
GitHubのユーザーページのプロフィール欄は自分のユーザー名のレポジトリのREADME.md を表示する様になっていて色々と載せることができますが、 現在そのプロフィール欄に載せてるものについて。
GitHubのユーザープロフィール
GitHubではユーザー名と同じ名前のレポジトリを作ると そのレポジトリにあるREADME.mdがユーザーページのプロフィールとして表示されます。
詳細は以下。
現在載せているもの
現在載せているのは
- GitHub Readme Stats
- GitHub Stats CardとTop Languages Card
- GitHub Star History
以下がrcmdnkのプロフィールレポジトリ:
GitHub Readme Stats
GitHub Readme StatsのAPIを使って2つの表示を作っています。1つはGitHub Stats Card:

通常通りusername=rcmdnkを渡して、後はtheme=graywhiteにして色を変えているだけです。
色以外にもアイコンとかの表示や一部表示を消したりすることもできます。
もう1つはTop Languages Card。

使用言語の占める割合を表示してくれますが、ブログをGitHub Pagesで公開しているので、自動生成された静的サイトの分をカウントされてしまうとHTMLが含まれてしまったりするのでその辺のレポジトリをいくつかexclude_repoで外しています。
ただ、Forkしたレポジトリとか自分の他のレポジトリを複製したりしたものもあったりするので個人的に書いた、と思ってる見立てとは結構違う感じはします。
その辺細かくexcludeしてくのは面倒なので一旦このままで。
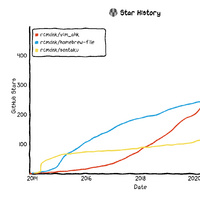
GitHub Star History
以前もいくつかスター増加履歴をグラフ化してくれるサイトを紹介しましたが、 現在はGitHub Start Historyが一番安定している感じがするのと、 xkcdチックなコミック風グラフになるのがいい感じなのでこれにしています。
GitHub Star Historyのページで適当にいくつかレポジトリを入力してリンクを取得して貼り付けます。
[](https://star-history.com/#rcmdnk/vim_ahk&rcmdnk/homebrew-file&rcmdnk/sentaku&Date)
こんな感じ。
