
独自ドメインにしたついでに GitHub Pagesを使ってる人がよくやってるCloudflareというCDNサービスを 使ったHTTPS化をやってみました。
HTTPS化は時代の流れ的な所を受けて、 ということもありますが、取り敢えずCloudflareとか使ってみたかったので。
Cloudflare
Cloudflare はCDN(Content Delivery Network)サービスを含むネットワークサービスを提供しているサービスです。
2017年1月の時点で全ウェブサイトの5.3%もがCloudflare経由で供給されてるとのことです。
Usage Statistics and Market Share of CloudFlare for Websites, January 2017
CDNサービスとして、世界各地に置かれたサーバーにサイトの情報をキャッシュしておいて、 アクセスした時に一番近いサーバーから情報を送ることで表示速度を向上させることや、 キャッシュする際にHTMLソースをminifyしたり色々な最適化を行ったりすることも出来ます。
また、以前はSSL(HTTPS接続)を有効にするのは有料でしたが、 2015年にこれも無料で出来る様になったのでHTTPS化のためにも気軽に使える様になりました。
これで個人で使う程度ならFreeプランでほとんどの事が出来てしまうのが魅力です。 有料プランも他のサービスに比べて破格的に安い様子。
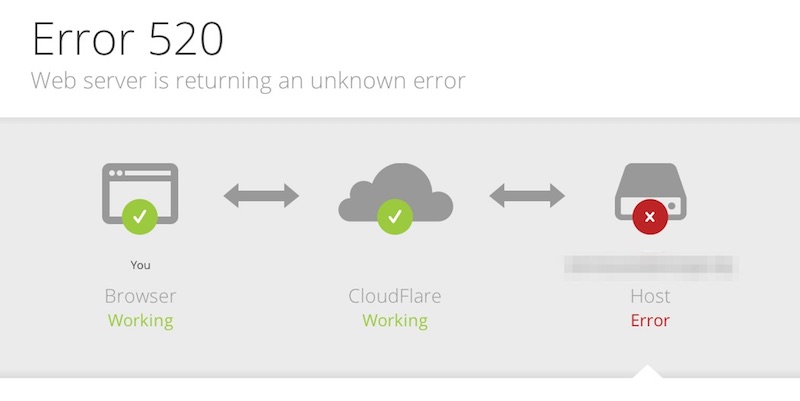
多少不安定な所もあるみたいで、良く こんなエラー画面を見ることがあるかと思いますが、 これはサイトがCloudflareを使っていて、サイト側に問題があるわけではなく、 Cloudflareでサーバーに負荷がかかりすぎたりすると出るみたいです。

逆にサイトのサーバー側に問題がある場合でも、 Cloudflareでキャッシュしたものを提供し続けられるので、 管理してるサーバーが落ちてもサイトを表示し続ける事も出来たりします。
一時期、http://jp.cloudflare.comという日本語サイト?もあったみたいですが、
今はこのサブドメインのサイトは存在せずにアクセスエラーになります。
この日本語サイトはGoogle翻訳で(数年前なので賢くなかったのもあったので) 翻訳してたらしく、かなり面白い内容のページになっていて、 結局まともに翻訳する目処がたたなかったから削除された、という感じみたいです。
GitHub Pages + Cloudflare
2016年の6月にGitHub PagesがHTTPSのサポートを開始し、
HTTPSでの接続が可能になり、さらに
元々のURL(<username>.github.io)のままの場合には
レポジトリのSettingsでEnforce HTTPSにチェックすれば
常にHTTPSでサイトが供給される様になりました。
ただ、カスタムドメインを指定した場合、このオプションは使えません。
HTTPSでの接続は出来ますが、証明書の設定が出来ないので HTTPSで接続すると警告が出るようになってしまいます。
これはGitHub側ではどうしようも出来ないので、 皆が良く使ってるのがCloudflareを使った方法です。
GitHub PagesでSSL接続が出来る様になった時に Cloudflareのブログでインストラクションを書いてくれてるので この通りにやれば大体出来ると思います。
Cloudflareでドメインを登録
Cloudflareでユーザーアカウントを作って
rcmdnk.com等のドメインを登録します。
Free Planで登録しますが、 気になる点としては、サポートされるブラウザが、
Browser support
Universal SSL on the Free plan works with most modern browsers and on paid plans with all browsers.
