
先日GitHubから Publishing with GitHub Pages, now as easy as 1, 2, 3 というニュースが公開され、GitHub Pagesでより簡単にサイトが公開できる様になったよ、 という話が出ていましたが、 より少ない手順でMarkdownのファイルをJekyllで返還して公開出来る、というのが売りで、 逆に言うと何もしなくてもJekyllで勝手に変換する、と言う状態になっています。
GitHub Pagesの使い方として、OctopressにしろJekyllで自分でビルドするにしろ、 これまで公開できる状態にした上でGitHubのレポジトリに送っていた場合に はちょっと注意する必要があります。
GitHub Pagesのアップデートで起こった問題
このブログは Octopressでビルドしたものを GitHubのレポジトリに送り、 GitHub Pagesを使って公開しています。
OctopressではJekyllを使ってMarkdownで書いたファイルを HTMLにしていて、 GitHubのレポジトリに送った時点で既にHTMLになっています。
これまではGitHubでビルドの設定をしない限りは GitHub Pagesとして公開する場合、指定したブランチに送られた ものがそのまま公開される様になっていました。
一方で、Markdownでファイルを送り、それをGitHub側でJekyllを使ってビルドする、 ということも可能になっています。
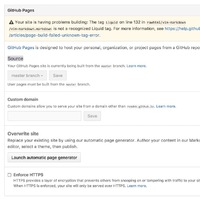
これが下のアナウンスによってちょっと状況が変わりました。
簡単に言うと、何も設定しなくてもMarkdownのファイルはJekyllでHTMLに変換して 公開するようにするよ、ということ。
通常Octopressで送った場合、全てHTMLになっていて さらにJekyllをかけても何もならないので、ちょっと公開までに時間がかかる、 という以外何も問題ありません。
が、今、この公開してるブログでは、Octopress(Jekyll)でビルドする
Markdownファイルの拡張子を.mdにしていて、
.markdownという拡張子があっても無視されてそのまま送られる様になっています。
それを使って、ちょっと例としてMarkdownのファイルをおいておきたかったので、
.markdownの拡張子が入ったものをサイトに一つ置いていました。
ただ、この中で色々書いてるものは、今使ってるOctopress(+Plugins)で使える Liquidタグが書かれていて、純粋なJekyllだと使えないものも入っています。
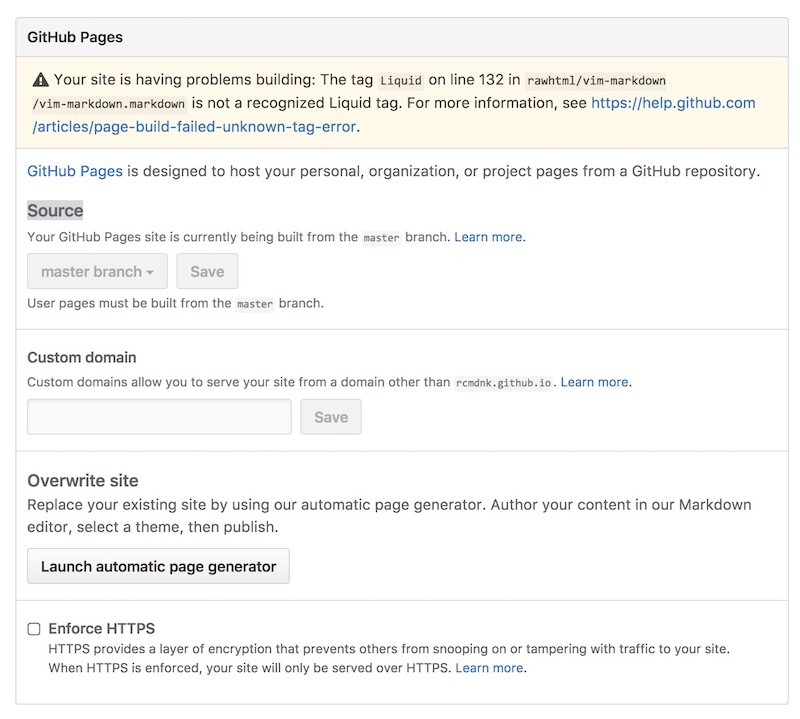
ので、これにJekyllをかけるとエラーが出るわけですが、 今回、GitHub Pagesにこのファイルが送られて、 Jekyllがこのファイルにかかったことでエラーが出ていました。

SettingsOptionsにある項目です。
このエラーが起こると公開まで持っていってくれないらしく、 古い状態のサイトが表示されたままになっていました。 (エラーが出るとサイト自体が落ちる、ということはない模様。)
GitHub PagesでJekyllを走らせない設定
これを解決するには余計なMarkdownファイルを置かない、と言う手もありますが、 これまで通りJekyllを走らせないのが一番良い策です。
やり方としては上のアナウンスにもありますが、送るレポジトリのトップディレクトリに .nojekyllという空ファイルを置いておけばJekyllが走らなくなります。
Octopressではsourceディレクトリの下に置いておけばOK。
Jekyllを走らせるとGitHubのレポジトリにpushしてから実際に公開されるまでのタイミングも無駄に遅れるし、 意図しない変換が起こるかのうせいもあります。
なので、Octopress/Jekyll、またHugoの様なMarkdownからHTMLを作ってるサイトに限らず、 GitHub Pagesにて直接HTMLをレポジトリに送ってサイトを公開している様な場合、 送るディレクトリのトップに.nojekyllを置いておくべきです。
