが出来ます。
new_post同様、スペースは-に、大文字は小文字に変換されます。
日本語はやっぱり使わな方がよさそうです。
その中にindex.markdownと言うファイルが出来、
このファイルが最終的にhttp://username.github.com/windows/index.htmlになります。
従って記事の中から
[Windows](/windows)
とすれば参照できます。
このwindowsディレクトリにファイルを加えるとそれはそのまま
http.../windows/以下に入るので画像などを入れとくことも可能です。
また、適当なhtmlファイル(sub.html)を直接おいて
[subファイル](/windows/sub.html)
とすればindex.markdownやブログの中でも参照できます。
$ rake new_page[windows/sub.html]
とすることでsub.htmlを作ることもできます
(直接作ることと比べて、ファイルにヘッダが挿入されるだけの違いですが)。
ただし、index.markdown以外のファイルはhtmlに変換されないので
Markdown形式のファイルを置いておいてもそのままMarkdownファイルとして送られます。
もし、windows以下もMarkdown形式でページを作成してそれをhtmlに変換したい場合は
$ rake new_page[windows/sub]
とすれば、windows以下にsubディレクトリが出来、その中にまたindex.markdown
ができるので、これを編集すればhtmlとなってページに反映され
[sub](/windows/sub)
でアクセス出来ます。
ページヘのリンク

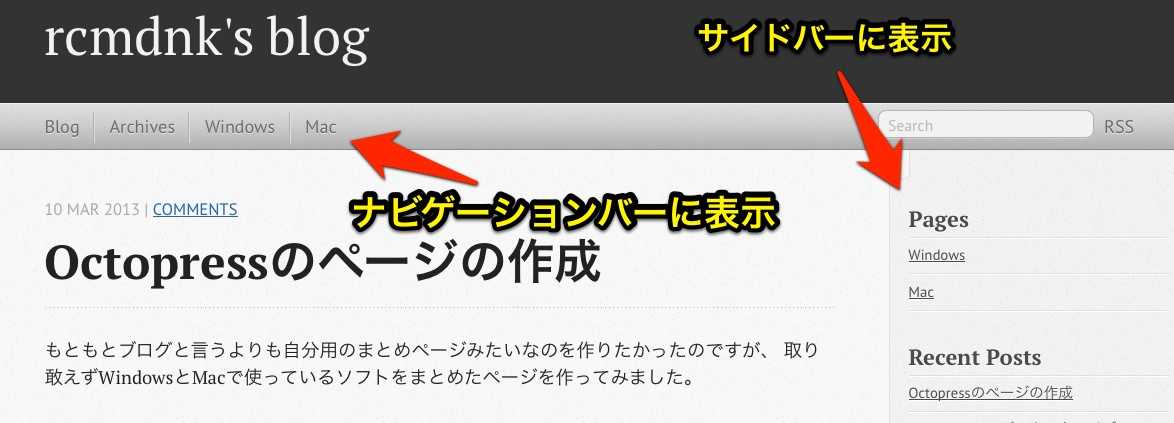
ページヘのリンクはナビゲーションバーに入れたりします。
source/_includes/custom/navigation.htmlを
1 2 3 4 5 6 | |
の様にページヘのリンクを加えて上げると(WindowsとMacの入った行が新しい行) 上の様にナビゲーションバーにリンクが追加されます。
もしくは、サイドバーにリンクを入れたい場合は、
1 2 3 4 5 | |
と言った感じの内容のファイルをsource/_includes/custom/asides/pages.html
として作り、_config.ymlの中でdefault_asidesの値にcustom/asides/pages.html
を加えてあげます。