
最近良くGitHubなんかで公開されてるオープンソースのドキュメントを見ようとすると こんな感じの似たようなフォーマットで書かれているものが多くなっています。
余りに多いので最初GitHubのサービスかな、とか思ったんですが、 これはまた別のRead the Docsという ドキュメント用ホスティングサービスによるものでした。
Read the Docs
Read the Docsはオープンソースコミュニティーのためのドキュメントホスティングサービスで、 GitやSubversion等のレポジトリと連携して自動でドキュメントを作成公開してくれるサービスです。
サービス自体はDjango製。
ドキュメントは Sphinx(Sphinxの日本ユーザ会) と呼ばれる Python製のドキュメントビルダーを使用しています。 SphinxはPythonの公式ドキュメントにも使われています Sphinxは reStructuredText と呼ばれるマークアップを利用しています。
また、 recommonmark というSphinxの拡張を使うことで、 Markdownもサポートされています。 簡単なドキュメントで良かったらMarkdownでも可能ですが Sphinxの方が色々と出来ることがたくさんあります。
Read the Docs自体は2010年からサービスを行っているとのこと。
これらのドキュメントをGitHubなどに置いておくと、
Read the Docs側でそれらのファイルのあるレポジトリをインポートすることが出来、
SphinxやMarkdownからHTMLを作成して公開してくれます。
また、GitHubなんかだとレポジトリにpushすると自動で更新してくれます。
トップページ を見てみると最近更新されたプロジェクト一覧が出てますがなかなかの勢いで更新されているのがわかります。
Read the Docsは基本無料です。 オープンソースのためのドキュメントをサポートする、というスピリット。
そのため、デフォルトの状態では作ったドキュメントにちょっとした広告が入る様になっています。
Read the Docsでドキュメントを公開してみる
Sphinxのインストール
今回はせっかくなのでSphinxで書いてみよう、ということでSphinxをローカルにもインストールします。
Read the DocsでSphinxを使う場合でも、 テンプレートも自分で用意するしローカルではビルドしない、というのであれば ローカルには入れなくても使えることは使えます。
インストールする場合はpipで
$ pip install sphinx sphinx-autobuild
でOK。
他にもapt-getとかMacのportとかでもインストールできるようです
1。
これでsphinx-quickstartというコマンドが使える様になっていればインストールはOKです。
MacでHomebrewに sphinx というFormualがありますが、 これはSphinx Open Source Search Engine という違うものなので注意。
間違える人が多いのか、brew info sphinxすると
This is not sphinx - the Python Documentation Generator.
To install sphinx-python use pip.
というのが出てきます。
レポジトリ側の準備
今回はGitHubで公開している homebrew-file にドキュメントを加えて Read the Docsで公開してみたのでその際の手順です。
公式のドキュメントのGetting Started にしたがってファイルを作っていきます。
通常、docsというディレクトリが使われるので 2、 ドキュメントを作りたいレポジトリをcloneしてdocsというディレクトリを作り、 その中にドキュメントを作っていきます。
$ git clone [email protected]:rcmdnk/homebrew-file.git
