2ページカスタム検索の設置
Googleカスタム検索のアップデート
で設置した時、検索結果をオーバレイで表示するようにしていましたが、
検索結果をアナリティクスに送りたい場合、
ページとして表示する必要があるのでオーバレイの様な表示では出来ない様です。
検索結果を送るためには
2ページか結果のみのコードを使う必要があります。

結果のみの方は、自分で検索窓やなんかを全て自作して
結果だけのページを使うものです。
ここでは検索窓もGoogleカスタム検索から貰いたいので
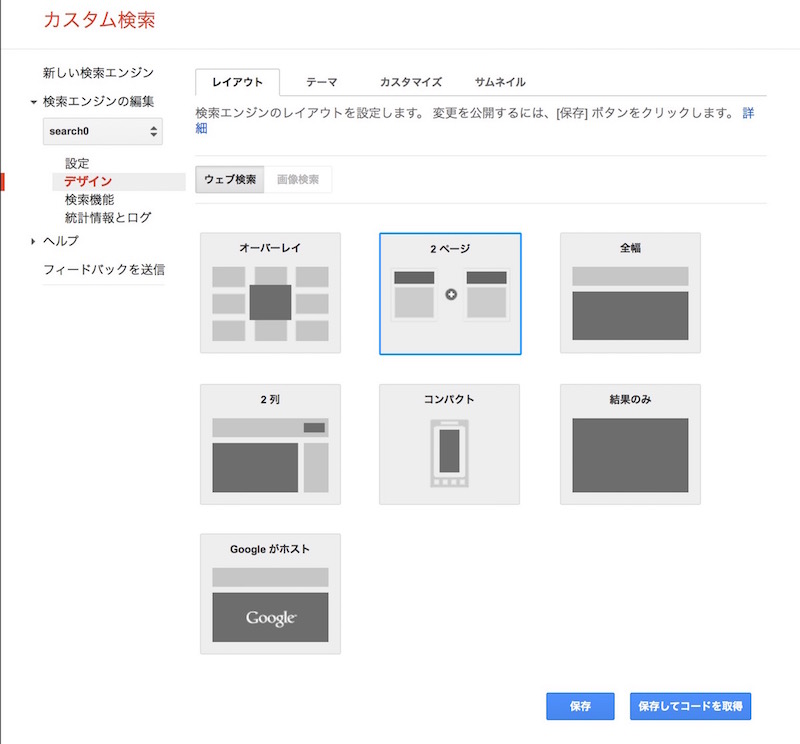
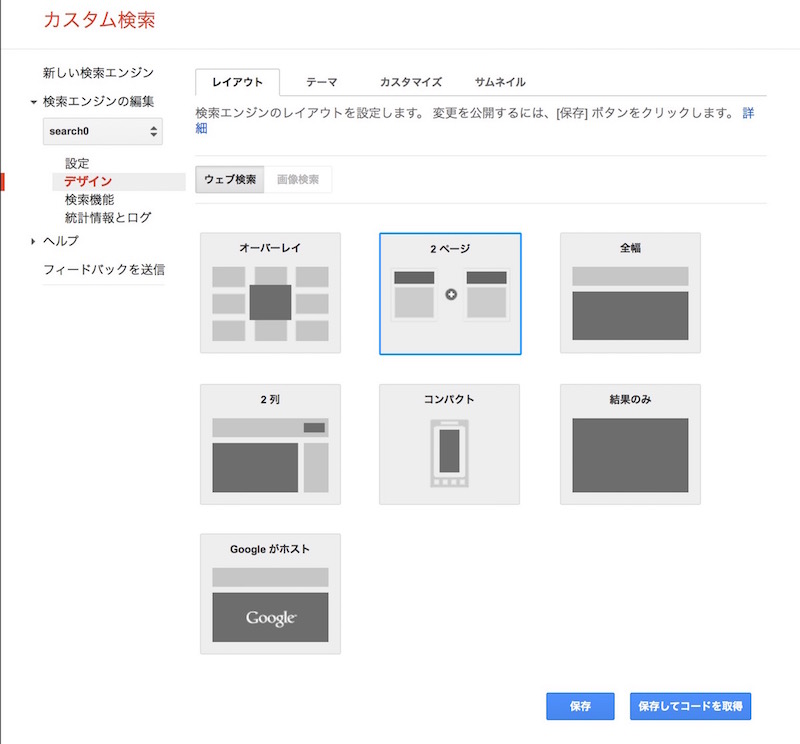
2ページを選んで来ます。
2ページを選ぶと
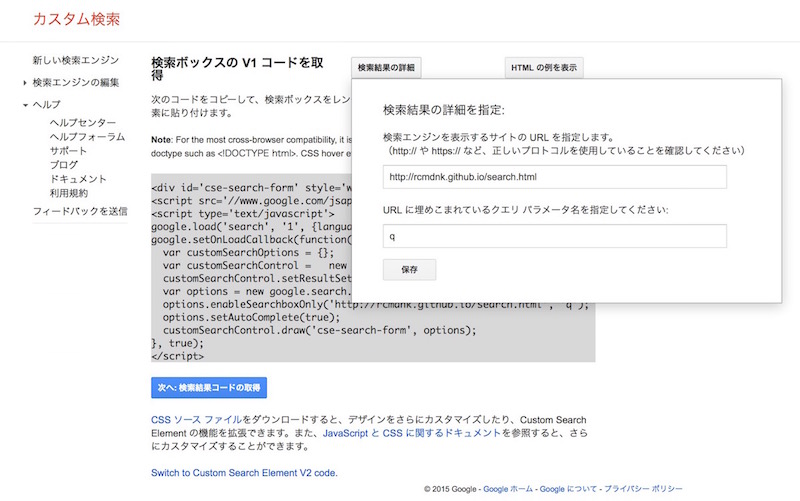
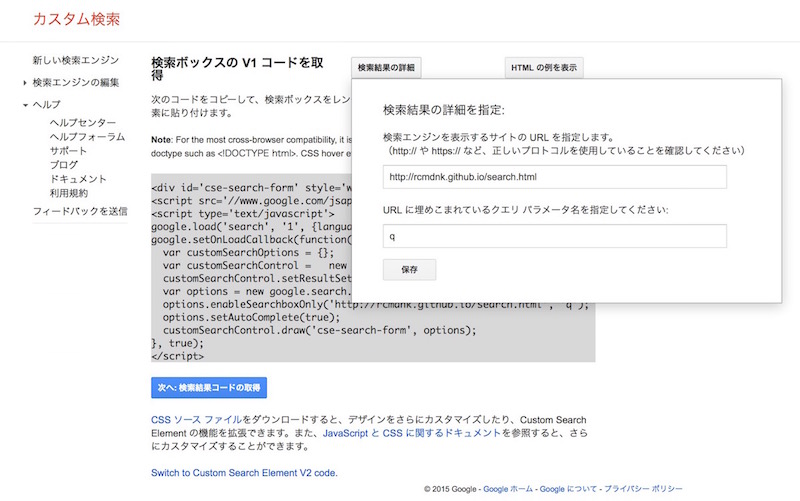
上の方に検索結果の詳細というボタンが出てきます。

この中では、結果に使うページとクエリパラメータを設定することが出来ます。
クエリパラメータは検索結果ページで
http://rcmdnk.github.io/search.html?q=search_words
の様に、最後に検索文字列を入れる文字列として使われます。
デフォルトはqですが、
検索窓側のコードと検索結果側のコードで同じものを使っておけば何でも構いません。
下にさらに書きますが、qだとキャッシュページの結果と被ってしまうので、
ここではsとしておきます。
また、コードは簡単なV2コードと、色々変更可能なV1コードがありますが、
V1コードを取ってくればあとでコード内でクエリパラメータや
検索結果ページを変更出来るので便利です。
Octopress用のコードとして
検索窓の方をsource/_includes/navigation.htmlに
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| {% if site.google_custom_search == 'twolines' %}
<div id='cse-search-form' style='width: 100%;'>Loading</div>
<script src='//www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('search', '1', {language: '{% if site.google_search_lang %}{{site.google_search_lang}}{% else %}en{% endif %}', style: google.loader.themes.MINIMALIST});
google.setOnLoadCallback(function() {
var customSearchOptions = {};
var customSearchControl = new google.search.CustomSearchControl('partner-pub-{{site.google_search_pub}}', customSearchOptions);
customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
