
Blink Shell はiOS用のターミナルアプリで mosh が使える(現状恐らく唯一の?)アプリです。
このアプリ、アップルストアだと2400円ほどしてちょっとお高めなのですが、 ソースコードは公開されていて自分でビルドして入れる分には無料で試すことが出来ます。
その方法がちょっと面倒だったのでまとめておきます。
mosh
iPhoneなどの携帯端末では基本Wi-fiなりモバイルの電波で作業することになりますが 特に外で作業しようとモバイル接続で行う際には不安定で 切れてしまうことも多々あります。
そんな時に通常のsshでは毎回つなぎ直さなくてはいけないし、 例えscreenとかを使っていたとしても面倒です。
moshはネットワークが一度切れても つながり次第セッションをそのまま再開する事が出来るので 特に携帯端末ではmoshは非常に便利です。
ということで、Androidの時には JuiceSSH というアプリを使っていました。
iOSでは以前は公式には紹介されているものがありませんでしたが、 今は Blink が紹介されています。 (以前使えるかも、と言っていたiSSHというアプリはもう存在しませんでした。)
追記: 2018/04/28
Blinkを自分でビルドしてインストールするとしばらくすると使えなくなってしまうので 他を探してみたところ、Termiusというアプリがあって今はそっちを使っています。
追記ここまで
Blink Shell
Blink ShellはiOS用のターミナルアプリで今のところ恐らく唯一moshをサポートしているアプリです。
