GitHub pages + Octopressの導入 にも前にちょっと追記で書きましたが、 GitHub Pagesについてのまとめ。
GitHub Pages
GitHub Pagesで、ウェブページを作って 公開するには二つの方法があります。
1つは、Octopressなんかでも使っている様に、 user.github.io(昔はuser.github.comだった)というレポジトリをGitHubに作り、 そこのmasterブランチにファイルを配置する方法。
それがそのままhttp://user.github.ioというURLで公開されます。 GitHubではuser.github.ioはこの様に特別な意味を持つレポジトリになります。
もう1つの方法は、他のレポジトリ(プロジェクト)でgh-pagesというブランチを作る方法。
例えば、myrepoというレポジトリでgh-pagesというブランチを作って
index.htmlでも入れておけば
そこに配置されているファイルはhttp://user.github.io/myrepo/index.html
というURLでindex.htmlが公開されます。
Octopressでは、rake setup_github_pagesした時には、
**.github.ioまたは**.github.comの場合にはmaster、
そうでない場合にはgh-pagesを使う様な設定になっています。
Conflict
上の2つの方法はともにhttp://user.github.io/下に配置されるので、 もし、user.github.ioというレポジトリ内にmyrepoというディレクトリ/ファイルを作ると、 myrepoレポジトリで作ったgh-pagesとコンフリクトしてしまうので、 この様な事が起こらないように注意することが必要です。 (user.github.ioを使っているようならなるべくgh-pagesは作らないで 直接user.github.io内に作った方が良いかも。)
コンフリクトが起きた時にどちらが使われるか書いてあるところは見つかりませんでしたが、 色々試してみた感じではuser.github.ioの方が常に優先される感じでした。
Automatic page generator
レポジトリの中にgh-pagesでページを作りたいとき、 このブランチを自動的に作って色々といい感じの見た目のページを作ってくれるツールが有ります。
