何故かMacを撮った画像だったロゴを辞めて 新しものにしました。
ドット絵作成
簡単な物を自分で作りたかったので 簡単なドット絵的な物を作ろうかと。
単にドット絵を作ろうと思ったら見つけた中で ドット絵作成サービス dotdot が一番簡単で使いやすかったです。
8x8pxから32x32pxのドット絵が作れます。
画像はpngで作成してくれます。
使い方が簡単で色々楽しいんですが、 ただ大きい画像にしようと思うとそのまま拡大出来ないのが難点。
Macのプレビューとかで開いて拡大表示しようと広げると そのままドットを残した様な形で表示してくれるんですが、 ツールサイズを調整 からサイズを8x8pxだったものを400x400pxとかにすると 境界がボケてしまいます。
Inkscapeでsvgな画像を作成
拡大した時にボケないように、ベクタ形式な svgで画像を作れるソフトとして Inkscape を使ってみました。
MacならCaskで
$ brew cask install inkscape
でインストールできます。
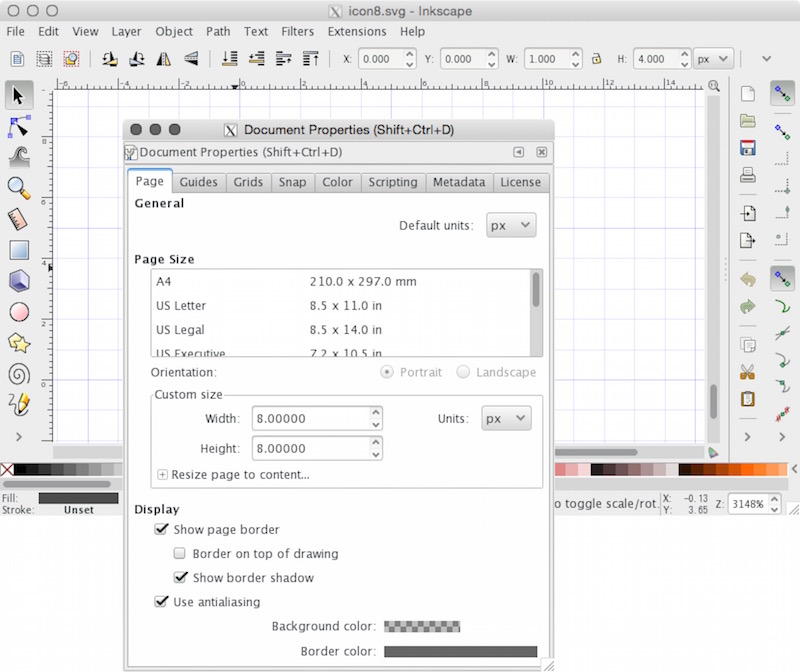
開いたらFileDocument Propaties
を開いてPageタブでWidthとHeightを指定します。

今回は簡単に作るためドット数を少なめに8x8pxなサイズ。
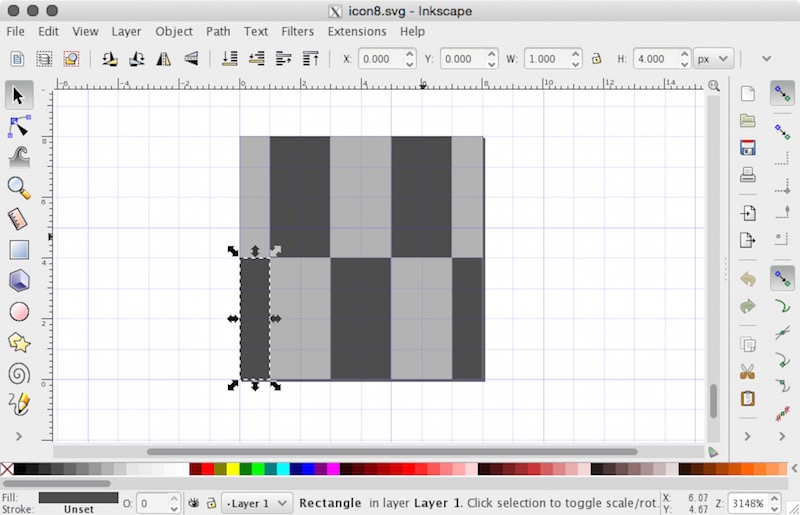
次に編集画面に行くと、 まず左の四角いマークを押して長方形を作りますが、 その後、資格を選択すると右上に見える X, Y, W, Hの数字の所が変更できる様になります。