var options = new google.search.DrawOptions();
options.enableSearchboxOnly('{{site.google_result_page}}', '{% if site.google_search_query %}{{site.google_search_query}}{% else %}q{% endif %}');
options.setAutoComplete(true);
customSearchControl.draw('cse-search-form', options);
$(".gsc-search-button .gsc-search-button").val(eval("'\\uf00e'"));
}, true);
</script>
{% endif %}
|
また、結果ページとしてsource/search.htmlを
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| ---
layout: default
footer: false
---
<div>
<article>
{% if site.google_custom_search == 'twopages' %}
<div id='cse' style='width: 100%;'>Loading</div>
<script src='//www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('search', '1', {language: '{{site.google_search_lang}}', style: google.loader.themes.MINIMALIST});
google.setOnLoadCallback(function() {
var customSearchOptions = {};
var customSearchControl = new google.search.CustomSearchControl('partner-pub-{{site.google_search_pub}}', customSearchOptions);
customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
var options = new google.search.DrawOptions();
options.enableSearchResultsOnly();
customSearchControl.draw('cse', options);
function parseParamsFromUrl() {
var params = {};
var parts = window.location.search.substr(1).split('&');
for (var i = 0; i < parts.length; i++) {
var keyValuePair = parts[i].split('=');
var key = decodeURIComponent(keyValuePair[0]);
params[key] = keyValuePair[1] ?