sshターミナルとして使うことも出来ます。
有料アプリでアップルストアで見ると2400円程します。 (他のターミナルアプリも有料なものは数千円するものが多いのですが この手のアプリは高い料金が取れるものなのですかね…)
ちょっと試してみるには高すぎますが、このアプリのソースコードは公開されていて それを自分でビルドすることで無料で試すことが出来ます。
Blink Shellのビルド方法
とりあえずMacを用意。
Xcodeが必要なのでMacに入ってなかったらXcodeをアップルストアからインストール。
今使っているのはXcode 9.2です。
次にREADMEに従いターミナルから適当なディレクトリで
$ git clone --recursive [email protected]:blinksh/blink.git && cd blink && ./get_frameworks.sh
を実行します。 この時に取ってきたblinkディレクトリを開いて中にあるBlink.xcodeprojを ダブルクリックすればXcodeで開かれます。
ここでまず、Xcodeでアカウントを追加します。
Preferencesの中のAccountsへ行き、左下の+ボタンを押して Macなどで使ってるApple IDを追加します。(デベロッパーIDとかではなくて通常のApple IDでOK。)
追加されたアカウントを選択して右下のManage Certificatesを押して 証明書追加のポップアップを出し、左下の+ボタンを押して iOS Developmentを押して証明書を追加します。

