
WebサイトのHTTPS化が進んでいますが、サイトがオレオレ証明書などちゃんとした証明書を持っていない場合には ブラウザが警告してきて簡単に見れないようになっています。
ちょっと手を動かせばよいのですが、テストに使うサイトだったりサイト側をきちんと把握している場合には キャッシュが切れる毎に聞かれるのは非常に面倒です。
そんな場合において半永続的に直接見れる様に設定する方法について。
Chrome/Safari/Edgeでのプライバシーエラー
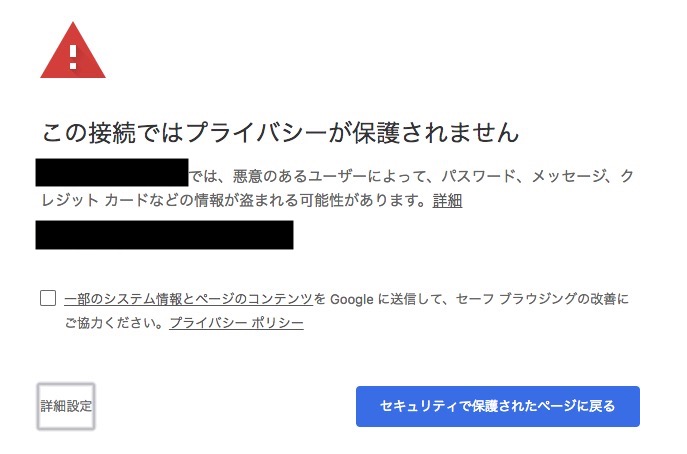
Chromeでそういった証明書がちゃんとしてないサイトを開くと、 この接続ではプライバシーが保護されませんという警告が出ます。

こんな感じの表示が出てきますが、下にある詳細情報をクリックすると 下の方に~にアクセスする(安全ではありません)と言ったリンクが出てくるのでこれをクリックすると表示することが出来ます。
また、Chromeの場合にはこのページが出てきたときに
thisisunsafeとキーボードから打つと同様に見ることが出来ます。
(Vim的なキーバインド設定のアドオンとかがあると上手くいかないかもしれないので上手く行かなかったらその辺り切って試してみてください。)
この文字列は以前はbadidea、その前はdangerとかだったらしいです。(またそのうち変わるかも。)
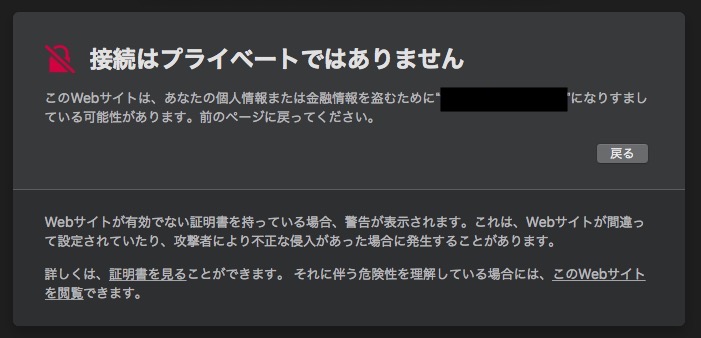
MacのSafariでも同様に 接続はプライベートではありませんという警告がでます。 右下にある詳細を表示をクリックするとこんな感じの警告。

こんな感じのページが出てきますがこれも下の方にあるこのWebサイトを閲覧というリンクをクリックすると 閲覧するかどうか聞かれるのでWebサイトを閲覧とすれば見ることが出来ます。
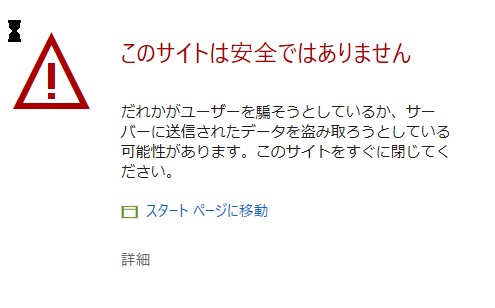
WindowsのEdgeも同様に このサイトは安全ではありませんと出ます。