$ cd homebrew-file
$ mkdir docs
$ cd docs
$ sphinx-quickstart
ここで色々対話的に聞かれますが、
Project name:、Author name(s):、Project version:以外については
デフォルトのままEnterを押してしまって良いと思います。
すると以下の様なファイルやディレクトリができています
$ ls
Makefile _build _static _templates conf.py index.rst make.bat
それぞれ
- _build: Sphinxによって作られるHTMLが作成されるディレクトリ。
- _static: 静的なファイルを入れておくディレクトリ。
- _templates: テンプレート用ディレクトリ。
- Makefile: Makefile。
- make.bat: Windows用。
- conf.py: Sphinxの設定ファイル。
- index.rst: Indexページ用フィアル。
な感じですが、*.rstというreStructuredTextのフォーマットのファイルが
実際にドキュメントを書いていくファイルで、
最初はトップページ用のindex.rstが用意されています。
conf.pyの中を見るとsphinx-quickstartで聞かれた
プロジェクト名などが入っていることがわかると思います。
このファイルをいじればsphinx-quickstart時に決めたことも変更することが可能です。
ここで、
$ make html
としてみると_buildの下にhtmlというディレクトリが出来ていて その中にindex.htmlがあると思います。
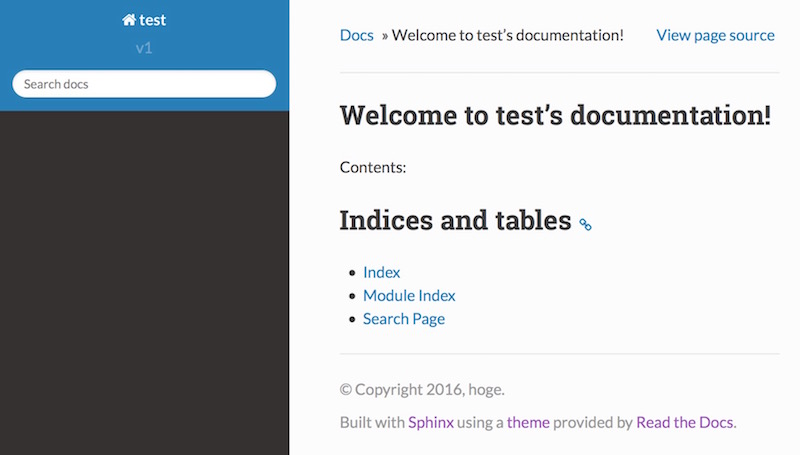
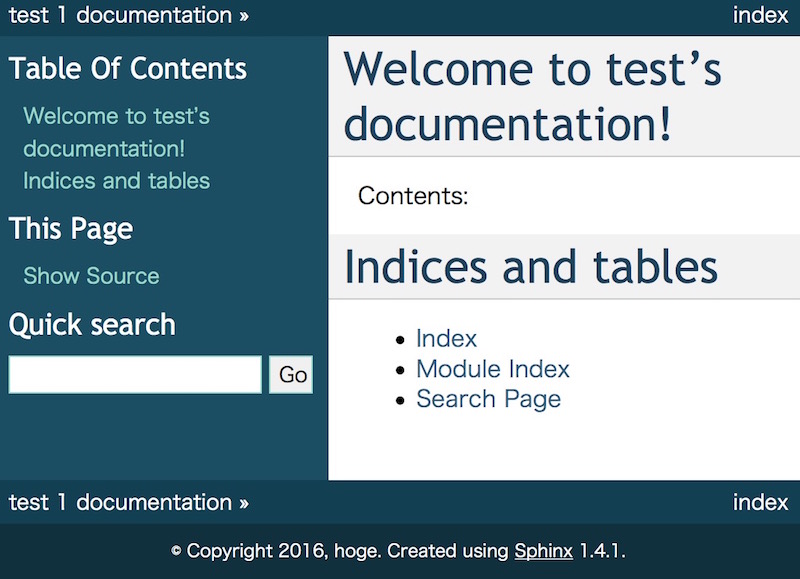
これを開いてブラウザで見てみると

こんな感じのページが見れると思います。
ちょっと上の良くあるドキュメントとは違いますが、
Sphinxではテーマによって表示を変えられる様になっていて、
sphinx-quickstartでconf.pyを作ると、
html_theme = 'alabaster'
という行が見つけられると思いますが、このalabasterというテーマが上の マッサラな感じのテーマになります。
を見てみると、よく見るドキュメントのものはsphinx_rtd_themeという Read the Docsのテーマになります。

Pythonのマニュアルページとかはclassicを使っている様です。

alabasterとsphinx_rtd_themeはレスポンシブルなデザインですが、 classicはレスポンシブルではありません。
また、html_themeにはdefaultという値も設定でき、
ローカルでビルドする際にはこのdefaultを指定するとclassicのテーマになります。
一方、defaultに設定してRead the Docsに送ると sphinx_rtd_themeが適用されます。
ので、良くあるドキュメントっぽくしたい場合は
html_themeをdefaultかsphinx_rtd_themeにしておきます。
sphinx_rtd_themeをローカルのビルドでも使いたい場合には テーマをインストールする必要があります。
$ pip install sphinx_rtd_theme
としてテーマをpipでインストール出来ます。
取り敢えずhtml_themeをdefaultに変更してGitHubに送ってみます。
この際、_buildディレクトリにあるファイルはビルド後に出来る物なので コミットしてくないのでレポジトリトップに有る(無ければ作る).gitignoreファイルに
docs/_build/
を追加しておきます。 もしくはdocsディレクトリ内に.gitignoreを作って_build/を指定しておきます。
$ vim ../.gitignore
...