次にXcodeのウィンドウに戻り、左のリストのBlinkをダブルクリックしてプロファイルを表示します。
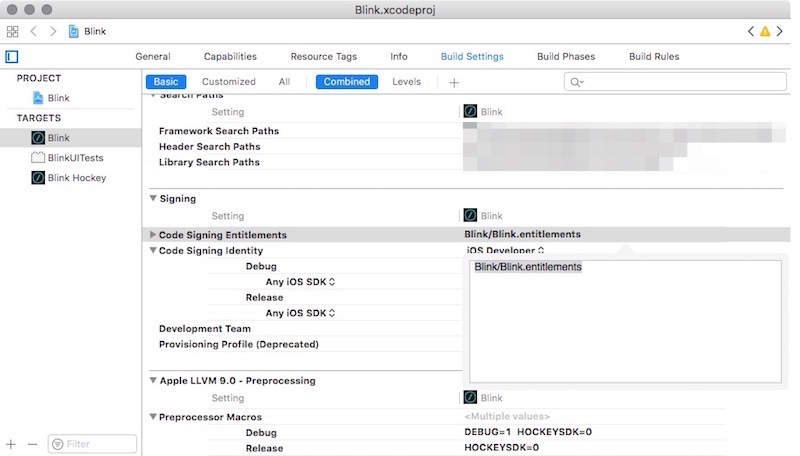
Build Settingsのタブに行きCode Signing Entitlements の値(Blink/Blink.entitlementsとなっている)をダブルクリックをして内容を削除し保存します(適当な別の場所をクリックすればポップアップウィンドウが消えて保存されます)。

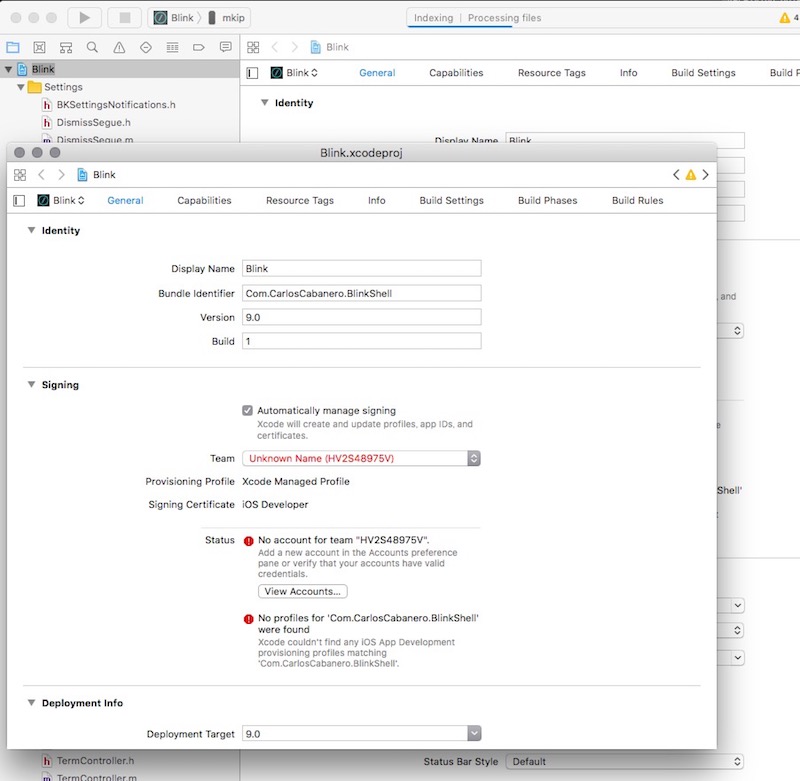
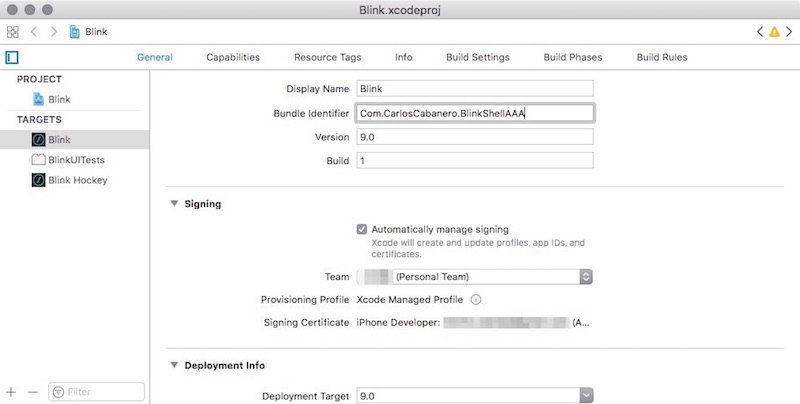
次にGeneralのタブに行き、IdentityにあるBundle Identifierの値を 適当に替えます。(最後にAAAとか適当に文字を付けておけばOK。)
SigningにあるTeamを先ほど加えた自分のApple IDに変更します。
この際、最初、下にStatusとして Your account does not have sufficient permissions to modify containersと No profiles for ‘‘Com.CarlosCabanero.BlinkShell’という警告が出ていると思いますが、 これが消えればOKです。

こうなってたのが

こうなればOK。
もしならない場合はCode Signing Entitlementsの値を消し忘れたりしている可能性があります。
