
Firefox 21がリリースされた ことを記念(?)して、 現在使っているFirefoxの見た目の調整方法を紹介をします。
必要なアドオン
まずは以下のアドオンを導入します。
Vimperator
Vimperatorは FirefoxでVimperator でも紹介しましたが、今回はアドレスバーを殆ど使えなくしてしまうので、 特にアドレスバーの代わりになる機能を使うために必要です。
こんな感じで最下部に

下部のステータスバーにアドレスが表示されます。
yを押すとページのアドレスがクリップボードにコピーされます。
アドレスを打ち込んでページを移動したい時はoまたは:openとする
ステータスバーが

こんな感じで入力出来るようになるので、ここへ入力します。
もし、現状のページのアドレスを変更して移動したい場合は、
少し通常のアドレスバーより手間がかかりますが、
yo<C-v>と押して
y: URLをコピーo: openコマンドでURLを入力出来るようにする<C-v>:Ctrl-v、ペースト(Macの場合はCmd-vで)
これが煩わしければ
1 2 3 4 5 6 7 | |
の様に~/.vimperatorrc(~/_vimperatorrc@Windows)へ追加しておくとyoと押しただけで
現在のURLが記入されて変更可能な状態に一気に行ける様になります。
また、このopenコマンドで適当な単語を与えるとgoogle search (デフォルト、サーチエンジンは設定変更出来ます)してくれるので、 検索バーも要らなくなります。 (これは最近のブラウザだとアドレスバーが兼ねてる場合が多いので 検索バーを置いてる人は減ってきていると思いますが…)
Tabs Always In Titlebar
Tabs Always In Titlebar
はWindows専用でMacでは使えませんがタイトルバーにタブを表示してくれる様になります。
タイトルバーでページのタイトルを確認することは殆ど無いので、
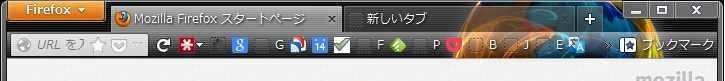
スペースを有効に使えて、こんな感じですっきりします。

Download Statusbar またはStatus-4-Evar
Download Statusbar
と
Status-4-Evar
はFirefox4から無くなったステータスバーの代わりをするものです。
Ref: ステータスバーに何が起きたのか?
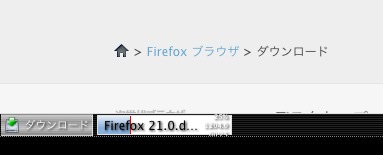
例えばDownload Statusbarを導入するとだとこの様にダウンロード状況を ステータスバーに表示してくれます。

MyBookmarks
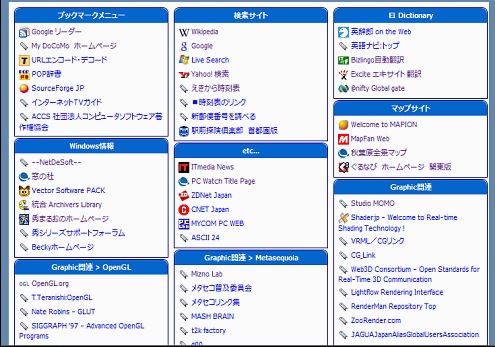
MyBookmarksは自分のブックマーク一覧のページを 作成して表示してくれます。
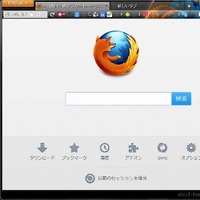
about:mybookmarksというアドレスを開くと

こんな感じの一覧ページが出てきます。
もし多様するようならvimperatorを使って.vimperatorrcへ
nnoremap b :open about:mybookmarks
silent qmark b :open about:mybookmarks
の様にしておくと一発で開けるようになります。
上の設定はbを押すだけで開けますがこれだとvimperatorでのバッファー(タブ)
の操作のコマンドを1つ潰してしまします。(使わなければOK)
下の方はqmarkと言う機能でこれで設定した記号と合わせて
gob、gnbとすればそれぞれ現在のページ、新規タブで
MyBookmarksが開ける様になります。
この辺の設定は他の通常のページでも勿論可能です。
Dark Fox
Dark Fox はアドオンではなくテーマですが、取り敢えず見た目の1つと言うことで 今使っているテーマです。
ナビゲーションバー等のカスタマイズ
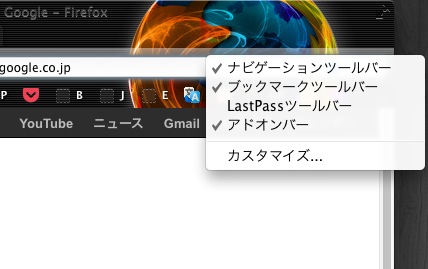
次にナビゲーションバー等の表示をカスタマイズしていきます。 ナビゲーションバーなどを右クリックすると下の様な表示が出てくるので