docs/_build/
$ git add ../.gitignore
$ git add -A
$ git ci -m "Added docs"
$ git push
な感じで。
これでレポジトリの準備はOK。
Read the Docsへの登録
Read the Docsのトップページの右上の登録 からアカウントを登録します。
アカウント作成後、ダッシュボードページ(右上の自分の名前をクリックして行ける管理ページ) からImport a Projectボタンを押します。
ここでGitHubとの連携をしてあったりするとレポジトリ一覧もあったりするんですが、 ここにある+ボタンを押しても今は何も反応しませんでした。。。(バグ?未実装?)
レポジトリをインポートするには右にあるImport Manuallyを押し、 名前、リポジトリURLを記入します。
名前はRead the Docsで公開される時のURLに使用され、 このURLにはユーザー名等がつかないため、既に他の人が使っていると同じ名前は使えません3。
名前が使えない時はmyproject-docsの様に適当に何か付け加えたりした名前にする必要があります。
URLにはGitやSVNのアクセス出来るレポジトリのURLを入れます。
その下にリポジトリの種類を選ぶところがあり、使える種類は Git、Subversion、Mercurial、Bazaarとなっています。
これで
と言ったURLで土休メントが公開される様になります。 このサブドメイン部分が先ほどの名前になっています。
また、このURLは
といったURLでもアクセス出来ます。
先ほどdocsを作ったレポジトリをインポートしたとしたら 作成されたURLでドキュメントが見れるはずです。
Read the Docsでは設定変更をしたり、 レポジトリ側から変更が伝えられるとドキュメントを作成します。
この変更の伝達ですが、
にはGitHubの場合でもGitHub側での設定する様書かれてますが、
上記のインポートの中でGitHubとアカウント連携していれば
この作業はしなくてもpushを自動で感知してビルドしてくれるようになるので
特に何もしなくても大丈夫です。
もし、docs等がないレポジトリを登録すると
Welcome to Read the Docs
This is an autogenerated index file.
Please create a
/home/docs/checkouts/readthedocs.org/user_builds/sentaku-docs/checkouts/latest/index.rstorhome/docs/checkouts/readthedocs.org/user_builds/sentaku-docs/checkouts/latest/README.rstfile with your own content.If you want to use another markup, choose a different builder in your settings.
みたいな感じのページが出来上がります。
取り敢えずこんな感じで凄く簡単にドキュメントを公開するページが作成できます。
追記: 2018/07/08
2017年11月頃からsetup.pyがないプロジェクトはデフォルトでビルドが失敗するようになっています。
Pythonプロジェクトじゃないとか特に必要ない場合もあると思いますが、 その場合は設定からsetup.pyを要求しないように設定しておく必要があります。
追記ここまで
ページを作成
Indexページ
取り敢えず公開できたので実際にページを作っていきます。
index.rstを見てみると
1 2 3 4 5 6 7 | |
こんな感じの内容になっていると思います。
このtoctreeの部分がTable of Contentの内容になり、
左のサイドバーに表示されたりしますが、
各コンテンツ用のファイルを作り、
そのファイル名(.rstを除いたもの)を書くとそのファイルがインクルードされる
様な形になります。
.. XXXX::という書き方がディレクティブと呼ばれるものの書き方で、
複雑な機能はこの形で呼びます。
introduction.rstというファイルを作成して
1 2 3 4 | |
とする、と言った感じ。
:maxdepth:はオプションで、表示する階層の深さを表し、
1ならそのページのタイトルだけ、2なら中のサブタイトルまで、
3なら更にもう一つ下のサブタイトルも、といった感じで表示します。
書き方としてはオプションから一行空けて、字下げは最初のtoctreeに合わせて書きます。
後は好きなだけファイルを作って下に追加していけばOK。
Indexページに何か言葉を加えたい場合にはContentsの上辺りに何か説明を加えておきます。
ページ内容の編集(Markdown to reStructuredText)
Homebrew-fileはGitHubで公開していたので、Markdownで書いたREADMEがあります。
ので、取り敢えずこれを元に編集していきたいと思います。
コンテンツの分け方は適当に。
タイトル
===============
Section Title
===============
---------------
Section Title
---------------
Section Title
=============
Section Title
-------------
Section Title
`````````````
Section Title
'''''''''''''
Section Title
.............