レポジトリのSettingsへ行くと、 GitHub Pagesという欄があり、そこにAutomatic page generatorというボタンが あるのでそれを押します。

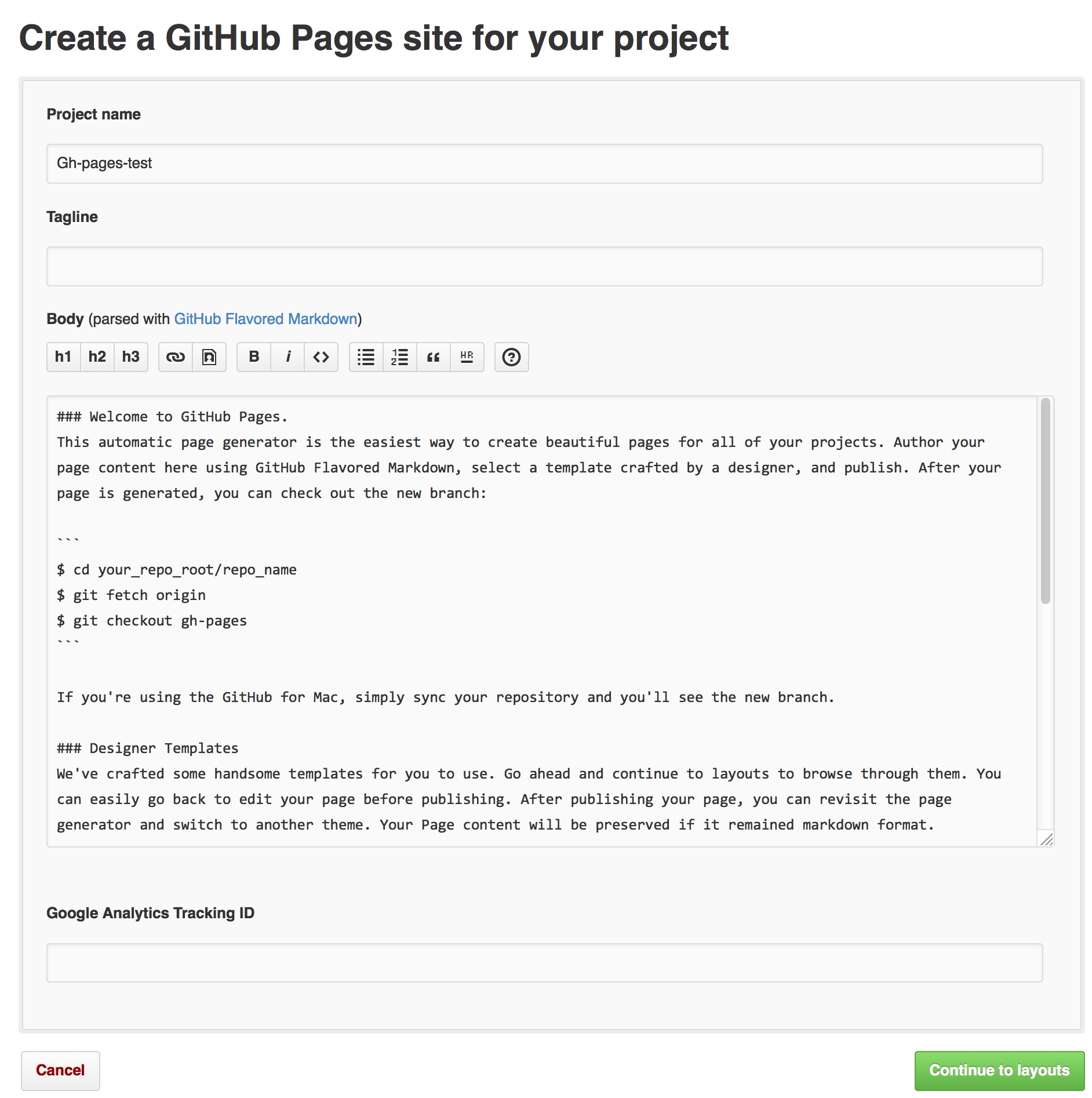
そうすると、Markdownで編集できる画面に飛びます。 この内容がページの内容になります。

編集を終えてContinue to layoutsを押すと 今度はレイアウトを設定出来るページに移動します。

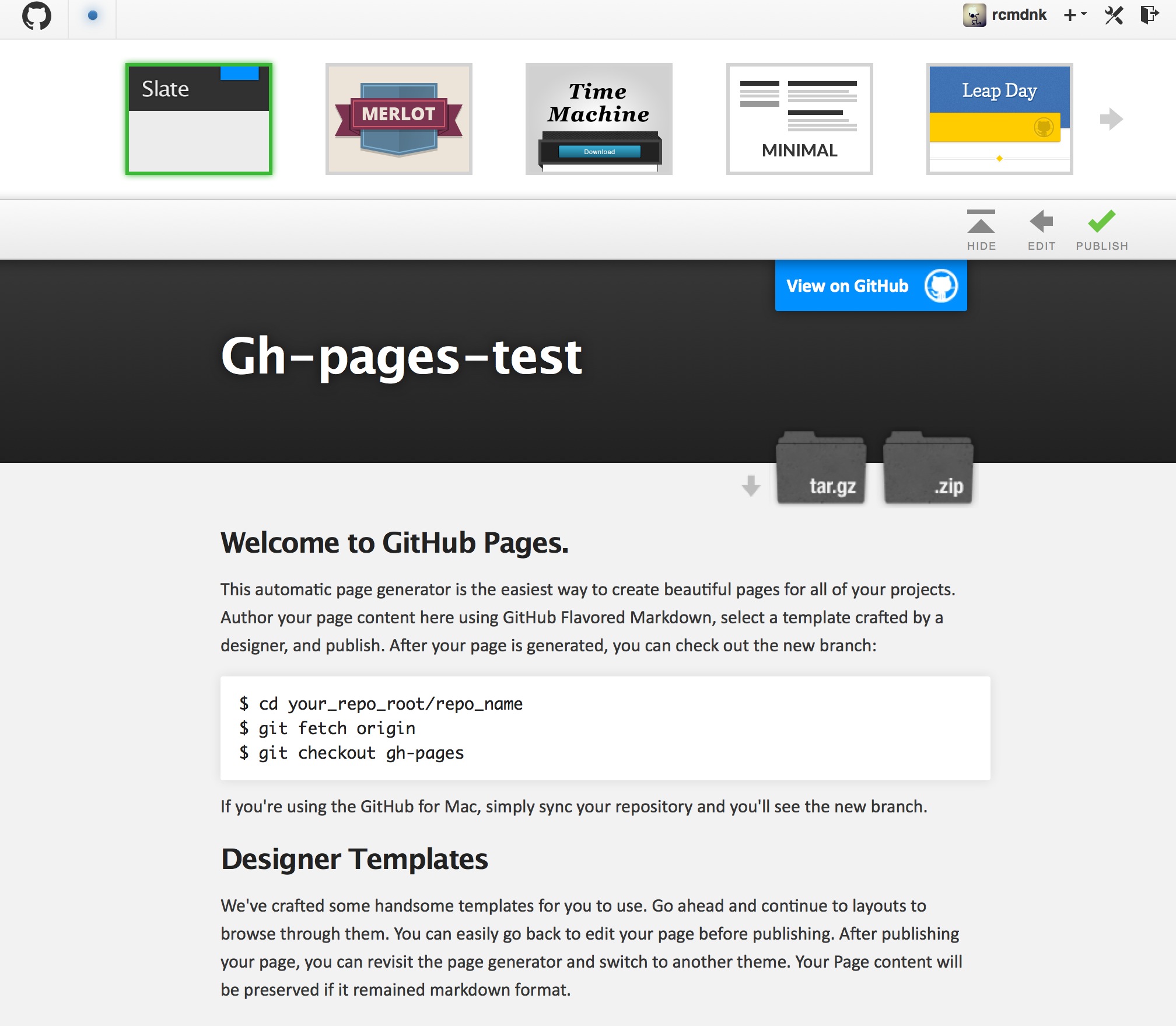
上にあるレイアウトをクリックすると、下のプレビューがそのレイアウトに変更されます。 (結構な数のレイアウトがあります。)
選んだら右上のPUBLISHを押せばgh-pagesブランチが 必要なファイル群とともに作成されます。
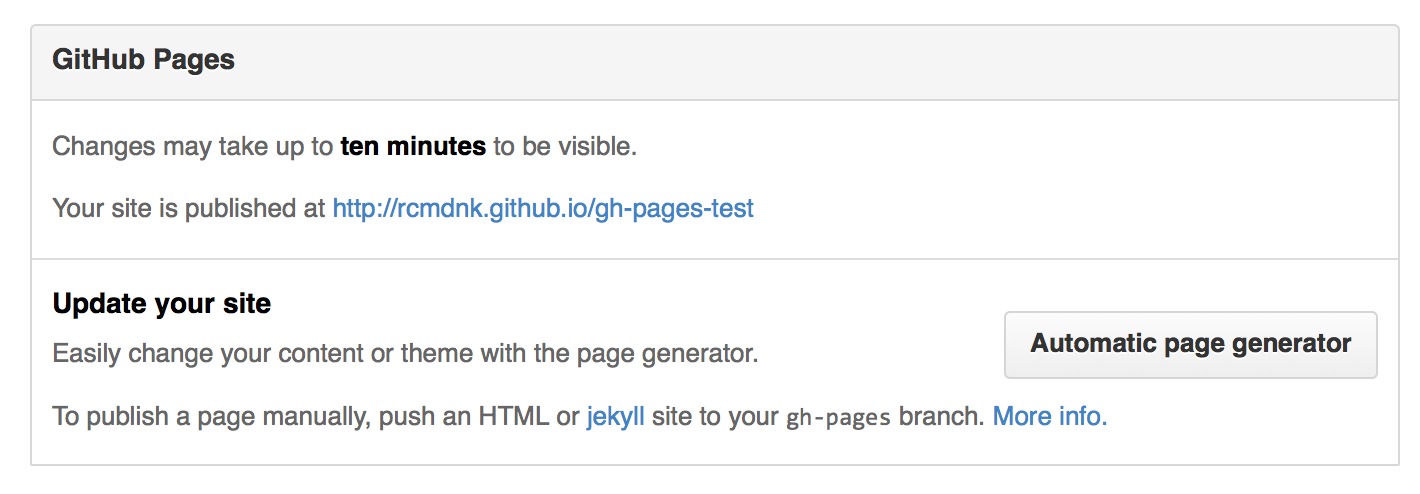
再度Settingsへ行くと、URLの情報などが載っています。

ここで、もう一度Automatic page generator を押せばページの再編集やレイアウトの選び直しが出来ます。
試しに作ってみたのだと(内容はデフォルトのママ何も変更してない。。。)こんな感じ: gh-pages-test