decodeURIComponent(keyValuePair[1].replace(/\+/g, ' ')) :
keyValuePair[1];
}
return params;
}
var urlParams = parseParamsFromUrl();
var queryParamName = '{% if site.google_search_query %}{{site.google_search_query}}{% else %}q{% endif %}';
if (urlParams[queryParamName]) {
customSearchControl.execute(urlParams[queryParamName]);
}
}, true);
</script>
{% endif %}
</article>
</div>
<aside class="sidebar">
{% if site.blog_index_asides.size %}
{% include_array blog_index_asides %}
{% else %}
{% include_array default_asides %}
{% endif %}
</aside>
|
こんな感じで書いておけば、_config.ymlで
1
2
3
4
5
| google_custom_search: twopages
google_result_page: /search.html
google_search_query: s
google_search_pub: XXXXXXXXXXXXXXXX:XXXXXXXXXX
google_search_lang: ja
|
と指定することでクエリーパラメーターや検索結果ページなどを
簡単に変更できます。
(検索結果ページはページ自体を移動させないとダメですが。)
アナリティクス側の設定
ヘルプに従って設定を行います。
サイト内検索を設定して検索データを確認する - アナリティクス ヘルプ
サイト内検索のトラッキングをオンにして、
さらに先ほどクエリパラメータをsとしたので、
ビュー設定のクエリパラメータの欄はsとしてqは消しておきます。
(初期値はqが入っているはずです。)

取り敢えず今回はカテゴリとかは特に気にせず。
これで検索が行われると結果がアナリティクス内で見れる様になります。
結果は行動サイト内検索で見ることが出来ます。
