
macOS Sierraになって動かなくなってしまった Karabiner ですが、Sierraで動く Karabiner-Elements の開発が進んでいます。
ちょっと前まで単純なキー交換だけ出来る程度だったと思っていたら 大分色々な事が出来る様になったみたいです。
- Karabiner-Elements
- ~/.config/karabiner/karabiner.jsonでの設定
- examples
- 現在出来ること
- KE-complex_modifications
- 今後やりたいこと
Karabiner-Elements
Karabinerの様なキーカスタマイズをmacOS Sierraで行う為に開発されてるもの。
ただKarabinerとは別に1から作っている感じのものです。
設定ファイルも以前はXMLでしたがKarabiner-ElementsではJSONファイルを使います。
基本的な使い方としては環境設定を立ち上げて Simple Modificationsから単体キー交換について、 Complex Modificationsからキーの組み合わせを含めたキーバインド設定などを行います。
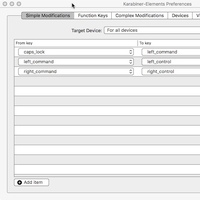
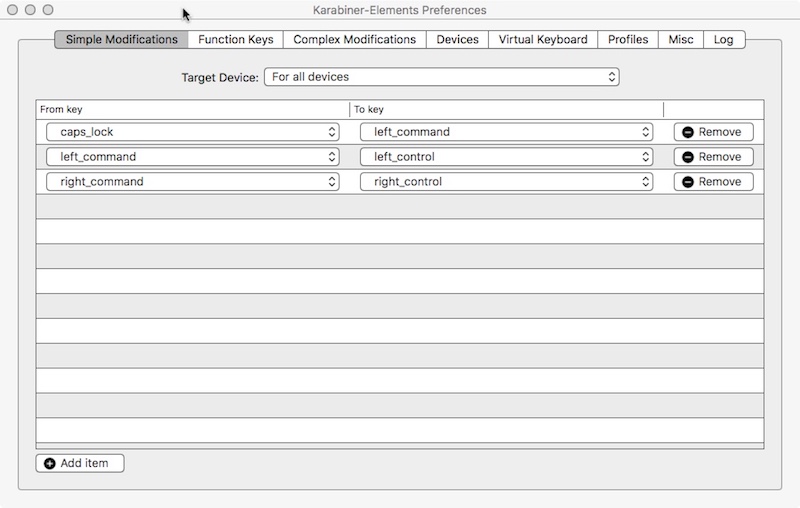
Simple Modificationsでは こんな設定ページで左下のAdd itemを選ぶと 新たな行が From keyとTo keyが空白で追加されるのでそれぞれクリックして一覧から選んで 設定を追加します。

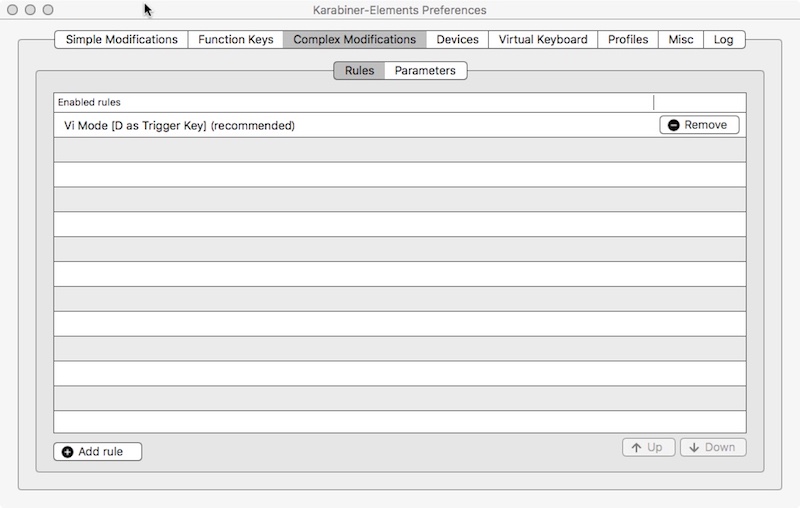
Complex Modificationsの方では左下のAdd ruleを押すと

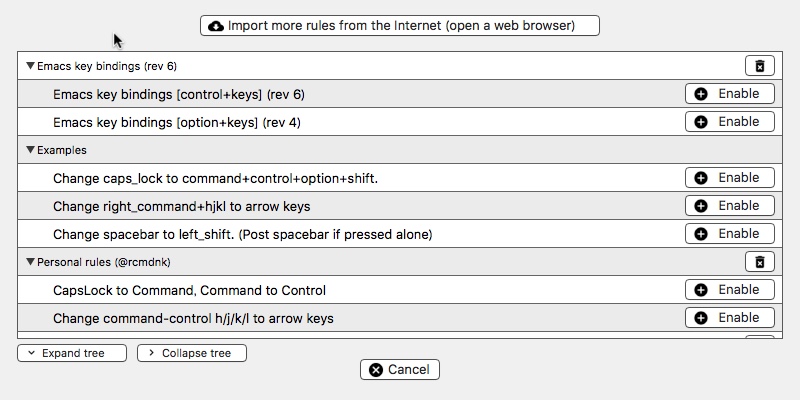
次の様な設定一覧画面が出てきます。

この画面には最初は3つ位の簡単な設定だけしかありません。
上のImport more rules from the Internet (open a web browser)を押すと Karabiner-Elements complex_modifications rules のページに飛ぶので、ここで欲しい設定をImportすると 上のページに設定を加えられ、Enableすると Complex Modificationsのページに加えられます。
上のcomplex_modifications rulesのページには モディフィアーキーの変更を行ったり、 Vi Mode、Emacs key bindingsといったものもあります。
ここにあるVi Modeですが、使い方は d(またはs)を押している間モードが有効になり、 h/j/k/lで左下上右に移動、 vも同時に押すとビジュアルモードに入り移動時に文字を選択、 みたいな事が出来ます。 ビジュアルモード時にはwでワードジャンプとかも出来ます。
Vi Mode、というよりは、あるキーと h/j/k/lを同時に押すと Viライクな移動が出来るよ、という感じです。
こんな感じで色々な設定がGUIベースで出来るようになっていて、 新たな設定もインターネット上から取ってきたり出来る様になっています。
~/.config/karabiner/karabiner.jsonでの設定
自分設定を作りたい場合には ~/.config/karabiner/karabiner.jsonを編集して設定を追加することも出来ます。
上記の Simple Modifications、Complex Modificationsからの設定も 変更を加えるとこのファイルが変更されて設定が追加されます。
ここには書いてない複雑な設定も出来るのですが、その辺のドキュメントはまだ用意されていないので