Section Title
~~~~~~~~~~~~~
Section Title
*************
Section Title
+++++++++++++
Section Title
^^^^^^^^^^^^^
上下で囲むものから下線な感じのもの。
これらがページの中で上の方から順に検索され、使わてるものからh1、h2…
となっていきます。
(途中の順番を抜かしてもh1の下にh3が来たりはしない。)
というわけで、READMEの中では#を使ってタイトルを書いてたりしたのでその部分を
下線で書き直し。
=、-の下線だけを使ってる場合にはそのまま使えます。
ハイパーリンク
MarkdownでURLは
[example page](http://example.com)
みたいに書きますが、これをreStructuredTextでは
`example page <http://example.com>`_
と書きます。最後のアンダーバーも忘れずに。
もしくは文中に`example page`_と書いておいて、
下に
.. _`example page`: http://example.com
と情報を追加してリンク化することも出来ます。
上の場合もそうですが、単語が一つでスペースを含まない場合には`で囲う必要はありません。
また同じプロジェクト内の他のドキュメントを参照するには
:doc:`other_doc`
とすると、同じディレクトリにあるotehr_doc.rstの変換先のhtmlへリンクが出来ます。
:doc:`./other/doc`
の様にすれば./other/doc.rstを参照できます。
これだと指定されたドキュメントのタイトルがリンクテキストになります。 テキストを指定したい時は
:doc:`Link Text <other_doc>`
の様な形でテキストを書いた後にドキュメントパスを<>の中に書きます。
画像
画像は
.. image:: figure.jpg
の様にimageを使います。
また、インラインで画像を入れたい時には
XXXX |figure| XXX
.. |figure| image:: figure.jpg
の様に||で囲まれた部分に適当なアンカーを書き、それを下で
上の様に実際の画像と結びつけます。
また、さらに複雑な設定が出来るfigureというディレクティブもあります。
リンク付き画像
上のハイパーリンクと画像を組み合わせると インラインの場合には
XXXX |figure|_ XXX
.. |figure| image:: figure.jpg
.. _figure: http://example.com
の様にリンク付き画像を張ることも出来ます。
imageディレクティブを使う場合は
.. image:: figure.jpg
:target: http:example.com
の様にtargetというオプションを使ってリンクを加える事が出来ます。
インラインマークアップ
マークダウンでは*で単語を囲ったりしてイタリックにしたり、
2つの*なら強調文字にしたり出来ます。
これらはreStructuredTextでも同様なのでそのまま使えます。
インラインでのコードは、Markdownでは`で囲いますが、
reStructuredTextでは``と2つのバッククォートで囲います。
(実際にはこれは等幅テキスト、ということですが表示的にバックグラウンドが変更された
インラインコードっぽく表示されます。)
なのでインラインコードの部分だけバッククォートを2つに変更してあげる必要があります。
コードブロック
reStructuredTextではコードブロックは簡単には
Here are source codes::
a = 1
execute(a)
みたいな感じで::を書いた後、一行空けて適当なインデントを付けて書きます。
この場合、上の文章の最後の::は解釈後は一つの:として表示されます。
もし、これを表示したくない場合には::の前に空白を入れると非表示になります。
ここではシンタックスハイライトも付きますが、 言語に関しては
.. highlight:: python
の様に事前にハイライトする言語を設定しておきます。 使える言語は以下のPygmentsのもの。
デフォルトではPythonになっています。
noneに設定するとハイライト無しになります。
この設定はconf.pyの中で
# Default syntax language
highlight_language = 'sh'
の様にhighlight_languageで設定できます。
余計なハイライトを付けたくない場合はnoneにしておくと良いです。
また、code-blockというディレクティブを使うと
その場でハイライトする言語を決めることも出来ます。
Here are source codes:
.. code-block:: sh
a = 1
execute(a)
ということで、Markdownでは字下げだけでコードブロックになりますが、
そう言った部分では直前の文章の最後に::を加えます。
また、GitHubでは
```sh
if [ -f $(brew --prefix)/etc/brew-wrap ];then
source $(brew --prefix)/etc/brew-wrap
fi
```
みたいな感じの言語を決められる三点バッククォートもサポートしていますが、
この様な部分はcode-blockで書き換える必要があります。
リスト
