検索結果ページ
アドセンスのカスタム検索エンジンを使おうとすると、
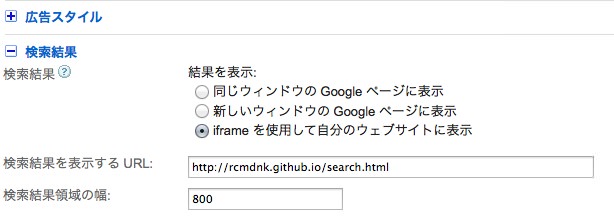
設定項目に検索結果の項目があって、ここでどの様に結果を表示するかを選べます。

ここで
- 同じウィンドウの Google ページに表示
- 新しいウィンドウの Google ページに表示
だと、googleのページにそのまま飛ばされますが、 検索ボックスの上か横に自分のロゴを入れる事ができたりします。
一方で、最後の
- iframe を使用して自分のウェブサイトに表示
を選ぶと、コードの所に、検索結果のコードという新たなコードが加えられ、
これを含んだ適当なページを作って指定することでそのページ内に結果を
出すことが出来ます。
こんな感じでsource直下にsearch.htmlと言うファイルを作って
使ってみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
ここにある800という幅なんですが、最低でも795にしないと許してくれません。
なので、最初サイドバーも付けて他のページと一緒な感じに、と思ったんですが、 そうするとちょっと狭くするとサイドバーが被るような形になってしまうので、 調整するよりは外してしまえと思って外しました。

それから、色々CSSで弄ぼうと思ったら、この結果の部分は
iframeで組み込まれるような形になってその中でcssのファイルなどを呼んでるため?
外から変更しようにも上手く行きませんでした。
なので背景は白いまま。
アドセンスのサイトから変更できる広告の欄についても、
文字色とかは反映されてる様ですが、背景部分はなぜか違う色が。。。
と、色々微妙なので何とかしたいと思っていたら、 カスタム検索の方から直接コードを取ってくるとまた違った形になるみたいだったので そっちを試してみました。
カスタム検索
Googleのカスタム検索 のページからもGoogleの検索ボックスを作ることが出来ます。
この際、アドセンス側で検索を作っていると、それらが反映されて 検索エンジン一覧に表示されてると思うので、 上で使った物をそのまま使いまわせます。
レイアウト

使いたい検索エンジンを選んで(初めてなら新しく作って)
設定項目などを適当に変更した後、デザインから
基本となるデザインを選んでコードを取ってきます。
まずはレイアウト。検索結果の表示方法です。
ページに埋め込んだり結果だけのページにしたり色々出来ますが、
今回はオーバーレイを選びました。
検索結果が現在のページの上にオーバーレイされます。
テーマ

テーマは検索ボックスの見た目と、検索結果の方の色なんかにも影響します。
検索ボックスの見た目の主なものはこんな感じ。
-
デフォルト

-
シンプル

-
シャイニー

-
クラッシック

デフォルトだとボタンの所の要素がtype="image"となっていて画像が使われています。
それからなぜかクラッシックを選ぶと
下みたいにpowered by Googleが余計に現れます。
(検索ボックス内にGoogleカスタム検索のロゴがあるのでこれは余計。)

取り敢えず検索の文字を変更したりもしたいので、
シンプルのテーマを基本にしました。
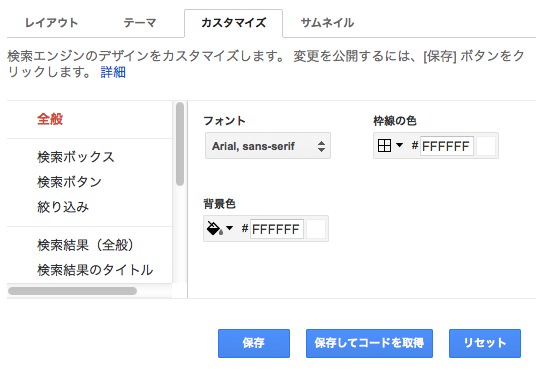
カスタマイズ

