
MacのキーマッピングアプリのKarabiner-Elementsの自分設定を書く際には KE-complex_modificationsを使うと便利ですが、 その中で設置をウェブに表示するようにした際に 表示する追加情報を、JSONファイルを解析して自動で生成する様なスクリプトを作ってみました。
extra_descriptions
KE-complex_modificationsを使って色々やることについては上の中に詳しく書いてあります。
この中にsrc/extra_descriptions/ というディレクトリにJSONファイル名+.htmlな ファイルを作っておくと 最終的に出来るindexページにその内容がそのJSONファイルの設定に関する 追加情報として表示できる、という話があります。
項目名だけでは分からない詳細な機能や 実際に行っているキーバインドなんかは書きます。
これを作った設定について一通り書いていったりしてたんですが、 余りに面倒だったのでJSONファイルから自動で作ってくれる様なスクリプトを作成しました。
json2exhtml.rb
フォークしたKE-complex_modificationsのレポジトリの中にあります。
KE-complex_modifications/json2exhtml.rb at master · rcmdnk/KE-complex_modifications
やっていることは
- JSONファイルの読み込み。
rulesの各項目についてそれぞれ以下のことを行う。- もし
extra_description_levelという値があれば取ってきて、0ならその項目について一切表示しない、1ならキー設定のテーブルは表示しない、2以上なら全て表示、というチェックを行う。 descriptionの値を題名っぽく表示。extra_descriptionsがあれば、その中身をリストで表示。(ただの文字列ならそれを一列、リストであればそれぞれを一列毎に表示。)- キー設定を全てテーブルにして表示。
- もし
ということ。
ここでextra_descriptionsとextra_description_levelという値はKarabiner-Elementsでは使わない項目です。
ただKarabiner-Elementsに渡すJSONの中にこういった余計な値が入っていても特に問題はなさそうなので JSONファイルの中の必要な部分にこれらの値を入れる様にしました。
これらの値の使い方の例は こちら を参考に。
これらの追加項目を入れなくても キー設定一覧が作れます。 特にERBファイルを使って色々自動生成する場合、 パット見で実際のキー設定が分かりづらい時がありますが このスクリプトを使ってキー設定一覧を書き出すと分かりやすくなると思います。
キー設定についてですが、manipulatorsの各項目のfromとtoの情報を使って、
それぞれkey_codeやmodifiersの値を表示する様にしています。
fromについては今のところkey_codeとマウス操作のpointing_buttonだけだと思うので
それだけをチェック。
toについては複数のキーを割り当てたりも出来ますが、
出力の種類としてもkey_codeやpointing_buttonだけでなく、
shell_commandやset_variableと言ったものもあります。
どれだけの種類があるのかしっかりとは確認出来てませんが、 おそらく
Karabiner-Elements/event_queue.hpp at master · tekezo/Karabiner-Elements
にあるenum class typeにある名前のものなんじゃないか、と思ってそれをチェックする様にしています。
Example
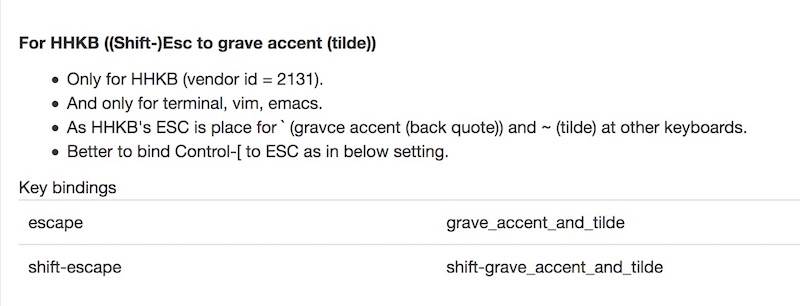
上のページにおいた自分設定に関してextra_descriptionsのファイルはこの自動生成で作りました。

こんな感じです。
とりあえずのものとしては上手く行ってると思います。
このレポジトリではMakefileに
all:
scripts/update-json.sh
scripts/json2exhtml.rb < docs/json/personal_rcmdnk.json > src/extra_descriptions/personal_rcmdnk.json.html
scripts/erb2html.rb < src/index.html.erb > docs/index.html
scripts/apply-lint.sh
と言った形でjson2exhtml.rbをJSON生成後かつindex.html作成前、に JSONから追加情報HTMLを作っています。
気になる点
ざっと作って差し当たり自分の設定に関してはいい感じになってると思いますが、 まだ改良できそうな点や 今のところ実現出来てない点について。
アプリ設定やデバイス設定は無視
conditionsの値を取ってくる事も可能ですが、
例えばerb2json.rbを使ってemacs_key_bindings_exception
とかでアプリを指定するとアウトプットとしては40個位になって
全部書くのは大変だしわかりにくいものになります。
デバイスとかもただの数字だけですし。
これらをERBから変換する時についでにやって emacs_key_bindings_exceptionとかそういった名前自体を載せるのもありかな、とは思ってます。
差し当たり別のスクリプトでやりたかったのと、 ERBをもう一度解析してやるのはあれかな、と思ったので JSONから直接つくる様なスクリプトにしましたが、 ERBのインプットも表示する情報として使いいやすいものがあるので ちょっと考えてみても良いかも。
descriptionの扱いがindexに直接出すものとextra_descriptionsに出すもので違う
descriptionの値はerb2html.rbを使ってindex.htmlを作る時に
一覧表示として取り込まれます。
ここではERB::Utilというクラスのhという関数を使って
&とかの文字をエスケープします1。
一方、json2exhtml.rbの方はそのまま書き出すので
例えばjson2exhtml.rb用に`みたいな
文字コードを使って特殊文字を書こうとすると
extra_descriptionsでは正しく出ても
erb2html.rbの出力では&自体がエスケープされ文字コードに変換されて
正しく表示されなくなってしまいます。
まあこれはerb2html.rbの方に合わせる様、 json2exhtml.rbを変更するべきか。
toの複雑な出力とかmodifiersのoptionalとか
キー設定の出力側で、
to_if_aloneとかto_after_key_upとかそう言った複雑な設定もあります。
そういったものは今のところ無視しています。
また、fromでもmodifiersのoptionalな設定とかもありますがこれも無視。
まあこの辺は余り色々書き出してごちゃごちゃさせると意味が分からなくなるので、 そこまで細かいところはJSONを直接確認、といった所で良いのかな、とは思ってます。