リストはMarkdown同様に*や-、+で表現出来るので大概の場合はそのままで大丈夫です。
複数行に分かれてたりする場合はインデントを揃えるとかの必要があるかもしれません。
また、ネストされたリストの場合にはMarkdownの場合には親の行と行を空けないで書きますが reStructuredTextでは親のリストから一行空けないといけないので そこは手を加える必要があります。
* aaaa
* xxxxx
* bbbb
と言った感じ。
テーブル
テーブルは簡単なシンプルテーブルとグリッドテーブルと言ったものがありますが、 元々Markdownで簡単なテーブルを使ってるだけなのでシンプルテーブルで。
Markdownでは
A|B
:-:|:-:
column1|column 2
column1|column 2
こんな感じで書きますが、reStructuredTextでは
======= =======
A B
======= =======
column1 column1
column1 column1xxx
same cell
======= =======
みたいな感じになります。ヘッダー部分を=で囲い、最後にもう一度=を引きます。
各コラムを=で句切られた範囲内に書いていきます。
全部で3行の=の行は全て同じ長さのものでないといけません。
=の間の空白はいくつでも構いません。
また、最後のコラムに関しては=より外側にはみ出していても大丈夫なようです。
シンプルテーブルでは第一コラムは一行しか使えません。 (改行すると次のラインになってしまうので。)
第二コラム以降に関しては、第一コラムの部分を空白にすることで 同じセル内のものとして開業して書くことが出来ます。
グリッドテーブルの方は
+-------+------------+
|A | B |
+=======+============+
|column1| column1 |
+-------+------------+
|column1| column1xxx |
| | same cell |
+-------+------------+
な感じでガチガチにテーブルとして書いていく感じで、 こちらの方は第一コラムも複数行に出来ます。
Pythonのモジュール説明
Sphinx等は基本Python製なので、Pythonのツールの説明をする場合には ちょっとうれしいことがあります。
Pythonのモジュール等の説明をスクリプト内のドキュメントから 自動で生成してHTMLを作成してくれる機能が付いています。
これを有効にするには、まず、conf.pyの中のextensionsに
sphinx.ext.autodocを加えます。
1 2 3 | |
これは最初に
sphinx-quickstartする時に、
> autodoc: automatically insert docstrings from modules (y/n) [n]:
という問でyと答えておくと自動で設定が入る様にも出来ます。
これを有効にしたら、次は
1
| |
という行が上の方でコメントされてるはずなので、コメントを外し、 実際にモジュールがあるパスを指定します。
repository/modules/example.pyという様な構造で、 repository/docs/conf.pyという様な所にドキュメントを作っているなら相対的に
1
| |
とします。 もしくはdocsにそのモジュールのリンクを貼っても良いかと。
今回Homebrew-fileでは brew-file のファイルは拡張子がついてない上ハイフンを含んでいるので4、 リンクを作りました。
$ ln -s ../bin/brew-file BrewFile.py
パスは今いるところなので、
1
| |
次にモジュールの説明を載せるための記述ですが、モジュールないすべての クラスや関数を表示したい場合は
1 2 | |
と書いておけばOK。 ただし、ドキュメントのあるクラスや関数だけがピックアップされるので、 ドキュメントが付いてない物は表示されません。
__init__(self)等のプライベートメンバーはこのままだと表示されませんが、
表示したい場合は:private-members:というオプションを加えます。
automoduleの代わりにautoClassというクラス単位で表示するものなどもあり、
またクラス内の特定の関数のみなど表示させる事もできます。
sphinx.ext.autodoc – Include documentation from docstrings — Sphinx documentation
ここまででローカルでmake htmlとするとドキュメント化される様になったと思いますが
(これを入れるとちょっと時間がかかるようになる)、
このままだとRead the Docsではモジュールを発見できずにドキュメント化出来ません。
Read the Docsでドキュメント化するには、conf.pyのあるディレクトリに、 rtfd-requirements.txtという名前のファイルを
BrewFile
と言った内容で作ります(読み込むモジュール名を記述します)。
次に、Read the Docsの該当プロジェクトページに行き、
管理高度な設定で、
Install Project:の
Install your project inside a virtualenv using setup.py installの所にチェックを入れます。
これでモジュールを見つけられる様になりドキュメントが作成できます。
