
色々とGoogle Apps Script(GAS)を触ることが増えてきた中で、 GitHubにGASのソースコードを直接コミットできる拡張機能が便利だったのでその紹介。
- Google Apps Scriptのコード管理機能
- Google Apps Script GitHub アシスタント
- 注意点
- GASのスクリプトをローカル環境で編集
- clasp
- Google Apps Script GitHub アシスタントとclasp
- まとめ
Google Apps Scriptのコード管理機能
Google Apps Scriptに関するファイルは Google DriveにあるファイルやGoogleドキュメントと同様に 履歴機能や版管理と同じ様なバージョン管理を行うことが出来ます。
ファイルから変更履歴を表示で過去の状態を見ることが出来ます。 これはファイルごとになるので今開いているシートの過去の状態が見ることが出来ます。
これとは別に版を管理から、現在の状態に名前をつけてバージョニングすることができ、 トリガーで実行するときなんかにこのバージョンを指定して実行することも出来ます。
そんな感じである程度のバージョン管理的なことはできるものの、 過去の履歴はずっと残っているものではなく、いつの間にか消えてることもあるので きちんと管理したい場合には使えません。
消えるものとしてはGoogle Driveでファイルの詳細を見て変更履歴を見ようとすると、
版を管理 「…」の旧版は、保存してから 30 日間経過した場合、または保存した版が 100 個に達した場合に削除される可能性があります。削除されないようにするには、ファイルのコンテキスト メニューで [この履歴を削除しない] を選択します。 詳細
と出ます。
また、Google Documentの版管理は別のようで、
Google ドキュメント、スプレッドシート、スライドの版の履歴は、Google ドライブ内のファイルの版とは異なります。Google 形式のファイルの変更履歴を確認する方法もご覧ください。
* 1 個の図形描画、ドキュメント、プレゼンテーションに対して、最大 40 個の版に名前を付けて追加できます。
* 1 個のスプレッドシートに対して最大 15 個の版に名前を付けて追加できます。
とあり、版の数の制限に違いがあるようです。
さらに
## ファイルの以前の版が表示されない
* 容量節約のため、ファイルの版が統合されることがあります。
ともあるので、過去のバージョンが意図せず消える場合もあります。
Apps Scriptに関しては記述が見つけられませんでしたが、最大でも100個まで、 30日以上経ったものは消える可能性がある、という感じだと思います。
というわけで、なんとなく履歴は残すことはできるけど、 きちんと管理しようと思うと難しいものです。
ちょっと話がずれますが、もうすぐゴミ箱に捨てたものが30日経つと完全に消去されるように なりますよ、という表示が出てますね。
Important:Starting October 13, 2020, Google Drive files are automatically deleted forever after they've been inyour trash for 30 consecutive days. Learn more.
Google Apps Script GitHub アシスタント
Gogole Apps ScriptのコードをGitHubなどのSCM (Software Code Management) サービスで管理できる様にしてくれる Google Chromeの拡張機能です。
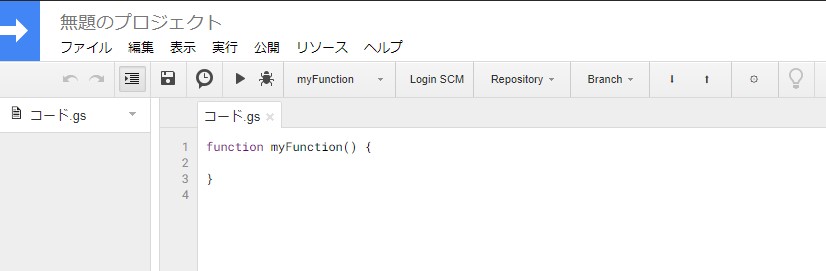
拡張機能を入れるとこんな感じでLogin SCMなどのボタンが追加されます。

そこからGitHubなどのサービスにログインします。 BitbucketやGitLabにも対応しています。 GitHubの通常のレポジトリ以外にもGistに送ることも可能。
ログインしたらRepositoryボタンから既存のレポジトリを選択するか、