ここまで準備出来たらiPhoneなりiPadをMacに有線で接続します。 このコンピューターを信頼しますか?的なポップアップがiPhone/iPad側に出たら 信頼を選択。
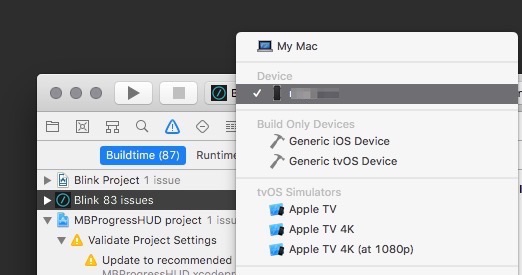
これによってXcodeで走らせる環境としてそのデバイスが選べる様になります。

Xcodeウィンドウの上の方にあるBlinkとプロジェクト名が表示されてる右側に 走らせる環境が書かれてるはずですが、ここをクリックすると iPhoneなどが繋がっていればそれがDeviceの一覧に載っているはずなのでそれを選択します。 (もしくはメニューバーのProductDestinationで選択。)
この状態でその左側にある再生ボタンを押します。 もしくはProductRun。
上手く行けばビルドが成功し、iPhone/iPad側にアプリのアイコンがあらわれるはずです。 色々Issueは出ますがErrorが出なければ無視。
ただ、このままだとまだ使えません。 使うためにはiPhone/iPadの設定を開き、 一般 プロファイルとデバイス管理に行き、 デベロッパAPPとして表示されている自分のApple IDの項目をタップします。 すると青文字で表示されているApple IDがあるのでそれをタップ、 出てきた認証で信頼を押します。
これで先ほど加えられたBlink Shellアプリをタップすれば立ち上げることが出来ます。
Blink Shellの使い方
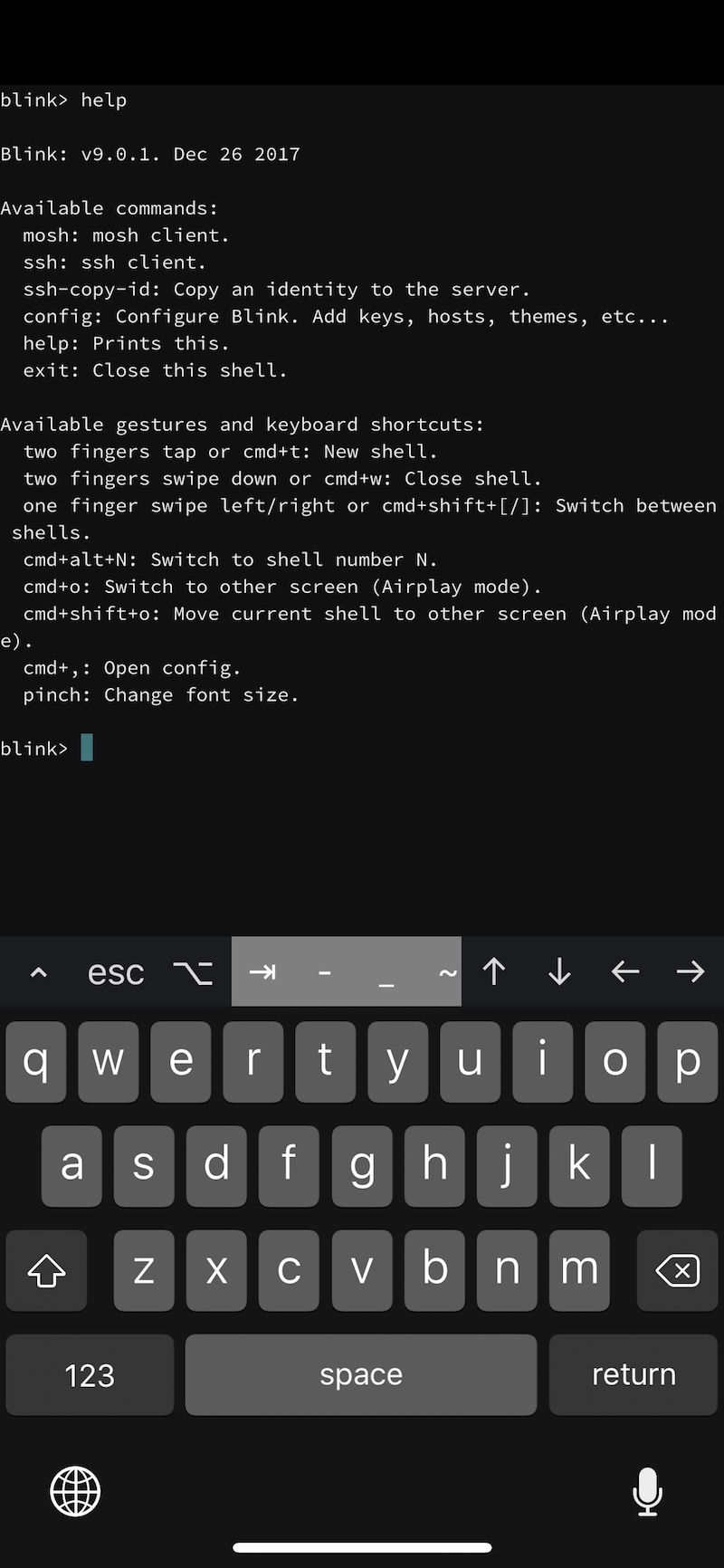
アプリを開くといきなり