こんな感じのページに行くので下の詳細を押して出てくるWebページへ移動(非推奨)をクリックして行きます。
ただしChromeやEdgeの場合には一時的に信頼するもので、 これらの手順はキャッシュが切れるとまた必要になり、よく見るサイトだと面倒です。
Mac & Chromeで証明書を信頼する
そういったサイトも一応の証明書は提示してくるので、それを信頼するようにしてやれば 今後この様な警告なしに見れるようになります。
Mac & Chromeでは以下の様な手順で証明書を信頼するようにすることが出来ます。
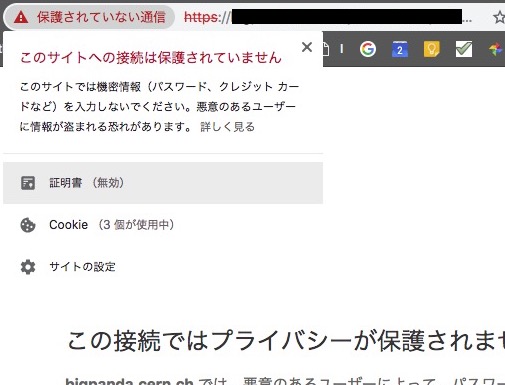
Chromeでこの様なサイトを開き、アドレスバーの保護されてない通信と出てる部分をクリックし、 証明書をクリックします。

すると下の様なポップアップが出てきます。 このポップアップの左下にある青枠で囲まれている証明書の賞状みたいなやつを ドラッグアンドドロップしてデスクトップやFinder上に持っていくと証明書ファイルが 手に入ります。