カスタマイズの項目で、検索結果のページに表示する文字色や背景等を変更できます。
後からCSSで直接変更するんですが、ここで変更しておくと 取得するコードにそのCSSが追加されるので、 後で自分で調べて変更するにしてもここである程度変更しておくと 後々分かりやすいです。
コードの取得
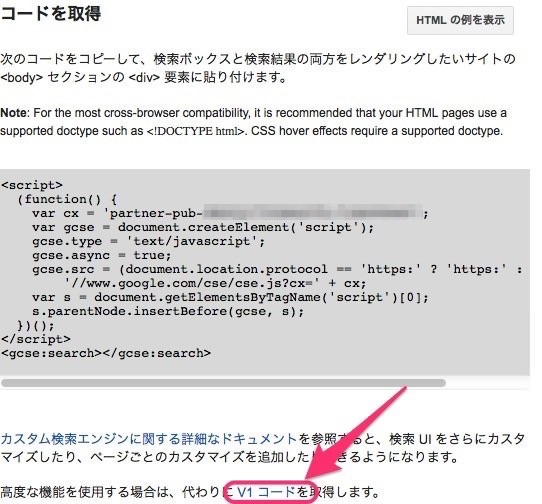
適当に変更が終わったらコードを取ります。
上のデザインの項目を表示していると下に表示される
保存してコードを取得を押してコードのページに移動します。

最初に出てくるページにあるコードより、さらに色々変更できる
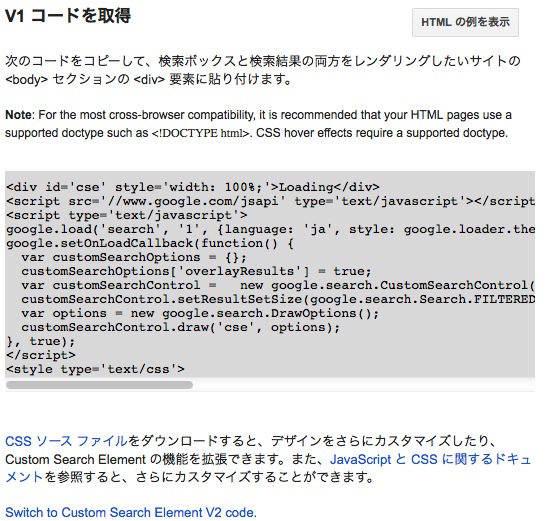
V1コードと言う物が用意されてるので、下にあるリンクからそちらに移動。

ここで、表示されてるのは
<style type='text/css'>
までですが、実際にこれをコピーしてファイルに貼り付けてみると、 下にCSSのコードが追加されてると思います。
先ほどカスタマイズの所で変更したものです。
これらのコードを適当な所に貼り付ければOK。
Octopressにカスタム検索を導入する
スクリプトの設置
source/_includes/custom/google_searchというフォルダを作って、その中に
overlay_simple.htmlと言うファイルを作って、で取ったコードのstyleより上の
部分を書き込みました。
このフォルダに、overlay_default.htmlや
result_only_simple.htmlの様に、
レイアウトとテーマの違うものをいくつか入れておいて後で簡単に変更できる様にしました。
(実際にはcssでの変更が特定の物様なので特にテーマが違うものは注意が必要ですが。)
source/_includes/navigation.htmlへ
1 2 3 4 5 6 7 | |
と言った感じのコードを入れて、_config.ymlで
google_custom_search: overlay_simple
と指定しておきます。
スクリプトの設置: 検索ボタンの表示を変更
overlay_simple.htmlの内容はこんな感じ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
テーマを変えるとMINIMALISTの部分がV2_DEFAULTになったりします
1。
レイアウトの方を変えると
customSearchOptions['overlayResults'] = true;
の周りが変更されたり。
最後に、
$(".gsc-search-button .gsc-search-button").val(eval("'\\uf00e'"));
と言う行がありますが、これは付け足した部分です。
カスタム検索の方からこの様にコードを取ってくると、検索ボックスはテーブル組になっていて、 シンプルのテーマの場合だとしたみたいなテーブルになっています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
ここでgsc-search-buttonのところにあるvalueの値:検索を変更して、
前回みたくFont Awesomeの虫眼鏡にしたいわけですが、
上のhtmlはスクリプトで取ってこられるので直接変更は出来ません。
最初、JavaScriptで後から無理やり上書きしようかと思ったんですが 何とか出来るはずだと思って色々試してたら こんなページ を見つけて、真似していじってみたら上のコードで上手く行きました。
$(...).val()で、対応する要素のvalueの値を設定出来るわけですが、
Unicodeを渡したいので、evalを使って渡しています。
普通に文字をけんさくとかにしたい場合はval("けんさく")でOK。
後は、CSSで前回変更したものを参考にしながら、 ID/クラス名を調整してあげます。
スクリプトの設置: CSSの調整
下にあるのはsass/particals/_navigation.scssに入れた
SCSSのコードですが、大体前回と同じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | |
今回はformの中に直接テーブルがあってdiv要素が挟まれないので、
formを直接全体の形にしてしまいました。
後は#cse-search-boxだったのが.gsc-search-boxになってたり
名前の変更など。
また、.gsc-search-buttonとこなどで、デフォルトでpadding指定などが
あったりしたので、追加で0にしたり調整してあります。
div.gsc-clear-buttonは入力をクリアするバツ印ボタンですが
今回はいらないので見えないようにしてあります。
検索ボタン(虫眼鏡)の方を消してこちらを表示したい場合は
display: noneのコメントを交換すればOK。
その下にあるのは検索結果の表示についてで、
.gsc-results-wrapper-overlay
は全体の背景色について。
下のテーブルの部分は、この結果もテーブルとして載るので、 背景色を指定しないとこのサイトでのテーブルの色指定になってしまって 背景色と違う色になるので調整してあるだけです。
全て載せるとダダ長くなってしまうので載せてませんが、 これに加えて、上で取得した文字色等についてのコードも同じ所に追加して 適当に微調整しました。
まとめ
そんな感じで上に見れる検索ボックス(前回とほぼ変わってない)と、 検索結果ページがオーバーレイされる形になりました。
適当に検索してもらうと分かりますが、こんな感じで今のページの上に出てきます。