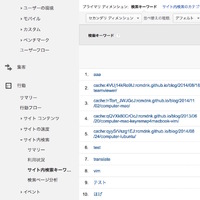
サイト内検索キーワードを見ると検索されたキーワードが見れます。

ここで、最初クエリパラメータをqのままにしておいた所、
上の様にcache:...みたいな物が沢山出てきていました。
これは検索の結果ではなくて、Googleの検索結果等から行けるキャッシュのページが
見られた時に送られてくるものです。
(Googleのキャッシュページはhttp://webcache.googleusercontent.com/search?q=cache:...みたいなURLをしています。)
キャッシュ見てる人が結構いるな、と言うのは置いておいて、
実は、最初の所、アナリティクス側で設定さえすれば出来るもんだと思って
ビュー設定をして、何か数字が入ってるな、と思ったら
これらcacheだけでした。
きちんと見たらカスタム検索ではオーバーレイはダメで、2ページとかにしないとダメ、
ということで上の様に変更しています。
最初はクエリパラメータをqのままにしていたのですが、
cacheの部分は邪魔でしか無いのでsと変更してみることにしました。
勿論Googleのキャッシュページだけじゃなくて、同じようなサイトをラップするような物や
自分のページでもsを変数に使った表示があれば送られてくるので、
問題なさそうな文字列(一文字でなくてもsearchとかでも可)にしてください。
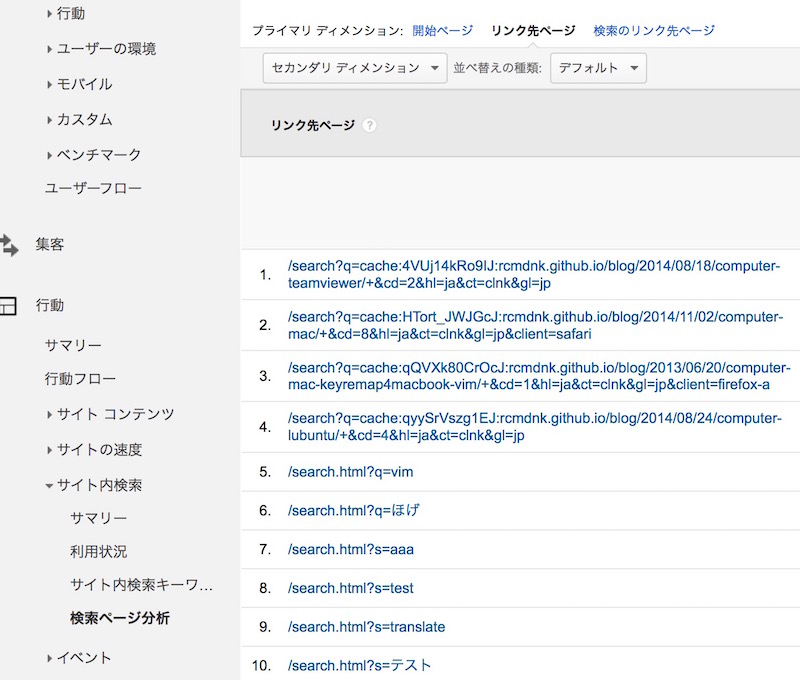
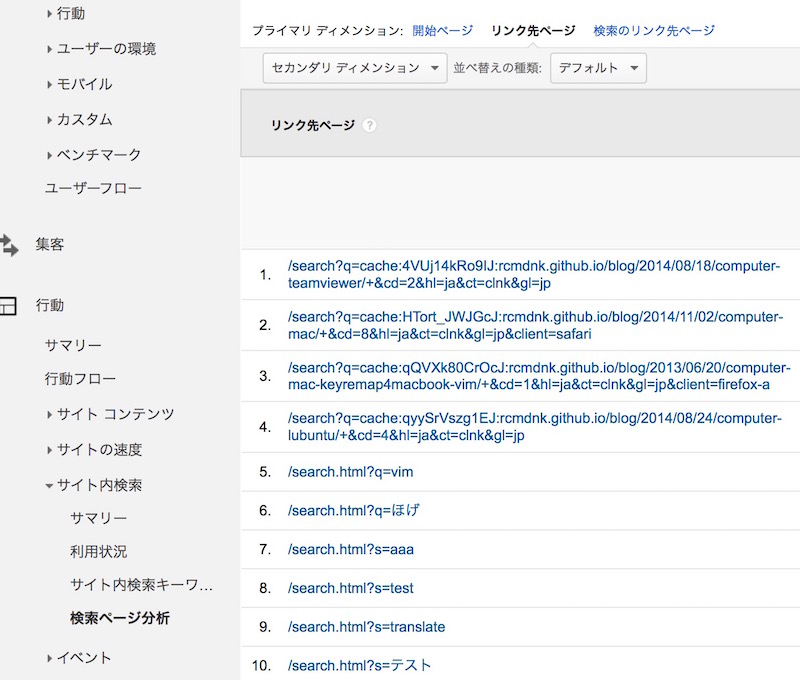
左のコラムで検索ページ分析を選んで更に
上のプライマリディメンションでリンク先のページを選んでみると

こんな感じで、
cacheページと、qをクエリパラメータとして使った検索ページっぽいものと
sをクエリパラメータとして使った検索ページっぽいものがあります。
(取り敢えず殆ど自分でテストしたものですが。。。)
これがここ数日のものですが、これを更に今日だけ、とかに絞ればsのものだけになって、
検索キーワードからcache...的な物は消えてスッキリします。
ちなみにこのページで、
開始ページが検索を使ったページ、
リンク先ページが検索結果を表示したページ
(なので上のページ設定だと…/search.html?s=xxxとなります)、
検索のリンク先ページが検索の結果訪れたページになります。
(ちょっと言葉が微妙。。。?)