これをしておかないと、ビルド自体は成功しますが、 ビルドの内容を見てみると
/home/docs/checkouts/readthedocs.org/user_builds/homebrew-file/checkouts/latest/docs/homebrew-file.rst:4: WARNING: autodoc: failed to import module u'BrewFile'; the following exception was raised:
Traceback (most recent call last):
File "/home/docs/checkouts/readthedocs.org/user_builds/homebrew-file/envs/latest/local/lib/python2.7/site-packages/sphinx/ext/autodoc.py", line 385, in import_object
__import__(self.modname)
ImportError: No module named BrewFile
みたいなエラーが出ているはずで、実際にページに行ってみると何も表示されてない状態です。
また、高度な設定の所で、 Requirementsファルを指定する所があるんですが、ここで docs/rtfd-requirements.txtとか指定すると
Collecting BrewFile (from -r docs/rtfd-requirements.txt (line 1))
/home/docs/checkouts/readthedocs.org/user_builds/homebrew-file/envs/latest/local/lib/python2.7/site-packages/pip/_vendor/requests/packages/urllib3/util/ssl_.py:315: SNIMissingWarning: An HTTPS request has been made, but the SNI (Subject Name Indication) extension to TLS is not available on this platform. This may cause the server to present an incorrect TLS certificate, which can cause validation failures. For more information, see https://urllib3.readthedocs.org/en/latest/security.html#snimissingwarning.
SNIMissingWarning
/home/docs/checkouts/readthedocs.org/user_builds/homebrew-file/envs/latest/local/lib/python2.7/site-packages/pip/_vendor/requests/packages/urllib3/util/ssl_.py:120: InsecurePlatformWarning: A true SSLContext object is not available. This prevents urllib3 from configuring SSL appropriately and may cause certain SSL connections to fail. For more information, see https://urllib3.readthedocs.org/en/latest/security.html#insecureplatformwarning.
InsecurePlatformWarning
Could not find a version that satisfies the requirement BrewFile (from -r docs/rtfd-requirements.txt (line 1)) (from versions: )
No matching distribution found for BrewFile (from -r docs/rtfd-requirements.txt (line 1))
Command time: 0s Return: 1
と言ったエラーが出て今度はビルドごと失敗します。
Build passed ok but no generated documentation(?) · Issue #1814 · rtfd/readthedocs.org
中々上手く行かずにこれを見つけて rtfd-requirements.txtを作ってとりあえず virtualenvを使うと言うところだけにチェックを入れて Requirementsファイルの所を埋めたら上のエラーが出たので、 docsを外してみたり色々やってもダメで、試しに空欄にしてみたら上手く行った感じです。
ドキュメント を探せばどこかに書いてあるとは思うんですが良くわからないので取り敢えずですが、 上の方法で上手く行きました。
そしてbrew-file を
1 2 3 | |
として出力させたものがこちら。
Homebrew-file module index — Homebrew-file 3.11.1 documentation