exampleを見たりして試していく必要があります。
ちなみに Karabiner-Elements complex_modifications rules からインポートした設定は ~/.config/karabiner/assets/complex_modifications/に1503642538.json と言った適当な番号のJSONファイルとして保存されます。
自分で作った設定もこのcomplex_modificationsフォルダに入れておけば Add ruleから追加出来る様になるので、 そうして必要に応じてEnableしたりRemoveした方が直接 karabiner.jsonを編集するよりも使い勝手が良いと思います。
設定はkarabiner.jsonに書き込んで保存したら直ちに有効になる様です。 もし問題がある場合にはPreferencesの一番右にあるタブのLogの所に ダイヤモンド型マークと共に数字が出てエラーの出た数を知らせてくれて 実際に起きたエラーを確認する事が出来ます。
同じキーについての設定を重複して書いてもエラーは出ませんが、 以前のKarabiner同様先に書いたものが優先される様です。
従ってもし特定のアプリ特有の設定をしたくて、 他のアプリでは同じキーに対して別の設定をしたい場合、 まず特定のアプリ用の設定を先に書き、その後で全体での設定を書く様にします。
Complex Modificationsの設定では項目をUp/Downさせる事が出来ますが、 ここでUpさせればより優先的に設定が使われる、ということです。
また、自動でできるkarabiner.jsonの中では Simple ModificationsはComplex Modificationsに比べて下に書かれますが、 ここではSimple Modificationsの設定の方が優先される様です。
examples
上で出てきた Karabiner-Elements complex_modifications rules からImport出来る設定に関するファイルは以下にあります。
KE-complex_modifications/public/json at main · pqrs-org/KE-complex_modifications
こちらのJSONファイルは元々ERB(Embedded Ruby)形式で書かれていて その元ファイルも同じレポジトリにあります。
KE-complex_modifications/src/json at main · pqrs-org/KE-complex_modifications
現状Karabiner-Elementsではアプリの条件定義などをキー設定毎に書かないといけないので その様な条件がある場合にはJSONで直接書くよりERBで書いて一括で変換する様な方が簡単です。
Emacsモードのとこなどでモードを発動しないアプリを大量につかっていますが、 そのアプリの定義などは KE-complex_modifications/erb2json.rb のなかにあります。
自分で新たなJSONファイルを作るときにもこのレポジトリをフォークするなりして
src/jsonに入れて必要な定義をscripts/erb2json.rbに書き足してmakeすると
色々楽できそうです。
現在出来ること
設定を自分で書いていくにはまだ結構色々調べながらで大変そうですが、 とりあえず現状わかったところとかのメモ。
Simple Modifications
現在出来ることとしては まずは簡単な1対1のキー交換。
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
キーの名前の定義については以下のファイルとかを参照。
ちなみにKarabiner-Elementsを立ち上げると 環境設定キーボードキーボード から設定できる修飾キーの設定は無視されます。