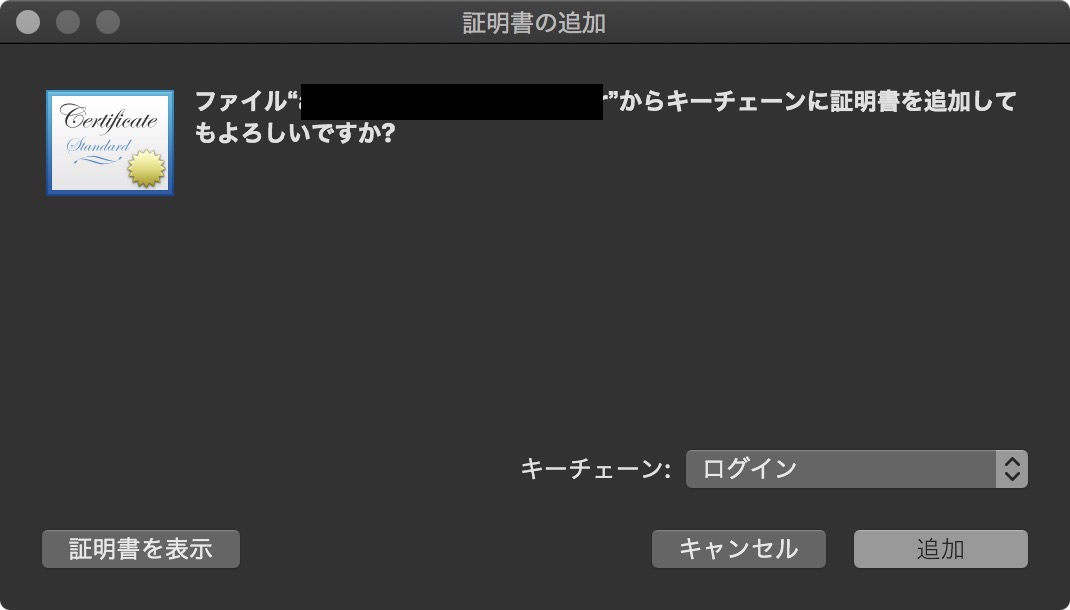
これをダブルクリックすると追加するかどうか聞かれます。

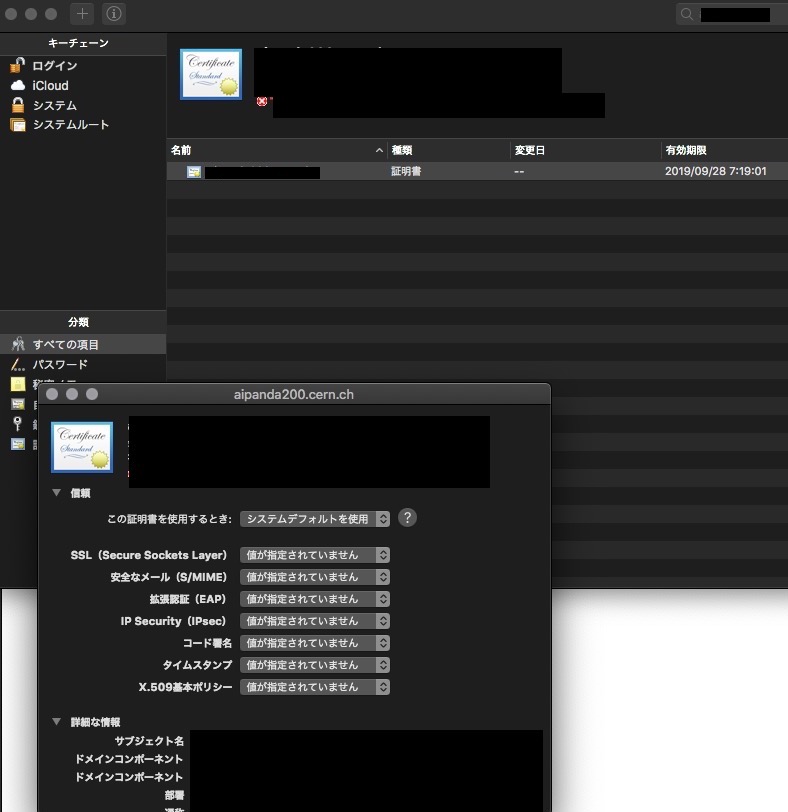
これで追加されたらキーチェーンを立ち上げてこの証明書を探します。
- キーチェイン: ログイン
- 分類: 証明書
の所にあるはずですが、右上の検索窓から検索しても簡単に見つけられると思います。

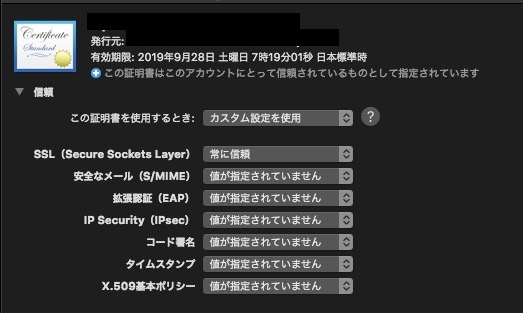
この証明書をダブルクリックすると信頼という項目があるのでそれをクリックして展開します。 するとこの証明書を使用するとき:システムデフォルトを使用となっていて 以下のすべての値が値が指定されていませんとなっています。
この中でSSL (Secure Sockets Layer)の項目を常に信頼と変更します。 (もしくはこの証明書を使用するときという項目を変更するとすべて変更されます、が 実際に必要なのはSSLの設定だけなのでそれだけに抑えた方が良いです。)