ここでブックマークツールバー以外のチェックを全て外します。
(もしくはメニューの表示から)
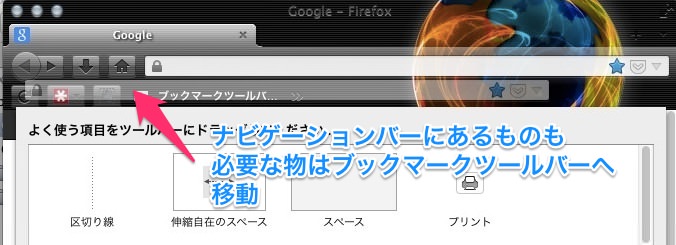
次にカスタマイズを選びツールバーをカスタマイズしていきます。 好きな物だけをブックマークツールバーの部分に持っていけば良いだけですが、 アドレスバーなんかもブックマークツールバーへ持っていけるので、 必要であればドラッグして持っていきます。

ナビゲーションバーの方だけを残しても同じような事が出来ますが、
ブックマークツールバーの方が元々縦に短いのでよりすっきりします。
現在のブックマークツールバーに置いてあるのは
- アドレスバー: URLの打ち込み等には使わないがBookMarkされているかどうか(星) とPocketに保存してあるかどうかを簡単に見るため(それ程重要でもないですが、 まあ、アドレスバーくらい残したい、と言うこともあり)
- 更新ボタン: 一応あるとマウス/トラックパッドで操作している時便利。
vimperatorを入れていれば、キーボードからは
r/Rでリロード出来ます。 (Rだとchacheをスキップ)。勿論F5でもOKですが。 戻る、進むボタンも必要なら入れても良いと思います。 (こっちはショートカットやマウスジェスチャー等を使ってボタンはまず使わないので外してあります。) - Last Passボタン: パスワードを自動入力してくれるアドオンですが、 たまに機能をオフにして別のIDでログインしたりしたい時があるのですぐにアクセスする ために。
- Evernoteクリップボタン: Evefninote Web ClipperアドオンのボタンでEvernoteへクリップするために必要。 Clearly も併用してますが、こちらは右クリックから行けるのでボタンは設置しません。
- ブックマークルールバー: 特にブックマークレットのために必要。
- ブックマーク: 直接ブックマークを開ける様に。特にWindowsでメニューバーを隠して
しまうと開くのに1段階余計にかかるようになるのでここへ。
vimperatorを使うとあまり直接開く機会はなくなりますが、
Add Bookmark Hereと言うアドオンで、各フォルダを先に見ながらブックマークを入れられる様にしているので、 特にブックマークをする時に良くアクセスします。 ブックマークツールバーとブックマークはカスタマイズの項目で ちょっとわかりにくいですが、下の絵にあるそれぞれ 左側がブックマークツールバー、右側がブックマークボタンです。
ツールバー上:

カスタマイズのアイコン一覧の中:

