HyperTerm
インストール
現在はMac版のみでWindowsやLinux版は開発中、とのこと。
Macでは直接 ホームページにあるDownloadリンクからダウンロードするか、 Homebrewを使っていればCaskを使って
$ brew cask install hyperterm
で入ります。
追記: 2016/10/31
プロジェクトがHyperという名前になり、 アプリの名前やホームページも全てHyperTermからHyperに変更されています。 コレに伴い、Caskもhyperに変更されています。
$ brew cask install hyper
追記ここまで
設定
HyperTermを一度立ち上げると~/.hyperterm.jsというファイルが出来るので これを編集することで設定変更を行います。
メニューバーのHyperTermPreferencesを 開いてもターミナル上でデフォルトエディタを使ってこのファイルが開かれます。
取り敢えず設定する項目としては
下の方にあるplugins。
最初は何もプラグインが入ってない状態なので、 取り敢えず、
plugins: ["hyperpower"],
と hyperpower を入れてみてください。
HyperTerm + hyperpower
最初は何のへんてつも無いターミナルですが、 hyperpowerを入れると一気に爽快になります。
取り敢えずどんな感じが見てみると

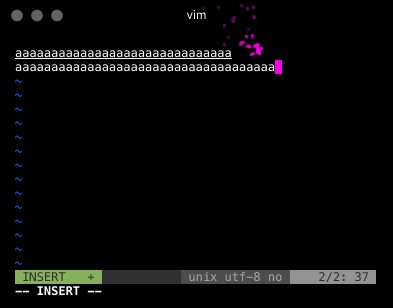
キーボードを打つごとに破壊的なイメージが演出されます。
大量にBackspaceで消してく時も爽快ですし、 一行書いたら豪快にタタタタッターン、とReturnキーを押してしまいたくなります。
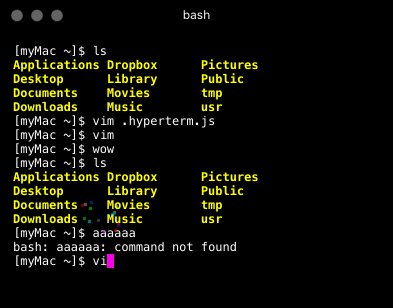
hyperpowerを入れるとwowというコマンドが有効になり、
wowを実行するとその後の破壊が虹色になります。
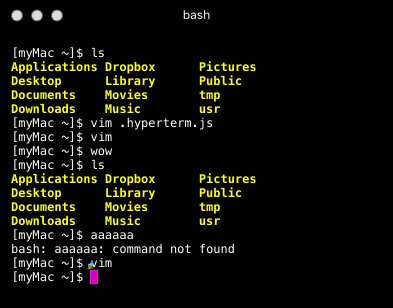
もう一度wowするとピンクに戻ります
その他のプラグイン
製作している会社ZEITのレポジトリ
にはHyperTermのプラグインとして
hyperpower
以外に
hyperyellow、
hyperlinks: https://github.com/zeit/hyperlinks
と言ったプラグインが公開されています。
hyperyellowは文字通りhyperpowerのエフェクトを黄色にし、その他のタイトル等も黄色くします。
hyperlinksはターミナル上でURLを打つとそれがハイパーリンク化し、 クリック出来る様になります。 クリックするとターミナル内でブラウジングが始まります。 w3mみたいに。 ただ、w3cと違って、ターミナル上でブラウザをエミュレートするのではなく、 普通のWebブラウザとして表示します。
ただ、レポジトリの説明によると⌃-Cで 元に戻るはずなのですが戻れず。。。 また、飛んだ先で更にリンクをクリックしたり、 検索ボックスに文字を入れたりそういうことは出来るのですが、 戻る、と言った作業は出来ず。
ぱっと一ページ見るのには便利かもしれません。
その他良い所
見た目ですが、ウィンドウのタイトルバーが黒くていいな、と。 黒い背景にしている時に統一感があって。
Macの通常アプリだと一部色の変更は出ますが黒くは出来ないので。
惜しい所
いくつか気になった点として、
$ printf "\e[41mXXX\e[m"
みたいな色の変更は有効なんですが、
$ printf "\e[38;05;1mXXX\e[m"
と言った256色カラーを使った表示は一切表示が変更できませんでした。 (なのでそもそも16色なのか256色なのかも分からず)
また、hyperpowerでwowを有効にした状態だと、
GNU screen上でコマンドを打つと枠線がズレたりしてしまいました。
あと、ずっと立ち上げてると、気づくと何も作業してないのに大量にCPUを使ってたりして ちょっと実用性が、、、という感じも。
まとめ
ターミナルエミュレーターは ターミナルで作業を良くする人には常に目にするものなので ちょっとでも楽しくしたい所。
HyperTerm + hyperpowerは味気ないターミナル作業にちょっとした楽しみを与えてくれます。
ちょっと普段使いするにはまだまだかな、といった所もありますが、 たまにリフレッシュ代わりに立ち上げてしばらく爽快感を味わうのもよいかもしれません。