
そこそこ記事が増えて来たので(もうすぐ100!)
Octopressでデフォルトである全体のArchiveや
通常のIndexページだけだとちょっと見辛い事も多くなってきたので、
月毎のアーカイブを追加しました。
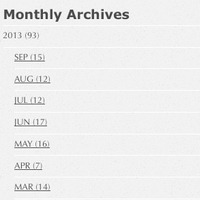
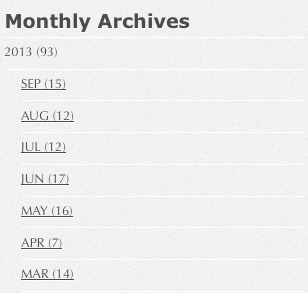
monthly-archive
インストール及び使い方。
必要なファイル一式はGitHubに置いてあります。
プラグインやhtmlファイルが入ってるのでREADMEに沿って入れてもらって、
_config.ymlへcustom/asides/monthly_archive.htmlを追加すれば、
サイドバーにこんな感じのパーツが出てきます。
各年事に畳み込まれてるので各年をクリックすると月毎の表示が出てきます。

オプションとして、月の表示を変えたり(JAN/January/01等)、 最新年の月リストをページ表示時に開いた状態にしておいたり、 後、カウント数を表示しないようにも出来ます。
各月毎にIndexページが用意されてるので、それぞれの月をクリックすると 各Indexページに飛びます。

Indexページのタイトルも_config.ymlでのオプションで変更可能です。
以下、各所の説明(備忘録)。
plugins
以下の2つのプラグインがあります。
- monthly_archive.rb: サイドバーのパーツを作るプラグイン。
- monthly_generator.rb: Indexページを作るプラグイン。
Indexページが作成される場所ですが、_config.ymlで設定されているpermalinkに
/blog/:year/と言うパスが途中に含まれてる場合は
/blog/:year/:month/へ、
それ以外の場合は/:year/:month/へページを作ります。
この辺りのプラグイン周りなどは特に下記のサイトを参考にしました。
Ref: Octopress - 月別アーカイブ!
また、categoryリストやtagリストのページと同じような作業をするので、 その辺りの作業も参考になりました 1。
layout
source/_layouts/monthly_index.html
へIndexページのレイアウトが置かれてますが、
これはcategory_index.htmlなんかとほぼ同じです。
(category_index.htmlから年ごとのチェックを外しただけ。)
monthly_generator.rbからperiod_postsでその月のポストを渡しています。
asidesパーツ
source/_includes/custom/asides/monthly_archive.htmlは
<div class="monthly_archive"><ul><li><span class="monthly_archive_year_span">2025 (9)</span><ul class="monthly_archive_month_list monthly_archive_open"><li><a href='/blog/2025/05/'>MAY (2)</a></li><li><a href='/blog/2025/02/'>FEB (1)</a></li><li><a href='/blog/2025/01/'>JAN (6)</a></li></ul></li><li><span class="monthly_archive_year_span">2024 (26)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2024/11/'>NOV (4)</a></li><li><a href='/blog/2024/10/'>OCT (2)</a></li><li><a href='/blog/2024/09/'>SEP (4)</a></li><li><a href='/blog/2024/08/'>AUG (2)</a></li><li><a href='/blog/2024/07/'>JUL (2)</a></li><li><a href='/blog/2024/06/'>JUN (3)</a></li><li><a href='/blog/2024/05/'>MAY (2)</a></li><li><a href='/blog/2024/04/'>APR (2)</a></li><li><a href='/blog/2024/02/'>FEB (4)</a></li><li><a href='/blog/2024/01/'>JAN (1)</a></li></ul></li><li><span class="monthly_archive_year_span">2023 (56)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2023/12/'>DEC (2)</a></li><li><a href='/blog/2023/11/'>NOV (4)</a></li><li><a href='/blog/2023/10/'>OCT (2)</a></li><li><a href='/blog/2023/09/'>SEP (5)</a></li><li><a href='/blog/2023/08/'>AUG (1)</a></li><li><a href='/blog/2023/07/'>JUL (2)</a></li><li><a href='/blog/2023/05/'>MAY (5)</a></li><li><a href='/blog/2023/04/'>APR (9)</a></li><li><a href='/blog/2023/03/'>MAR (8)</a></li><li><a href='/blog/2023/02/'>FEB (9)</a></li><li><a href='/blog/2023/01/'>JAN (9)</a></li></ul></li><li><span class="monthly_archive_year_span">2022 (51)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2022/12/'>DEC (1)</a></li><li><a href='/blog/2022/11/'>NOV (1)</a></li><li><a href='/blog/2022/10/'>OCT (3)</a></li><li><a href='/blog/2022/09/'>SEP (6)</a></li><li><a href='/blog/2022/08/'>AUG (3)</a></li><li><a href='/blog/2022/07/'>JUL (3)</a></li><li><a href='/blog/2022/06/'>JUN (6)</a></li><li><a href='/blog/2022/05/'>MAY (3)</a></li><li><a href='/blog/2022/03/'>MAR (8)</a></li><li><a href='/blog/2022/02/'>FEB (9)</a></li><li><a href='/blog/2022/01/'>JAN (8)</a></li></ul></li><li><span class="monthly_archive_year_span">2021 (46)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2021/12/'>DEC (3)</a></li><li><a href='/blog/2021/11/'>NOV (4)</a></li><li><a href='/blog/2021/10/'>OCT (4)</a></li><li><a href='/blog/2021/09/'>SEP (7)</a></li><li><a href='/blog/2021/08/'>AUG (2)</a></li><li><a href='/blog/2021/05/'>MAY (1)</a></li><li><a href='/blog/2021/04/'>APR (6)</a></li><li><a href='/blog/2021/03/'>MAR (9)</a></li><li><a href='/blog/2021/02/'>FEB (2)</a></li><li><a href='/blog/2021/01/'>JAN (8)</a></li></ul></li><li><span class="monthly_archive_year_span">2020 (58)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2020/12/'>DEC (2)</a></li><li><a href='/blog/2020/11/'>NOV (1)</a></li><li><a href='/blog/2020/10/'>OCT (6)</a></li><li><a href='/blog/2020/09/'>SEP (4)</a></li><li><a href='/blog/2020/08/'>AUG (7)</a></li><li><a href='/blog/2020/07/'>JUL (4)</a></li><li><a href='/blog/2020/06/'>JUN (5)</a></li><li><a href='/blog/2020/05/'>MAY (4)</a></li><li><a href='/blog/2020/04/'>APR (6)</a></li><li><a href='/blog/2020/03/'>MAR (4)</a></li><li><a href='/blog/2020/02/'>FEB (3)</a></li><li><a href='/blog/2020/01/'>JAN (12)</a></li></ul></li><li><span class="monthly_archive_year_span">2019 (96)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2019/12/'>DEC (5)</a></li><li><a href='/blog/2019/11/'>NOV (6)</a></li><li><a href='/blog/2019/10/'>OCT (17)</a></li><li><a href='/blog/2019/09/'>SEP (18)</a></li><li><a href='/blog/2019/08/'>AUG (25)</a></li><li><a href='/blog/2019/07/'>JUL (4)</a></li><li><a href='/blog/2019/06/'>JUN (3)</a></li><li><a href='/blog/2019/05/'>MAY (4)</a></li><li><a href='/blog/2019/04/'>APR (3)</a></li><li><a href='/blog/2019/03/'>MAR (4)</a></li><li><a href='/blog/2019/02/'>FEB (5)</a></li><li><a href='/blog/2019/01/'>JAN (2)</a></li></ul></li><li><span class="monthly_archive_year_span">2018 (70)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2018/12/'>DEC (1)</a></li><li><a href='/blog/2018/11/'>NOV (5)</a></li><li><a href='/blog/2018/10/'>OCT (1)</a></li><li><a href='/blog/2018/09/'>SEP (8)</a></li><li><a href='/blog/2018/08/'>AUG (11)</a></li><li><a href='/blog/2018/07/'>JUL (4)</a></li><li><a href='/blog/2018/06/'>JUN (3)</a></li><li><a href='/blog/2018/05/'>MAY (6)</a></li><li><a href='/blog/2018/04/'>APR (10)</a></li><li><a href='/blog/2018/03/'>MAR (6)</a></li><li><a href='/blog/2018/02/'>FEB (8)</a></li><li><a href='/blog/2018/01/'>JAN (7)</a></li></ul></li><li><span class="monthly_archive_year_span">2017 (145)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2017/12/'>DEC (2)</a></li><li><a href='/blog/2017/11/'>NOV (19)</a></li><li><a href='/blog/2017/10/'>OCT (19)</a></li><li><a href='/blog/2017/09/'>SEP (18)</a></li><li><a href='/blog/2017/08/'>AUG (13)</a></li><li><a href='/blog/2017/07/'>JUL (12)</a></li><li><a href='/blog/2017/06/'>JUN (8)</a></li><li><a href='/blog/2017/05/'>MAY (13)</a></li><li><a href='/blog/2017/04/'>APR (13)</a></li><li><a href='/blog/2017/03/'>MAR (7)</a></li><li><a href='/blog/2017/02/'>FEB (9)</a></li><li><a href='/blog/2017/01/'>JAN (12)</a></li></ul></li><li><span class="monthly_archive_year_span">2016 (150)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2016/12/'>DEC (5)</a></li><li><a href='/blog/2016/11/'>NOV (7)</a></li><li><a href='/blog/2016/10/'>OCT (12)</a></li><li><a href='/blog/2016/09/'>SEP (13)</a></li><li><a href='/blog/2016/08/'>AUG (9)</a></li><li><a href='/blog/2016/07/'>JUL (9)</a></li><li><a href='/blog/2016/06/'>JUN (16)</a></li><li><a href='/blog/2016/05/'>MAY (10)</a></li><li><a href='/blog/2016/04/'>APR (13)</a></li><li><a href='/blog/2016/03/'>MAR (18)</a></li><li><a href='/blog/2016/02/'>FEB (30)</a></li><li><a href='/blog/2016/01/'>JAN (8)</a></li></ul></li><li><span class="monthly_archive_year_span">2015 (183)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2015/12/'>DEC (8)</a></li><li><a href='/blog/2015/11/'>NOV (12)</a></li><li><a href='/blog/2015/10/'>OCT (17)</a></li><li><a href='/blog/2015/09/'>SEP (3)</a></li><li><a href='/blog/2015/08/'>AUG (8)</a></li><li><a href='/blog/2015/07/'>JUL (27)</a></li><li><a href='/blog/2015/06/'>JUN (31)</a></li><li><a href='/blog/2015/05/'>MAY (21)</a></li><li><a href='/blog/2015/04/'>APR (11)</a></li><li><a href='/blog/2015/03/'>MAR (19)</a></li><li><a href='/blog/2015/02/'>FEB (12)</a></li><li><a href='/blog/2015/01/'>JAN (14)</a></li></ul></li><li><span class="monthly_archive_year_span">2014 (194)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2014/12/'>DEC (19)</a></li><li><a href='/blog/2014/11/'>NOV (22)</a></li><li><a href='/blog/2014/10/'>OCT (10)</a></li><li><a href='/blog/2014/09/'>SEP (14)</a></li><li><a href='/blog/2014/08/'>AUG (17)</a></li><li><a href='/blog/2014/07/'>JUL (24)</a></li><li><a href='/blog/2014/06/'>JUN (16)</a></li><li><a href='/blog/2014/05/'>MAY (26)</a></li><li><a href='/blog/2014/04/'>APR (4)</a></li><li><a href='/blog/2014/03/'>MAR (5)</a></li><li><a href='/blog/2014/02/'>FEB (20)</a></li><li><a href='/blog/2014/01/'>JAN (17)</a></li></ul></li><li><span class="monthly_archive_year_span">2013 (162)</span><ul class="monthly_archive_month_list monthly_archive_close"><li><a href='/blog/2013/12/'>DEC (20)</a></li><li><a href='/blog/2013/11/'>NOV (34)</a></li><li><a href='/blog/2013/10/'>OCT (15)</a></li><li><a href='/blog/2013/09/'>SEP (15)</a></li><li><a href='/blog/2013/08/'>AUG (12)</a></li><li><a href='/blog/2013/07/'>JUL (12)</a></li><li><a href='/blog/2013/06/'>JUN (17)</a></li><li><a href='/blog/2013/05/'>MAY (16)</a></li><li><a href='/blog/2013/04/'>APR (7)</a></li><li><a href='/blog/2013/03/'>MAR (14)</a></li></ul></li></ul></div>
というmonthly_archiveと言うタグを含んでいて、これが
アーカイブ表示になります(monthly_archive.rbで作られる)。
JavaScript
アーカイブ表示を年毎に折りたたんで置きたかったので、
その部分はjQueryのslideToggleを使って行っています。
コードはこんな感じ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
通常はnext().hide()の部分で、最初の段階では全て閉じる様に。
一番最新のものだけ開いておく事が出来るように、
monthly_archiveの中でオプションでfirst_open:trueにすると
first_openクラスが.yearクラスと同時に付けられて、
上の様に最初のものだけ表示段階で開く様にしています。
また、is(':hidden')で状態を毎回調べて、
開いてる場合にはopenと言うクラスを付けて
開いた状態と閉じた状態で違う表示に出来る様にしています。
CSS
出来上がったサイドバーのパーツは以下の様なhtmlになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
リストのyearクラスがある所にfirst_openが加わったり、
開いてる時はopenが加わったりします。
デフォルトのCSS設定では、 Octopressのサイドバーに埋め込むことを前提として、 また、基本的にはClassicテーマを基準に考えてあります。
ulの2段目が、aside.sidebarではmargin-left: 0;だったりするので
適当に字下げしてやったるすることが必要です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
以上。