これで証明書を信頼し、以降ブラウザで警告されないようになります。
これはSafariも共通の設定なので同じサイトをSafariで見ても警告されません。
と、実は逆にSafariで証明書を信用するようにしてもChromeでも信用されます。
実際、Safariで Webサイトを閲覧とするとキーチェインの内容変更のためのパスワードが聞かれ、 キーチェインで確認すると上でやった様な作業が行われ SSLが常に信頼の状態で証明書が登録されてることがわかります。
なので、長々とChromeの場合を説明しましたが、普段Chromeを使っていてもこういった事がある場合、 一旦Safariで開いて証明書を登録してしまったほうが上の手順よりも簡単で速いです。
Windows & Chrome/Edgeの場合
Windows版のChromeだと 保護されてない通信証明書をクリックすると 証明書の詳細プロファイルみたいのが出てきます。
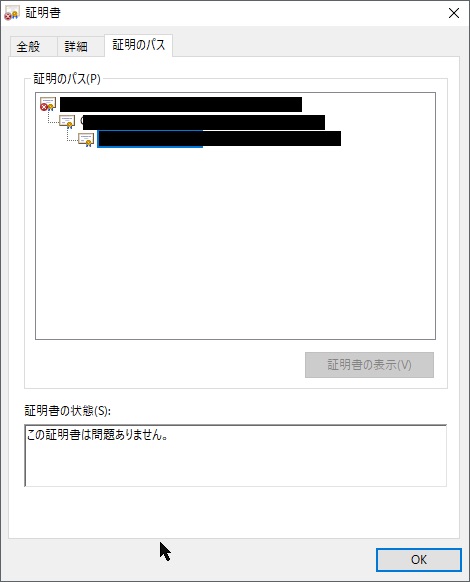
このとき、一番右の証明のパスへ行くと通常いくつかのパスを通して証明書が発行されていることがわかります。 Macの場合はこの最後の証明書を信頼すればよかったのですが、 Windowsでは一番上にあるルート証明機関を信頼されたルート証明としてインポートする必要があります。 (信頼されてないと赤いバツじるしがついてるはず。)

証明のパスで一番上の項目をクリックして証明書の表示をクリックすると、 同じ様なプロファイルが出てきますが、今度は証明のパスに行くと自分だけの一つだけになっているはずです。
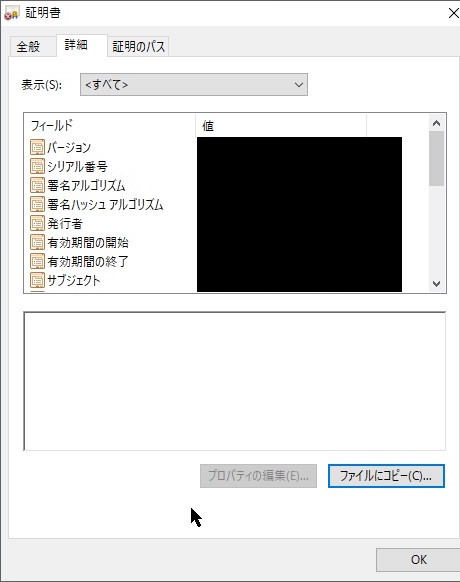
これの詳細タブへ行くとファイルにコピーという項目があるので これをクリック。

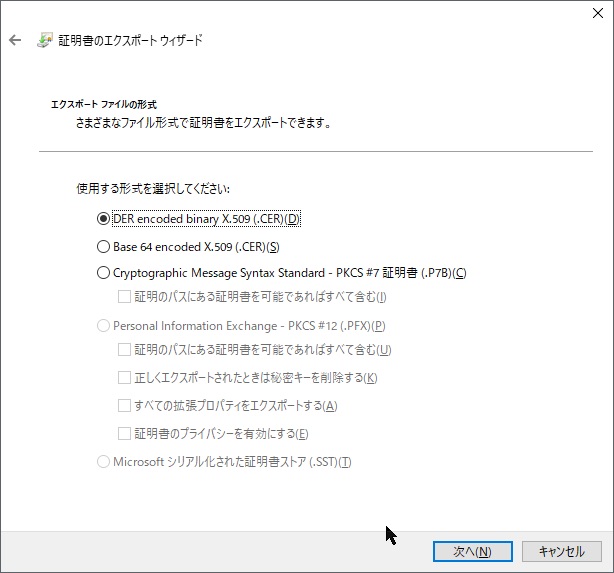
するとエキスポートウィザードみたいのが出てきますが、 途中のエクスポートファイルの形式では一番上のDER encoded binary X.509 (.CER) (D)を選択、 ファイル名は適当にabcとか付けるとダウンロードフォルダにabc.certみたいなファイルが出来ます。