となってるくらいかな、と思いますが、このmost modern browsers の定義が曖昧ですが、まあ、殆ど大丈夫だと思って良いみたいで、 余程な事がない限りは気にしないで良いと思います。
登録時にドメインに関してScanが行われ、DNSの設定などが自動的に取ってこられます。
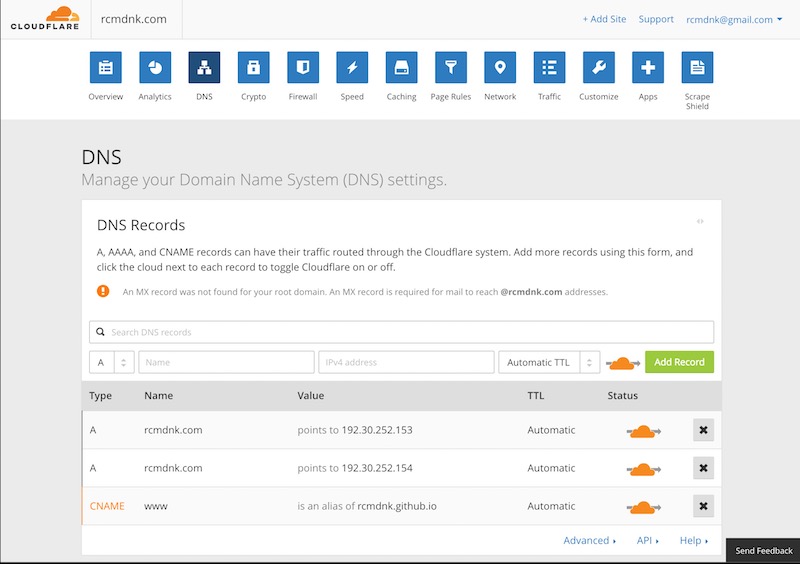
登録中のScan後にも確認出来ますが、登録が終わった後にも DNSタブに行くと確認出来ます。

こんな感じで前回お名前.com
![]() で設定したGitHub Pagesの設定と
wwwの転送の設定が取って来れてればOK。
で設定したGitHub Pagesの設定と
wwwの転送の設定が取って来れてればOK。
もし間違ったものになってたり足りなかったりしたら手動でアップデートします。
ドメインサービス側での設定
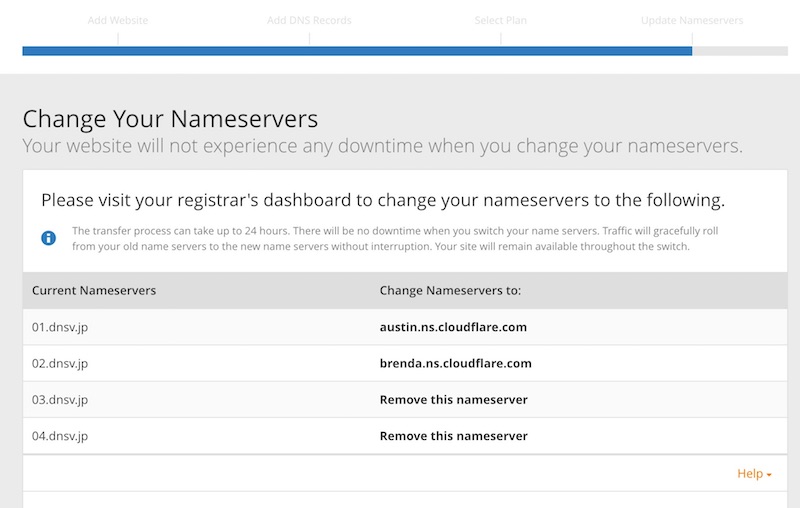
登録すると最後にネームサーバーの変更をしてください、というのが出てくると思います。

これらの値もDNSタブで確認出来ます。
これを指示どおり、お名前.com等ドメインサービス側で変更を行います。
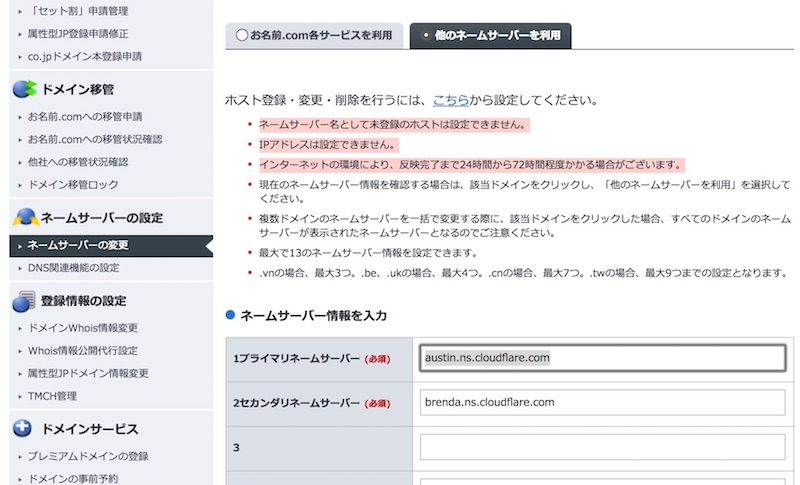
ドメイン設定ネームサーバーの変更に行って、 該当ドメインをチェックしてお名前.comサービスを利用から他のネームサーバーを利用タブ変更し、 プライマリネームサーバーとセカンダリネームサーバーにCloudflareで言われたものを記入します。

状況によっては24時間から72時間位かかるとか書いてありますが、 大概は数分で反映されます。
数分待って、digコマンドなどを使って確認し、
$ dig rcmdnk.com +nostats +nocomments ns
; <<>> DiG 9.8.3-P1 <<>> rcmdnk.com +nostats +nocomments ns
;; global options: +cmd
;rcmdnk.com. IN NS
rcmdnk.com. 86400 IN NS brenda.ns.cloudflare.com.