こんな感じで自動でHTML化してくれます。
その他reStructuredTextの参考
reStructuredText ディレクティブ — Docutils documentation in Japanese 0.12 ドキュメント
バッジの取得
GitHubのレポジトリのREADMEには良くTravis CI等のバッジが貼られていますが、 Read the Docsもバッジを提供しています。
Read the Docsのプロジェクトページに行って右側を見ると Badgeという項目があってそれらしきバッジがあるので、 それをクリックすると reStructuredText、Markdown、HTMLのコードが取得できます。
Markdownのコードはこんな感じ
[](http://homebrew-file.readthedocs.io/en/latest/?badge=latest)
rcmdnk/homebrew-file にTravis CI、COVERALLSと並んで置いてみました。 (COVERALLSがちょっと小さい、というかこれだけフラットじゃない。。。)
有料プラン
Read the Docsは基本無料ですが、 サポーターという形でお金を払いGold Memberというのになる事が出来、 すると以下のページに名前が載ったりするようです。
広告自体はオープンソースのプロジェクトでどうしてもサポートできない場合は お金を払わなくても設定から外すことが出来ます。
商用の場合には有料プランにせずに広告を外すことは許可されていません。
商用の場合にはプライベートドキュメントが作れたりするビジネス用の ものがあるのでそちらを使うことも薦められています。
取り敢えずそれ程邪魔な広告でもないので広告はそのままにしておきます。
Analytics設定
管理高度な設定に行くと、 Analyticsのコードという欄があり、ここに Analyticsのコードを入れることでAnalyticsで解析が出来る様になります。
一応設定してみました。
その他設定
それ以外にもURLを別途設定したり メンテナーを他に加えたりすることが出来ます。
まとめ
ということで、以下の様なドキュメントを作ることが出来ました。
Welcome to homebrew-file’s documentation! — Homebrew-file 3.11.1 documentation
元々あったREADMEをコピペしただけみたいなものですが、 よく見るプロジェクトのドキュメントっぽくなっていい感じです。
デフォルト設定のままだと、サイドバー下のRead the Docsという所をクリックすると Downloadsという項目にPDFがあって、 このドキュメントのPDFも手に入れることが出来ます。 これがまたいい感じです。
また、電子書籍用のEpub形式でもダウンロードできます。
元々Markdown等で記述したドキュメントがあれば ちょっと手を加えるだけで簡単に上の様なHTML化が出来るので ちょっと試しにやってみても良いと思います。
GitHubとの連携が簡単ですが、GitHubでなくても 公開されてるGitレポジトリならなんでも出来ますし、 SVNのレポジトリでも出来ます。
GitHubのプライベードレポジトリなんかは認証の関係もあったり そもそもプライベートなレポジトリを取ってきて公開ドキュメントを作る際のセキュリティーの 問題などもあるので出来ないようです5。
使っているツールがPython製ということもあり、 主にPython関連のプロジェクトが良く使っている印象もありますが、 Python関係無くてもGitHubなんかでオープンソースを公開しているのであれば 使ってみるといい感じになるのでちょっと作ってみると面白いです。
後から出てくるconf.py等が何も設定しないとレポジトリ内のdoc、docsというディレクトリから探されます。 これ以外の構造を持ちたい場合にはきちんとファイルの場所を設定する必要があります。 ↩
-
ちなみに、 sentaku というシェルスクリプトで作った対話的選択ツールがあるんですが、 これをちょっと登録してみようとしたら
sentakuという名前が既に使われていました。どうもドイツの人が作ったAPIの様ですが。 ↩
-
ハイフン入の名前のモジュールだと、インポートする時に、
>>> import a-b import a-b File "<stdin>", line 1 import a-b ^ SyntaxError: invalid syntax >>>と言ったエラーに鳴ってしまいます。(
a-bの-がマイナスなのか何なのか理解できないため。)この場合、
>>> a_b = __import__("a-b")とすることでインポートすることは出来ます。
が、Sphinx内ではこの様な解釈出来ない(出来るかもしれないけどやり方を見つけられない) のでハイフン無しの名前にする必要があります。 ↩
-
Pull from a private Github repo · Issue #127 · rtfd/readthedocs.org。
Read the Docs自体を自分のサーバーで動かしたりすれば出来るみたいではあります。
Private Read The Docs With Private Github Repo: http://bash-shell.net/blog/2014/apr/19/private-read-docs-private-github-repo/↩