ブックマークツールバーに入れるブックマーク
最後にブックマークツールバーに入れるブックマークについて。
上の画像でもちょこちょこ出ていますが、基本的にツールバーに入れる
ブックマークは全て名前を空欄にしています。
Favicon設定が無いページやブックマークレットについては
アルファベット1文字か2文字だけ入れる様にしています。
入れているものの例として
などがブックマークで、ブックマークレットとしては
- G: Google Readerへ登録
- F: Feedlyへ登録
- P: Pocketへ追加 (Pocketの自分のページから追加出来ます。)
- B: BitlyでURL短縮
- J: ページを日本語に翻訳
- E: ページを英語に翻訳
こんな感じです。 Google ReaderとFeedlyが重複してる感じですが、 移行期間、と言うことで、そのうちGoogle Readerの方は消します。
もし登録したい場合は上記のリンクをそのまま ブックマークツールバーへドラックしても登録出来ます。
実際の表示
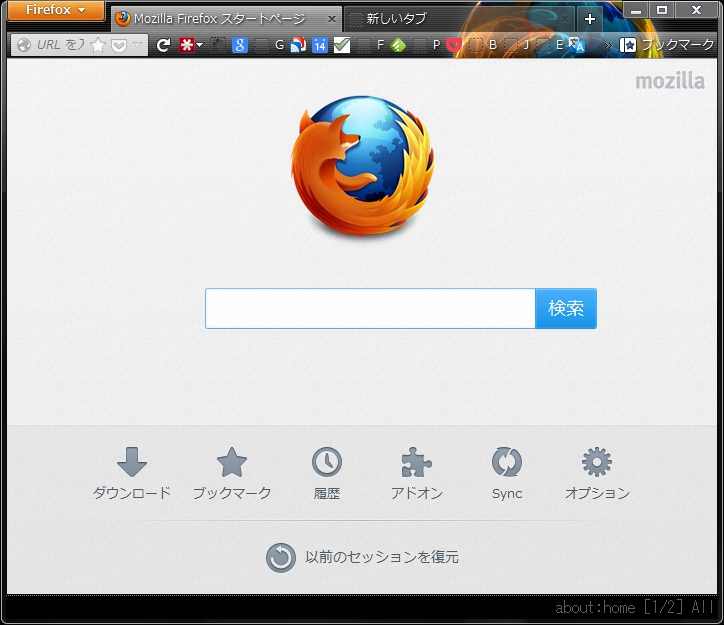
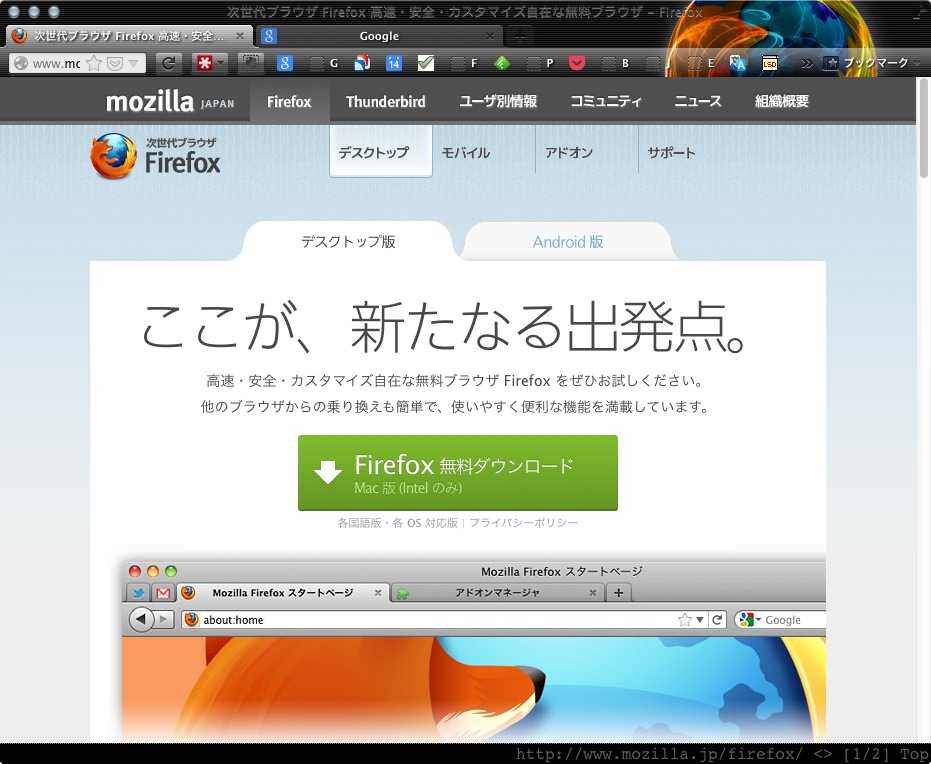
上記の設定で大体こんな感じになります。
Windows:

Mac:

Windowsの方はTabs Always In Titlebarを使ってかなりスッキリしていると思います。 色具合とか、多少紹介してないvimperatorでの設定がありますが、 大体同じようになるはずです。
特に小さな画面のパソコンでは有用だと思いますし、 大きな画面でも余計な物は取っ払ってすっきりした方が快適に使えると思います。
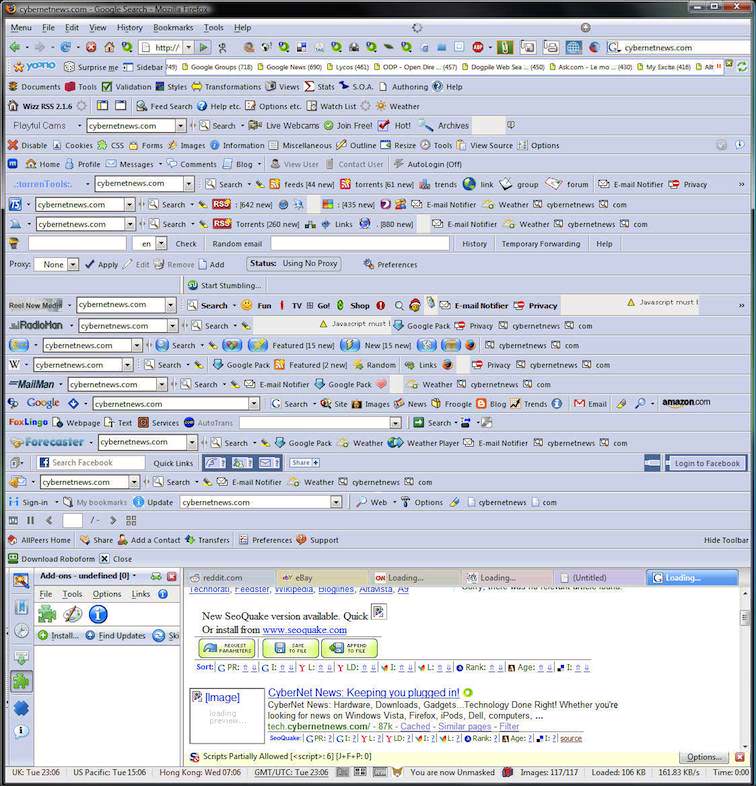
間違ってもこんな感じのツールバーだらけにはしない様に…

Ref: CyberNotes: 200 Firefox Extensions Installed At One Time!