rcmdnk.com. 86400 IN NS austin.ns.cloudflare.com.
$
きちんと設定されてればOKです。
これでサイトがきちんと表示されてればCloudflare経由になってます。
Cloudflareでの設定
Ctyptタブ
サイトのSSL化のため、 SSLの項目をFULLに変更(初期値はFlexible)。
この項目は
- OFF: HTTPS接続無し。
- FLEXIBLE: HTTPS接続を可能にするが、Cloudflareとサイトのあるサーバー間ではhttp接続。サーバー側でHTTPS化出来ない時に使用。
- FULL: Cloudflareとサイトのサーバー側間もHTTPS接続。サーバー側で証明書を用意出来なくてもOK。
- FULL(STRICT): サーバー側での証明書もきちんと確認する。
と言った感じ。なので現状のGitHub PagesではFULLの状態を選べばSSL化出来ます。 証明書はCloudflareのところで用意されるのでこれでHTTPSで接続しても警告がでなくなります。
以前はGitHub Pages側でHTTPSが使えなかったのでFLEXIBLEを使って居ましたが、 上にも書いた様に昨年6月位から使える様になったので今はFULLを選ぶ事が出来ます。
完全にHTTPS化したいので HTTP Strict Transport Security (HSTS)をONにしておきます。 この設定の中で出て来る他の項目は
- Max Age Header (max-age): 6 months (推奨値)
- Preload: ON
- No-Sniff Header: ONのまま
これによってHTTPな接続を許可しないようにします。 ただし、実際には後で設定するようにHTTPで接続したらHTTPSに転送するようにします。
Page Rulesタブ
ここでページ転送の設定等が出来るので httpで接続した時にhttpsに飛ばす様に設定します。
- If the URL matches:
http://rcmdnk.com* - Then the settings are:
Always use HTTPS
というルールを作って登録します。 Orderという項目が同じURLルールを2つ以上作ると出てきて、 これは適用する順序を設定します。 (ここでは一つしか作ってないので出てこない。)
Secure and fast GitHub Pages with CloudFlare
ではこれに加えてwwwに関する転送設定を行ってますが、
これはお名前.com側でwwwサブドメインに行ったらrcmdnk.comに飛ばす様にしてるので
ここでは設定しません。
また、キャッシュに関する設定もありますが、 Page RulesだとEverythingオプションが選べますが、 Cachingタブでもドメイン全体の設定としてStandard等が選べるので そちらで十分であれば特にPage Rulesで設定する必要はないと思います。 これに関してはとりあえず設定せずに後からまた様子見で。
Speedタブ
Auto Minifyという項目があり、これを使うとCloudflareでキャッシュする時に CSS/JavaScript/HTMLのソースをminifyすることが出来ます。
これまでOctopressでビルドする時に最後にminifyするタスクを追加して使っていましたが、 これ使ったほうがビルド時間も短縮できるし楽だな、と思ったのでこれらを有効にして Octopress側でのminifyを辞めました。
ただ、HTMLをminifyしたらはてなブックマークの所有者情報を埋め込むコメントが 消えてしまったので一旦HTMLのminifyだけ外してます。
他のコメントは残ってるみたいなのに謎。。。
変更後
一通り設定しましたが、これでhttp://rcmdnk.comに接続しても、
また、http://www.rcmdnk.comに接続しても
https://rcmdnk.comに転送される様になりました。
以下のサイトでSSLに関してテストしてみるとGradea A+を獲得できました。
PageSpeed Insights とかでスピードチェックしてみると設定前後で余り変わってませんでした。 どうもキャシュが上手く動いてない?かもしれません。 (というか前に測った時に比べてそもそも大分悪くなってる。。。)
まあ取り敢えずSSL化はきちんと出来たからOKということで 他の所はちょっとずつ見直して行きます。
後、Cloudflareでキャッシュしている部分に関して、 サイトを更新した時にCloudflarenのページからキャッシュを削除することも出来るのですが、 APIを通じて行う事も出来るらしいのでOctopressでのビルド時に入れたい所。