Edgeの場合にはアドレスバーにある証明書エラーの部分をクリックすると 証明書の表示のリンクが出てくるのでこれを押すとブラウザの右側に証明書情報が出てきます。
ここでもいくつかのパスがあると上に複数表示されるのでこれの一番上をクリックして内容を表示。 その状態で 一番下にファイルにエクスポートというのがあるのでそれをクリックすると ダウンロードフォルダに証明書の名前のXXX.crtというファイルが出来ます。
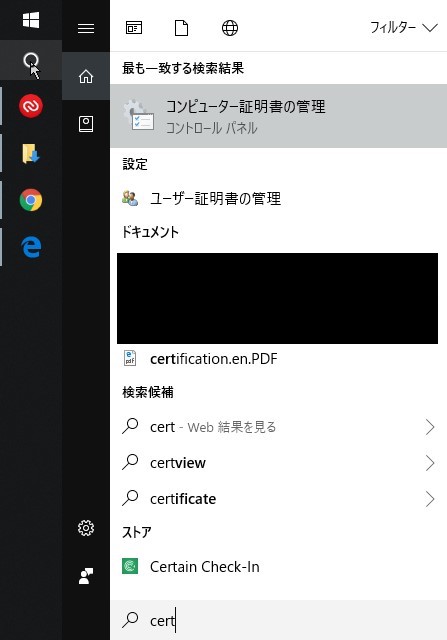
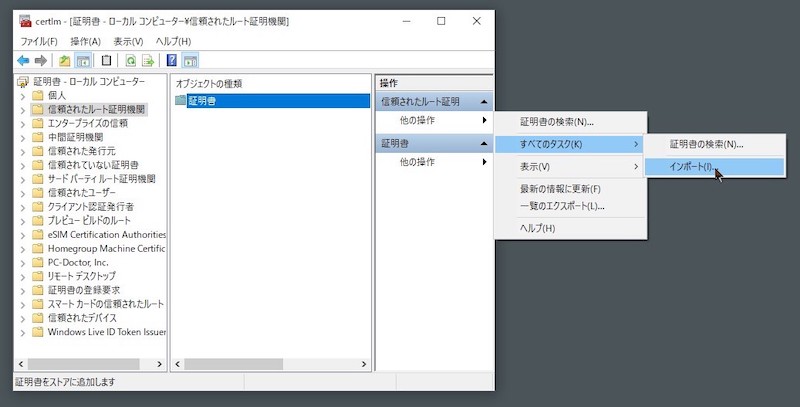
これらで作った証明書をインストールするにはコルタナとかでcertと検索すると
このピュータ証明書の管理というものが出てくるのでそれを立ち上げます。

出てきた設定アプリで左の一覧から信頼されたルート証明書を選択します。 次に表示カスタマイズで操作ウィンドウにチェックを入れます。 すると右側に他の操作**とかが書かれた操作パネルが出てきます。 (メニュー下のアイコンの一番右をクリックしてもこれがトグル出来ます。)
ここで他の操作すべてのタスクインポート とたどると証明書のインポートウィザードが始まるので先程作った証明書をインポートします。