Create new repoを選んで新しいレポジトリを作って管理します。
で、右側のBranchでブランチを選択。
Repositoryでgistを選ぶと、右側のボタンがBranchの代わりにGistとなって、
GistのIDを選択できるようになります。
新規Gistにしたい場合もこのGistボタンの中からCreate new gistで。
レポジトリとブランチを選んだら、
その右にある矢印ボタンの上向きのものを押すと今保存してあるファイルを
commit & pushすることが出来ます。

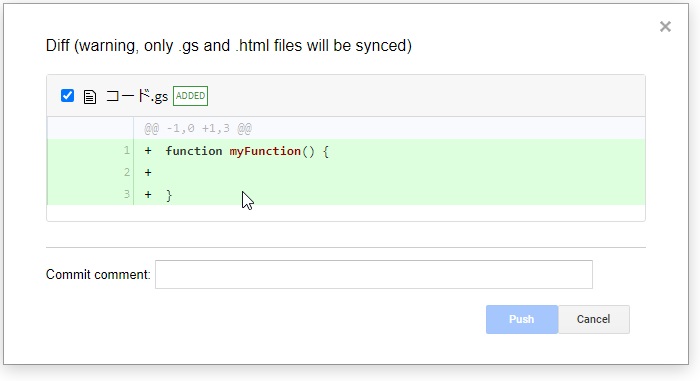
こんな感じのコミット画面が出てくるので適当なコメントを入れてcommit。
送られるのは現在のプロジェクトで作っている全ての.gsファイルと.htmlファイル。
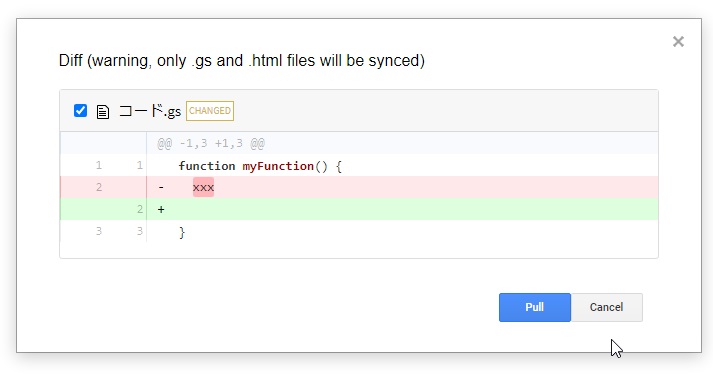
逆にGitHub側でアップデートがあってそれを取り込みたい場合は下矢印のボタンを押すと、

みたいに変更点が表示されるのでよければPullします。
これらのcommitやpullはGAS側にレポジトリを保持しているわけではなく、
一時フォルダでその都度行う様な形になっています。
なのでGASでの作業中にGitHub側で何か変更があっても、GASからcommit & pushすれば
その次の状態としてGASで保存された状態が送られます。
また、pullする際には、GAS側でGitHubに送っていない変更があってもそれは無視されて
上書きされる形になります。
もし、パスワードとかトークンとかを使うスクリプトを書いていて、それらは外したい、といった場合、
別途secrets.gsなどといった別ファイルを作り、その中で値を設定しておいて、
オプションからsecrets.gsだけ送らないようにする、ということも出来ます。
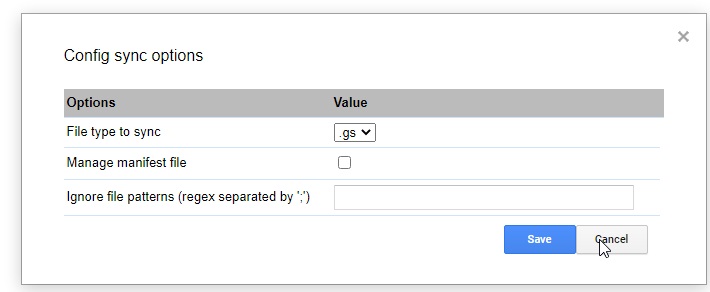
オプションは矢印ボタンの右側のボタンを押すと下のようなダイアログが出てくるので
Ignore file patternsで送りたくないファイル名(正規表現でも可)を;で区切って記入します。

注意点
複数のプロジェクトを同時にChromeで開くとレポジトリの管理が壊れます。
常に最後に開いたプロジェクトで設定されたレポジトリが全ての開いたプロジェクトで リモートレポジトリとして認識されるようです。
両方ともレポジトリに結びついている
A、Bというプロジェクトを順に開いた後、
Aというプロジェクトのウィンドウ/タブに戻って
pullしてみるとBに結びついたレポジトリの内容を取ってこようとします。
commit & pushする方もBに送るので、
ちょっと編集しただけで送ろうとしたのに大量のdiffが出てくる、ということもあります。
この際、Repositoryのボタンの表示はもとのレポジトリ名のままなので
あまり注意してないとそのままpushしたりpullして内容を壊してしまう可能性があります。
そうでなくても上にも書いたように、GAS側にレポジトリをキープして
管理しているわけではないので、
commit & pushやpullする際には状態を強制的に上書きする様な形になってしまうので
少し注意が必要です。
決定する前に必ずdiffを見てちゃんと正しいか確認する必要があります。
また、一度連携したレポジトリは次回開いた際にも有効ですが、 プロジェクトを開いてからレポジトリを認識するまでにしばらく(10秒くらい)かかります。
この間はいずれにしろRepositoryとかのボタンは押せないのでそんなに問題ないですが、
最初の頃ちょっとちゃんと連携が維持されてるかどうか不安になる感じもありました。
GASのスクリプトをローカル環境で編集
Google Apps Script GitHub アシスタントを使えば GitHubにコードが送れるので、 それをローカル環境に持ってきて適当なエディタで編集することも可能です。