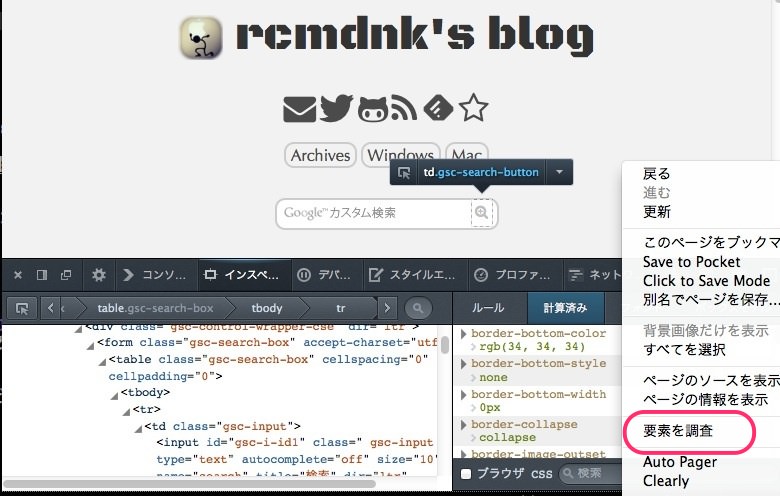
あと、直接関係ないんですが、色々要素とかを調べるのに、
未だにFireBugで、とか思ってたんですが、
Firefoxに標準でついてる(11くらいから?)要素を調査機能に
今更ながら気付いて使ってみたら
それで十分でした。むしろ使いやすいかも。
どちらにも出来なかったり出来たりするようなことが合ったりするんでしょうが、 取り敢えず簡単な要素調べだけならFirefoxの機能だけで十分な感じです。

追記: 2015/01/25
Google Analyticsで検索をトラックしようとした所、 オーバーレイのものだと新たなページを作ったりしないのでトラック出来ない事に気づきました。
検索を調査するには、2ページもしくは結果のみ、を使って 別ページに移動して検索結果を表示するようなものにしないとダメみたいです。
これらのデザインでは検索結果の詳細の言うボタンが上のコードを取得 の場面でHTMLの例を表示の左側に出てきます。
その中で、検索結果のページを表示するページを
Adsenseバージョンの様に指定したり、
URL に埋めこまれているクエリ パラメータ名を指定してください:
という欄でクエリパラメータを指定できます。(デフォルトはq)
このパラメーターは検索結果ページにおいて
http://rcmdnk.github.io/search.html?q=searchword
の様に検索文字列を指定するのに使われるパラメータで、 Analyticsで検索結果をトラックするときに指定すると時にも使います。
デフォルトはqなんですが、qはキャッシュページにも使う事があるので、
別の文字列に指定しなおした方が良いかもしれません。
(V1コードを取ってくると2ページ等ではコード内でこのパラメータを変更することも
可能です。)
追記ここまで