全てデフォルト通りとなり、Karabiner-Elementsで変更した場合に限り変更が通ります。
なので修飾キーの変更をした状態でKarabiner-Elementsを使おうとすると 最初色々戸惑う事があると思いますが大概はこの現象によるものだと思います。
修飾キーの変更を行いたい場合は同様の変更を このSimple Modificationsの所で加えておきます。 (左右のボタン毎に出来ますがそれぞれ左右で切り替えて置けば良いと思います。)
Complex Modifications
修飾キーをつけたり複数キーの設定だと
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | |
こんな感じでfromからtoへバインディング。
key_codeの代わりにpointing_buttonを使うと
"pointing_button": "button1"
の様にマウスのボタン1(左クリック)を設定したりも出来る様です。
fromのmodifiersにはmandatoryとoptionalという項目があり、
- mandatory: これが押されてるときのみ有効
- optional: これは押されてると出力にそのまま伝わる。
つまり上の場合では
- A A (変換なし)
- ⌃-A ⌘-A
- ⌃-⇧-A ⌘-⇧-A
- ⇧-A ⇧-A (変換なし)
- ⌃-⌘-⇧-A ⌘-⌘-⇧-A (変換なし)
と言った変換が行われます。
conditions
conditionsに関しては現在
- device_if
- device_unlessif
- frontmost_application_if
- frontmost_application_unless
- variable_if
- variable_unless
- input_source_if
- input_source_unless
が使える。 manipulator_factory.hpp にあるものがこれら。
devince_if/unlessに関しては
example_device.json
を参照。
vendor_idについては機器を接続した状態でKarabiner-Elementsの環境設定のDevicesのタブに行くと 確認することが出来ます。
frontmost_application_if/unless等は
emacs_key_bindings.json
などいくつか使っているものがあるのでそれら参照。
アプリの定義は
KE-complex_modifications/erb2json.rb
(ただしJSONにする時には.前のエスケープ用バックスラッシュが2つ必要(?))にまとまっています。
特定のものが知りたければ、コマンドラインから
$ osascript -e 'id of app "Firefox"'
org.mozilla.firefox
とすると取得することが出来ます。
macos - Getting the bundle identifier of an OS X application in a shell script - Super User
もしくはKarabiner-Elementsインストール時に同時にインストールされる Karabiner-EventViewerを開いてFrontmost Applicationのタブを見ることで その時一番上にあるアプリケーションのIdentifierなどを確認することが出来ます。
variable_if/unlessは
vi_mode.json
とかが参考になります。
vi_mode.json には特定の場合に全ての設定してないキーを無効にする
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
と言った設定もあります。