上にも書いたようにWeb上でも編集しながら、ローカルでも編集しながら、 みたいなことをするとちょっと混乱のもとになるのでなるべくどちらかにした方が良いとは思います。
clasp
また、単にローカルで編集したいだけであれば
Google純正のclaspというコマンドを使うことも出来ます。
clasp cloneでGASのプロジェクトを現在のディレクトリに取ってきて、
clasp pushでローカルの変更の反映、clasp pullでリモートから変更を取得、といった感じ。
ただ、スクリプトファイルは.gsではなくて.jsとして保存されます。 .jsの方がIDEのサポートを受けられる、などの理由があるみたいですが、 その辺は大概設定でなんとでもなるので微妙なところ。
さらに以前はpushするときにローカルファイルとして.gsがある場合ローカルファイルも
.jsに変更していたみたいですが、現在はその様なことはなく、
.gsファイルがある場合にはリモートで.gsに変換される様になったみたいです。
Do not rename .gs files to .js before pushing · Issue #51 · google/clasp
もし、ローカルにa.jsとa.gsという拡張子が違うものがあると
$ clasp push
File names: a.js/a.gs conflict. Only keep one.
みたいな感じでエラーが出ます。
このclaspとgitを使った管理をすることも考えられ、
適当なGitのレポジトリを作って、そこにclasp clone。
そこでファイルを編集して、git commitでバージョン管理、
GASに送っても良いようならclasp pushでGASへ反映、といった感じ。
ウェブの方で直接編集したらclasp pullでローカルに反映。
といった感じ。
ただし、ウェブ側で編集する可能性がある場合、ローカルにあるファイルは全て
.jsの拡張子にしておく必要があります。
(そうでく.gsで編集しているとpull時に.jsという別のファイルが出来てしまう)
Google Apps Script GitHub アシスタントとclasp
Google Apps Script GitHub アシスタントとclaspを同時に使うことも考えられます。
この場合にはスクリプトファイルは.gsという名前で管理すべきです。
やることとしては、まず
GitHubに適当なレポジトリを作ってローカルにgit clone。
そのレポジトリに入った状態でclasp clone xxxしてGASのファイルを取得。
GAS用設定ファイルのappsscript.jsonと.clasp.jsonはそのままに、
.jsファイルを全て.gsへ拡張子を変更。
これで
- ローカルで変更してclasp pushでGASへの反映
git commit,git pushでGitHubへ反映
が出来ます。
また、
- ローカルの変更をGitHubに反映させて、GASで
pull - GASでcommit & pushしてローカルで
pull
することでGitHubを経由したアップデートも可能です。
ただ、ローカルでclasp pullすると.jsファイルとして取得されるので.gsに
変更して置き換える必要があります。
など、この3方向全て同時に使おうとすると色々混乱するので気をつけないといけませんが、 色々とできることはあるので知っておくとGASの開発がはかどります。
まとめ
Googleの機能だけでもバックアップ的な観点だとある程度の事はできますが、 きちんとコード管理したい場合にはGitHubなどに入れたいところです。
また、GASだと特にちょっとした小さなスクリプトでスニペット的なものもあって、 使い回しができる物も多いので、 GitHubで公開して共有できると嬉しいところです。
ちょっと注意が必要なのはアクセストークンとかスクリプトのどこかに 書いておいてそのままアップロードしないようにしないといけない点。
Google Apps Script GitHub アシスタント でも特定のファイルだけ無視する設定ができるので、 必要なものは別ファイルにちゃんと分けて 公開されないようにする必要があります。