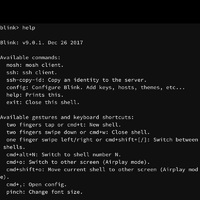
ターミナル画面が出ますが、ここでhelpをすると
使えるコマンドが分かります。

他のアプリだと最初にプロファイルを作って
それを選択すると直接sshして始まるものが多いですが、
Blink ShellはPCなターミナルの様にコマンドを使ってsshやmoshをする様です。
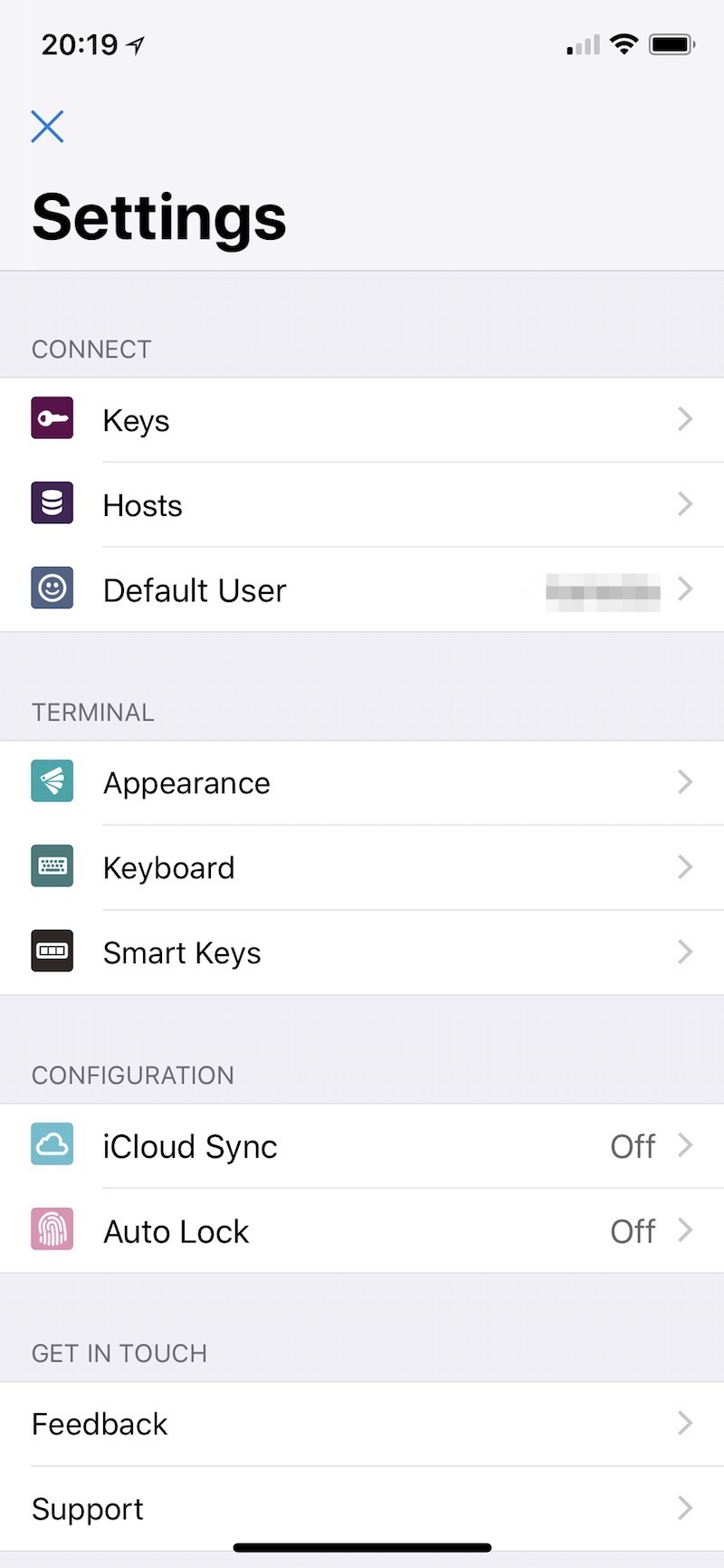
設定画面はコマンドでconfigと打つと出すことが出来ます。

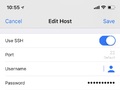
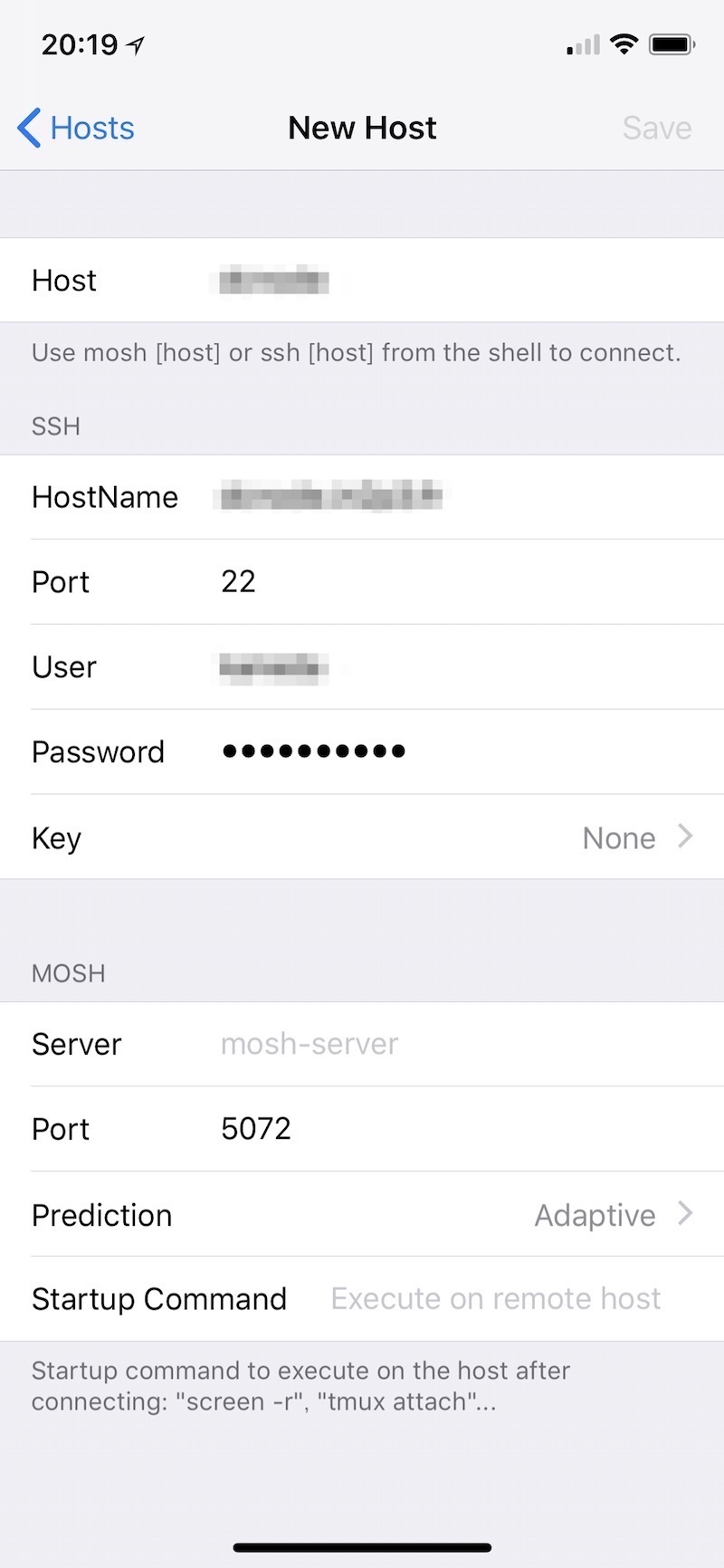
ここでHostsとかを設定しておくとホスト名を短縮したり ポートをしておいたり出来ます。 ~/.ssh/configの設定的なことや、moshに対しても色々とオプションを決めておくことが出来ます。

- Host: ここに
hostnameとか設定しておくと、ssh hostnameやmosh hostnameでこの設定を使ってssh/mosh出来る様になる。 - SSH:
sshの設定。HostNameやPort、Userなど。パスワードが空のままにすれば都度入力する様にすることも出来ます。鍵を使った認証も可能です。MOSH設定の場合も同様ですが、ここで設定しなくてもこれらの値をsshコマンドの引数として渡すことも可能です。 - MOSH:
moshの設定。- Server:
mosh-serverコマンドで、通常デフォルトのままで良いですが、PATHが通ってない所に置いてある場合など、フルパスで指定したりする必要があります。 - Port: デフォルトの60000から61000で使えるならデフォルトのままでOK。違うポートを使いたい場合は指定。
moshコマンドで-pを使って直接指定することも勿論可能です。ただし、50000:60000の様な範囲指定は数字しか入力できない仕様上出来ません。 - Prediction: Moshの機能であるサーバーからのレスポンスを待たずに入力文字を表示する機能をどうするか(
moshの--predict=オプション)。Adaptive(default)、Always、Never、Experimentalから選択。特に気にならない限りAdaptiveで良いと思います。この動作が気持ち悪い人はNeverに。 - Startup Command: moshでログイン後に実行するコマンド。
moshコマンド自体でもホスト名の後にコマンドを書くとそのコマンドがログイン後に実行されますがそれを常に指定しておく設定。下にあるようにscreen -rやtmux attach等を指定しておくと常にそれらを使ってる人は便利かも。また、このホストとして中継サーバーを指定し、ssh main_hostの様に多段ssh的な使い方も出来ます1。
- Server:
こんな感じで設定しておけば立ち上げてmosh hostnameで接続して作業を開始できる様になります。
タブにも対応していて、
- 2本指でダブルタップ: 新しいタブ
- 2本指で下すワプ: 現在のタブを閉じる
- 1本指で横スワイプ: タブ移動
が出来ます。