
検索ボックスとしてGoogleのカスタム検索を使わせてもらってるんですが、 デフォルトのままだとちょっとページにそぐわない感じがしてたので、 少しいじって変更してみました。
Googleカスタム検索のコード
アドセンスからカスタム検索エンジンのタグを取って来ています。 コードはこんな感じ
追記: 2014/01/07
ここにあるコードは
検索結果のところで新しいウィンドウの Google ページに表示
を選んだ場合です。(その他もいろいろオプションによって変わる所がありますが。)
この後に
iframe を使用して自分のウェブサイトに表示
を選んで試してみようと思って全然変わらないな、と思ってたら、
このコード事態に
<input type="hidden" name="cof" value="FORID:10" />
という行が追加されててそれをサイトの方でも追加しないと駄目でした。 ちょっと詰まったので一応追記。
追記ここまで
。
1 2 3 4 5 6 7 8 9 | |
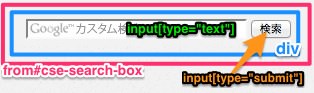
これを表示するとこんな感じに。

全体がcse-search-boxで、その中にdiv要素が1つあって、さらにその中に
inputの要素があります。
inputの中でtextが検索文字を書き込む場所、submitが検索を開始するボタン。
これらをCSS(SCSS)を使って変更します。
CSSコード
検索ボックスをOctopressのsource/_include/navigation.htmlへ入れてるので、
SCSSコードもsass/partials/_navigation.scssへ入れてあります。
CSSではこんな感じ1。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | |
やってることとしては
div要素で全体の書き込み枠を擬似的に作ってしまう。input[type="text"]はその中に収まる様に。また少し短くして右側に隙間を作っておく。input[type="submit"]をその隙間に入るようにする。
といった感じ。submitボタンをテキストボックスの中に入れる、
というのがやりたかったことの1つ。
さらにsubmitボタンの部分に関しては、Font Awesomeの
虫眼鏡を使いたかったので、
まずはborderやbackgroundを無くした(見えなくした)上で、input[type="submit"]へ
font-family: FontAwesome;
を加えています。
Font Awesomeを導入すると
このFontAwesomeというフォントが使える様になっていて、
Unicodeを使って直接フォントを使う事も可能になります
2。
これでsubmit部でFont AwesomeのUnicodeが使える様になるので
htmlの方を
-<input type="submit" name="sa" value="検索" />
+<input type="submit" name="sa" value="" />
と変更します 3。
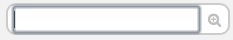
結果こんな感じ。

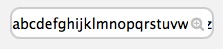
上の検索ボックスで(同じであるかぎり)試して貰えば分かりますが、 書き込み文字が虫眼鏡の手前で止まって後はOverflow分は左に流れて行く様になっています。
追記: 2014/01/07
#cse-search-box input[type="text"]:focus {
outline: 0;
}
を追加。これがないと、ChromeやSafariでボックスにフォーカスすると

こんな風に余計な枠が出てしまう。
追記ここまで
追記: 2014/01/08
Windowsでの表示がおかしかったので、
#cse-search-box input[type="text"] {
border: none !important;
とtextのborderにimportantを追加。
ちゃんと調べて無いけどWindowsの時だけborder設定がされている?
取り敢えず手元のFirefox/Chrome/IE(11)ではこの設定が無いとボーダーが
下みたいに出て、これを入れたら上手く行きました。

また、表示が微妙にずれるので、少し値を調整して変更してあります。
追記ここまで
その他
画像を使う
もし、submitに画像を使いたい場合は
上のsubmitの内容からfont-familyを消して以下のような物を追加します。
text-indent: -9999px;
background: #ffffff url("path/to/image/search.png") no-repeat scroll;
text-indentで検索と言う文字を追いやって表示させないようにしています。
その上で背景指定で好きな画像を指定すればOK。
submit要素をtext要素に食い込ませる
色々参考しようと思って見ていて良く見られたのが、
div要素はそのまま全体枠としておいて、
textを広めに取って、submitの中で
margin-left: -30px;
の様にしてsubmitのボタンをtextの中に食い込ませる方法
4。
これでも上でやったのと同じような感じにはなりますし、 text領域をそのまま使うので簡単にしっくり来るようにはなります。
ただ、この場合は表示されるボックス全体が実際の書き込みボックスになるので、
Font Awesomeを使う様にvalue要素を見せる場合には、
長い単語を書き入れると書き込んだ文字がこの要素の後ろに隠れてしまいます。

画像でbackground指定にすればその上に被さる様になりますが ボタンの意味が無くなるのと見え辛くなります。
他の要素を色々加えたりしない限りは、 submitボタンを枠の中に入れたい場合、 上みたいにdiv要素で擬似的に全体の枠を作ってしまった方が良いかと。
まとめ
多分いちばん検索使ってるのは自分な感じもしますが。。。 取り敢えず前より収まりがいい感じになったと思います。
-
実際に
sass/partials/_navigation.scssに入れてるscssだとsass/partials/_navigation.scss 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
// google search #cse-search-box { margin: 0 auto; float: none; padding: 0; width: 220px; div { height: 28px; padding: 0; width: 220px; border-radius: 10px; background-color: #ffffff; border: solid 2px darken($nav-bg, 15); } input { & [type="text"] { border: none !important; font-size: 14px; width: 180px; height: 20px; padding: 0; margin: 3px 0 0 5px; &:focus { outline: 0; } } & [type="submit"] { font-family: FontAwesome; font-size: 14px; color: darken($nav-bg, 20); border: none; height: 20px; margin: 0; overflow: hidden; width: 20px; position: relative; background-color: #ffffff; &:hover { cursor: pointer; } } }こんな感じ。 ↩
-
htmlコードを直接書き換えるのが良しか悪しかグレーな感じですが、 このValueを見せないようにindentしたりすることは当たり前に行われてますし、 CSSによる改造と比べても特別おかしなことをしてないので大丈夫だとは思いますが。
cse-search-box自体を書き換えてデフォルトのcssを適用しないように、 みたいな改造も見受けられたりもしましたし。 ↩ -
全体としてはこんな感じ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38
// google search #cse-search-box { margin: 0 auto; float: none; padding: 0; width: 220px; div { padding: 0; width: 220px; } input[type="text"] { border: none !important; border: none; height: 28px; font-size: 14px; padding: 0; margin: 3px 0 0 5px; border-radius: 10px; background-color: #ffffff; border: solid 2px darken($nav-bg, 15); width: 200px; } input[type="submit"] { font-family: FontAwesome; font-size: 14px; color: darken($nav-bg, 20); border: none; height: 20px; margin-left: -30px; overflow: hidden; width: 20px; position: relative; background-color: #ffffff; &:hover { cursor: pointer; } } }