追記: 2017/10/30
現在はまだベータ版のみですが、input_sourceも加わりました。
以前Karabinerで出来た様にIMEの状態等を見て判断することも可能になりました。
追記ここまで
shell_command
toに設定できるものとして
shell_commandというものがあります。
1 2 3 4 5 | |
のようにすると特定のキーを押した時にコマンドを実行することが出来ます。
上の例ではAppleScriptを実行していますが、
他にもopen -aを使えばアプリケーションの起動が出来ますし、
open <URL>で特定のウェブページをブラウザで開く事も出来ます。
設定全体のtype
複数キーの割当はmanipulatorsの中に作っていきますが
各設定ではfromやtoとともに
typeが必ずあり値はbasicになっています。
このtypeを落とすときちんと動かなくなるので必要ですが、
今のところbasicだけが使える様です。
KE-complex_modifications
追記: 2017/08/30
Karabiner-ElementsではJSONファイルに定義を記述していく際、
例えばconditionsなどはそれぞれの設定で毎回書いていく必要があります。
このような定義を書く際や、同じような定義を沢山作りたい時、 全部手で書いてくのは結構たいへんです。(コピペしたとしても。)
その様な作業を適当な自動生成スクリプトでやれば便利ですが、 公式のExamplesを作る際に使われているスクリプトが KE-complex_modificationsというレポジトリにあります。
元々あるスクリプトでもアプリの定義とかかなり完結に書ける様になるし、 必要なら自分で定義を追加していけばかなり作業効率が上がります。
追記ここまで
今後やりたいこと
現在Sierraにしてからキー設定はBetterTouchToolで行っています。
frontmost_application_ifやshell_commandが実装されたので
今BetterTouchToolでやってることはそのままKarabiner-Elementsに移植できそうです。
沢山あって面倒なのでそのうちJSONで書いて置き換えます。
一応Vi Modeというのが公式レポジトリに出来てましたが、 上にも書いたようにまだ適当なトリガーキーを押している間だけViっぽく移動する、というだけのものです。
以前、Karabinerの時にはホントのViっぽい雰囲気(ESCでノーマルモードに入ってhとか単独キーで移動) のものが作れたのでそういうのがまた作れないかな、と。
多分variableとかを使えば単純なものなら前より簡単に作れそうですが。
後はターミナルとかでVimを使っていて、 日本語を書いてる時にESCを一回押しただけでIMEをOFFにしてノーマルモードに移る設定が出来れば完璧なんですが。
今のところIMEの状態を取ってきて判断することは出来ないみたいですが、 ないみたいですが Issueとかメーリングリストとかで話題がまだ出てなかったらリクエストしてみようかと思います。
かなりの速度で進化してる感じなのでそのうち入るかもしれませんが。
この設定、一度Google日本語入力の設定で上手く行ったように見えたんですが 結局また上手く動かなくなってしまって日本語を書く時にかなり面倒なので早いところなんとか解決したいものでもあります。
追記: 2017/08/31
GNU screenの設定をちょっといじる必要がありますが とりあえずKarabiner-Elementsを使ってVimの切り替えとIME OFFを同時に出来る様にしました。
追記ここまで
追記: 2017/10/30
Karabiner-ElementsでもIMEの状態を取得出来る様になったのでscreen の余計な設定とか無くても出来る様になりました。
追記ここまで