
シェアボタンを非同期読み込みでまとめて設定 へのアップデートで、Facebookのシェアボタンにも対応する様にしました。
Facebookのボタン
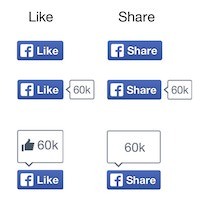
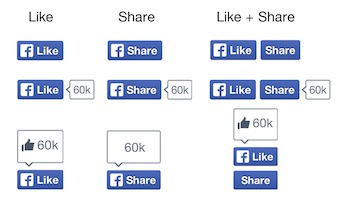
Facebookでは1ヶ月ほど前にボタンの刷新が発表されています1。

それぞれ開発者用ページからコードを取ってこれます。
上の写真ロゴだとすべて青に白抜き文字ですが、いいね!ボタンの方は
ボタン設置場所に置くdiv要素で与えるdata-colorscheme=lightがデフォルトでこれだと薄い青背景に濃い青文字になり、
写真の様にするにはdata-colorscheme=dark
を与えます。
また、以前までdata-sendで指定してたシェアボタンをいいね!に加えて置くかどうか
のオプションはdata-shareに引き継がれました。
(ただ、data-sendも互換性のために残されてdata-shareの代わりに使えます)
シェアボタンの方は読み込むJavaScriptはいいね!と一緒なので 読み込んであれば新たに追加する必要なく、 htmlにはこんな感じで設置します。
1 2 3 4 5 6 | |
いいね!の方だとボタンの形を決める値がdata-layoutなのに対し
シェアの方はdata-typeなのでちょっと注意が必要2。
data-fontに関しては、もともとOctopressに入っていた物や良くこの値を
付けてる所があるのでシェアにも付けてみました(効くかどうかは試してません)。
そもそも日本語にしてる場合にはこのフォントでは意味ないのであれですが、
取り敢えず。
シェアボタンのほうでもdata-colorscheme=lightを試してみましたが、
やはり上の作成ページに書かれてない通り、この値は効かず、
青に白抜きしか今のところ出来ない様です。
さらに、シェアボタンの方をそのまま置くと、

こんな感じで少し下にずれてしまいました。
なので、sass/partials/_sharing.cssへ
1 2 3 4 | |
のように、margin-topを追加して上に上げてやって

こんな感じで揃えるようにしました。
ただ、JSFiddleで試してみると、何も無しの場合で調度良くて、 この様に上に上げるとその分だけ上がってずれてしまいました。 何か影響してるみたいですが、通常はこの値は必要なくて、ずれたらこんな感じで 調整する、ということで。
後は、Octopress様にfacebook_shareという値を_config.ymlで
facebook_share: true
と設定して、他のボタン同様に表示/非表示を切り替えられる様にしてあります。
全体のコードはこちらから(一般用のJSFiddleに書いたものもアップデートしてあります。)
-
Introducing new Like and Share buttons- Facebook Developers ↩
-
最初いいね!の方から直接コピーして手で書き換えて上手く表示されずに悩みました。。。 ↩