- Bootstrapでのツールチップの表示
- 表示位置の変更
- 改行したり文字を装飾したりHTML表示を使う
- ツールチップの幅を広げる
- ツールチップ有効化時にオプションを渡す
- ツールチップを無効化、有効化する
Bootstrapでのツールチップの表示
ここではBootstrap 3を使用しています。
まず、Botostraop関連のCSSやJavaScriptを<head>の中で読み込んで起きます。
1 2 3 4 5 6 7 8 | |
myscript.jsは色々自分のスクリプトが入ってるものだとして、 その中に
1 2 3 | |
と、ツールチップを有効化するスクリプトを入れておきます。
これで準備が出来たのでツールチップを表示させるボタンを作ってみます。
一番簡単には、data-toggleにtooltipをして
titleに表示したい文字列を入れればOK。
1
| |
これでTooltipボタンの上にカーソルを持って行くと上側にツールチップが表示されます。
表示位置の変更
表示する位置はdata-placementで決められて
上下左右それぞれ、top、bottom、left、rightを指定します。(デフォルトはtop。)
1
| |
なら右側。
改行したり文字を装飾したりHTML表示を使う
ツールチップの表示をHTMLで装飾する事もできます。
HTMLを使うにはdata-htmlをtrueにします。
1
| |
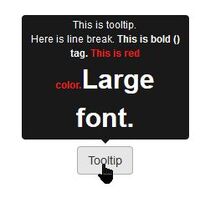
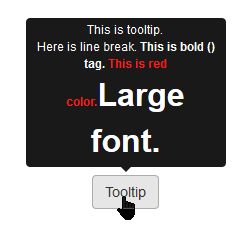
こんな感じのを作ると

こんな感じでツールチップの中で色をつけたり文字サイズを変えたり改行したり出来る様になります。
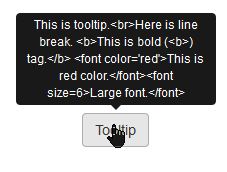
data-htmlを指定しないとタグがそのまま表示される様な状態になります。

ツールチップの幅を広げる
ツールチップは上みたいな感じで表示されますが、
表示幅を変更したい場合はtooltip-innerというクラスのCSSを変更することで出来ます。
1 2 3 | |
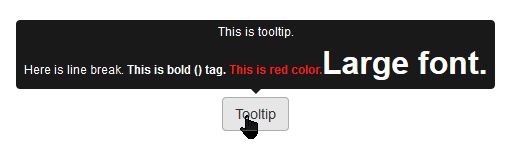
こんな感じで最大表示幅を変えてあげれば

こんな感じで幅広な表示にすることが出来ます。
ただし、このtooltip-innerはツールチップをつけてる要素の親要素の中に入るので、
上のボタンとかが小さな幅の要素の中にいると幅狭になってしまいます。
(特に一つ要素を何らかの理由でdivとかで囲ってるとボタンと同じ幅だけになってしまったりしてしまいます。)
これを回避するためにはdata-containerにbodyなど、大きな要素を入れておくと
それの幅を見てtooltip-innerの幅を決めてくれる様になります。
1
| |
これならTooltipボタンの親要素が小さくても画面全体をMaxとして使える様になります。
Bootstrap 2の時にはツールチップ部がbody直下に置かれる様に作られてたので 常に幅広な表示だったので、 Bootstrap 3にしたら幅が狭くなった、という場合にはこんな感じで試してみると上手く行くと思います。
ツールチップ有効化時にオプションを渡す
上のdata-htmlやdata-containerに関して、
最初に書いたツールチップを有効化するための関数にオプションとして渡して
全ての関連する場所で有効化することも出来ます。
1 2 3 | |
などとすれば全てのツールチップがbodyを基準に幅を決め、htmlが有効になります。
また、titleというオプションに文章を指定しておくと
デフォルトの表示を決めることも出来ます。
同じツールチップを出す必要がある場合は、各ツールチップに適当なクラスを割り当てておいて、
1 2 3 4 | |
みたいな感じでcommon-tipsというクラスを持つツールチップについては
タイトルをここで決めてしまう、みたいな事が出来ます。
.common-tipsな要素も、要素自体でtitleを指定すればそちらが優先されます。
ツールチップを無効化、有効化する
ツールチップを無効化するには
1
| |
と、destoryという引数を入れてtooltipを呼びます。
再び有効化するには
1
| |
とします。
ただ、このshowは、カーソルが該当要素の上にない場合でも表示するための
オプションで、一旦カーソルを要素の上に持って行ってはずすまで
表示され続けます。
これをJavaScript側で消すには
1
| |
とhideを使って呼んであげればOK。
また、関連としてtoggle:
1
| |
を使うと呼ぶたびに表示したり隠したりすることが出来ます。