X, Yは四角の左下の位置で(キャンパスの左下が(0, 0)、 W, Hが幅、高さです。
これできっちり1px単位で大きさ、位置を指定できるので綺麗にできます。
画像はsvgで保存するか、pngで指定の大きさに出力することも出来ます。
取り敢えずsvgで保存しておけばinkscapeで後で好きな大きさにpngにすることが可能。
pngなドット絵をピクセル幅をそのままに拡大する
最初に書いた様に8x8pxのpngなドット絵なんかをプレビューとかで拡大して保存しようとすると ドットの境界がボケてしまいます。
この辺の拡大を等間隔で倍増して、プレビューとかで拡大表示した様な ドットそのままの状態で保存してくれる様なものを探したのですが中々見つかりませんでした。
で、上の方法で無理やり作ったりしてたんですが、 Inkscapeでpngを取り込んで何とか出来ないかと思ってたら何とか出来ました。
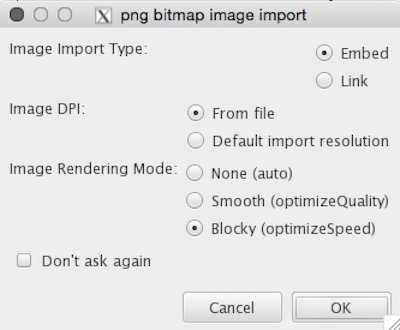
Fileから画像をimportする事ができますが、 この際、Image Rendering Modeで、Blocky (optimizeSpeed)を選択して OKします。

そうすると文字通り1ピクセルをそのまま1つのブロックとして認識するらしく、 拡大してもそのドットが残った状態になります。
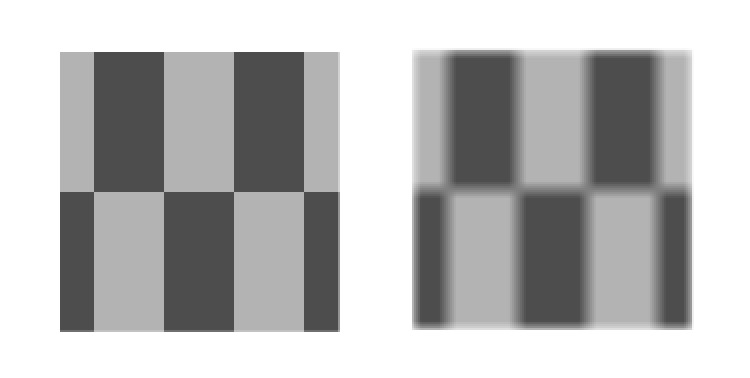
実際にBlockyでインポートしたものとNoneでインポートしたものを 拡大してみたのがこちら。

左の方(Blocky)はドットの境界の所がぼけてないのが分かります。 一方右の方は境界がぼけてしまいます。
これで ドット絵作成サービス とかで作ったドット絵もドット感を残した状態で拡大することが出来ます。
今回は物凄く単純な形を作っただけなので(一応多分意味はある) Inkscapeで直接書いても大丈夫でしたが、 8x8pxでもちょっと凝ったのを作るのは大変なので、 ドットで絵が書けるサービスで書いて InkscapeでBlockyインポートしてsvgや好きに拡大したpngで使う、と言うのが良さげです。
InkscapeならWindows, Mac, Linuxとどの環境でも使えるのが良い所。
多分こういったことを一瞬で出来るアプリとかもありそうなもんですが、 取り敢えず見つからなかったので上の方法が今のところ一番簡単。