OctopressでのGistの表示が前々から気になっていたので
しっくり来るように調整しました。(最近Gist側の設定がさらに変わった..?)
OctopressでのGist
Octopressではデフォルトでplugins/gist_tag.rbと言うプラグインが入っていて、
{% gist gist_id [file_name] %}
とすることでGistを簡単に載せる事が出来ます
1。
以前のGist

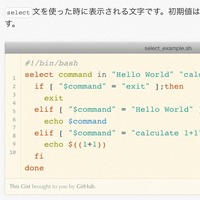
上の”select~”の部分は以前のページのスナップショットですが、
初期設定のままだと行数表示に比べてコードが大きすぎて
合わなくなっています。
(Octopress Blogでも同じ様になっているのが見れます。)
さらに、コードが横に長い場合は下にバーが出来てスクロール出来る様になるのですが、
逆に短いと、上の絵の様に右側に空白が出来ます。
この辺気持ち悪いので調整します。
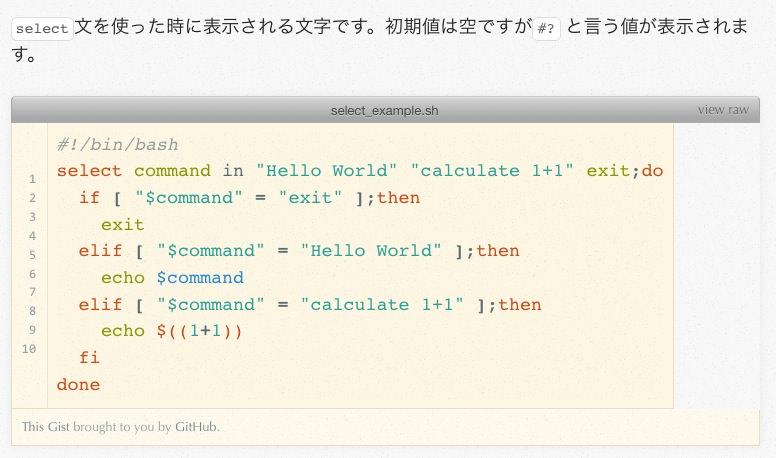
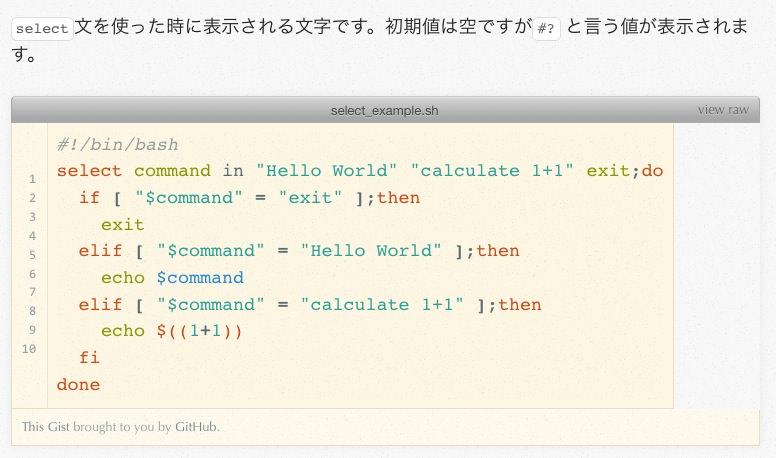
調整後のGist
sass/partials/_syntax.scssにgist/code周りの定義があるので、
これを変更します。
ホントはsass/custom/_styles.scssに書いたり
sass/custom/以下に他のファイルを作ってそれをsass/screen.scss
でimportしたりして上書きする方が良いのだと思いますが、
差し当たり直接変更します。
ついでにインラインコードのバックグラウンドも
真っ白(#fff)から少しだけ灰色(#fbfbfb)に変えてあります。(気休め程度)
その後#e6e6e6(逆に暗く)へ、
borderを#555へ
上の絵と同じGistは次の様になりました。

取り敢えず満足。