これでChromeでもEdgeでも直接表示できるようになります。
Chromeを使ってる場合には 設定で詳細設定を表示し、証明書の管理 (HTTPS/SSLの証明書と設定を管理しますを開き、 でてきたウィンドウで信頼されたルート証明機関タブを選んでインポートすることでも同じことが出来ます。(Windows全体の設定となります。)
証明書の設定後上手くいかない場合にはブラウザを再起動してみると上手く行くようになると思います。(特にChrome。)
Firefoxの場合
FirefoxはOSの証明書管理とは別に証明書を管理しています。 これはプロキシなどとも同様でFirefoxは基本OSとは別のものを使用、 ChromeはOSと共通のものを使用、という状態です。
なので上の設定を行ってもFirefoxに関係しませんし、Firefox側で設定してもChromeとかには影響しません。
また、Windows、Mac(Linuxも)同じ設定になります。
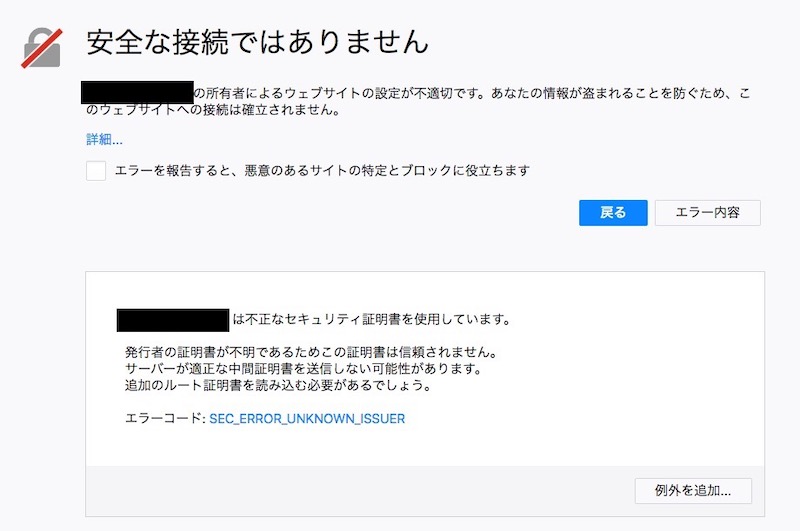
Firefoxでその様なサイトに行くと 安全な接続ではありませんといった 以下のようなページになります。

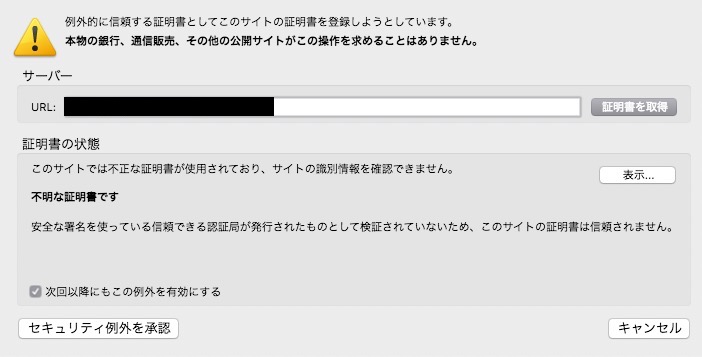
最初は下の部分はたたまれた状態ですが、エラー内容ボタンを押すと下の部分が出てきます。 ここで出てきた右下の例外を追加を押すと次の様なものが出てきます。

ここで次回移行もこの例外を有効にするをチェックしたままセキュリティ例外を承認をクリック。 これでサイトが見れるようになり、次回からも直接見れる様になります。
まとめ
以前はFirefoxメインだったので簡単に例外を追加でき半永久的にそのままスキップできてたのですが、 Chromeを使うようになって最近やたらとこういうのが繰り返しでるな、と思ってたので一度ちゃんと調べてみました。
MacならSafariを使えばFirefoxの様な感覚で追加出来ますが、 Windowsはちょっと面倒な方法しかありませんでした。
この辺の情報はChromeではOSが管理する情報になるのでSyncとかでも同期しないため それぞれの端末で行う必要があるのも面倒なところ。
Firefoxもこの情報は同期されないようですがFirefoxの場合にはほぼワンステップで簡単なので。
ですが毎回毎回クリックして見れるようにするのも面倒なので Windows+Chrome/Edgeの場合でも確実に信頼できるサイトについては 上記の登録をしておいたほうが楽です。
