
GitHubでプロフィールページ設定が出来るようになってからなにかしたいなと思ってたんですが、 寂しい状態にしておくのもあれなんでとりあえずGitHub Readme Stastsを置いてみました。
GitHubのプロファイルページ
初期状態だと6つのスターが多い(ない場合はよく使っている?)レポジトリがPopular repositoriesとして表示されている状態です。
大分前にこの表示レポジトリを変更してPinnedレポジトリとして表示できるようになっていましたが、 最近?自分のユーザー名のレポジトリを作ってそこにREADME.mdを書くことで それをプロフィールページに表示できる様な設定が出来ました。
いつだったか覚えてないんですが、色々見てると去年くらい? (もっと前だった気もするけどGitHubブログとかでもいまいちいつ出来たのかというのを見つけることが出来なかった。。。)
見ていると色々なことを表示している人が居ます。
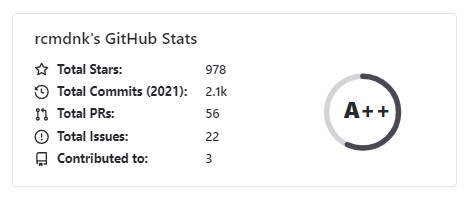
GitHub Readme Stats
GitHub Readme StatsはGitHubでのユーザーの獲得スター数やコミット数などを まとめてカード形式で表示してくれるツール。
こんな感じ。
使い方は
https://github-readme-stats.vercel.app/api?username=<username>
のURLの最後の<username>を自分のユーザー名にするだけ。
あとは、適当にリンクを貼ればOK。

テーマを変えてダークモードにしたりも出来ます。
また、使っている言語のリストも作ることも出来ます。
こんな感じ。
https://github-readme-stats.vercel.app/api/top-langs/?username=<username>
のURLの最後に自分のユーザー名を入れ、

の様な感じにして設置。
これらを自分のユーザー名のレポジトリを作ってそこのREADME.mdに書き込んだだけです。
実際に使っているのはStatsの方で
https://github-readme-stats.vercel.app/api?username=rcmdnk&theme=graywhite
みたいな感じでテーマを変えています。

言語の方は、そのまま数えてしまうとブログのレポジトリからHTMLを大量に摂取してしまうので、 その辺りを少し排除してカウントしています。
https://github-readme-stats.vercel.app/api/top-langs/?username=rcmdnk&layout=compact&langs_count=20&exclude_repo=octopress_jp,octopress_en,rcmdnk.github.io,en,octogray_test
これでもJavaScriptが最大になってますが、 Octopressのテーマのものとかがかなり占めている感じです。
それ以外にもForkしたレポジトリとかもカウントされてしまうので微妙なところですが、 まあ大体のということで。
ブログ上にも設置
せっかくなのでこれらをブログの方にも設置してみました。
Jekyll(Octopress)用のプラグインはこちら。
まあこれに関しては上のURLのユーザー名変えるだけなのでどこでも貼り付けるのは簡単です。