
最近はクラウドサービスとしてブラウザ内ですべて使えるサービスも増えてきましたが、 長い文章を書こうと思うと好きなエディタで書きたいな、と思うことがあります。
GhostText はそういった思いを好きなブラウザ+好きなエディタで実現してくれます。
GhostText
GhostText はブラウザのテキストボックスへの入力を 外部エディタから入力できるようにしてくれるブラウザの拡張機能です。
すごいには、どのブラウザ、どのエディタ、という限定ではなく、 様々な組み合わせを実現しているところです。
ブラウザ:
エディタ:
と、こういったことをしたい人が使ってそうなブラウザ、エディタをほぼ網羅してるといっても 過言ではない感じです。
使ったことなかったんですが、EdgeやOperaはChromeウェブストアから 拡張機能をそのままインストールできるんですね。
エディタ側もVim, Emacsはもちろん、Acme というかなりマニアックなエディタにも対応しています。
各ブラウザへ拡張機能をインストールし、 好きなエディタ側でプラグインをインストールしたら準備完了です。
ちょっと試したところ、macOS + Chrome + ターミナル上のNeovim(Vim) or MacVim、 Windows + Chrome + WSL2内のターミナル上のNeovim などでも問題なく動きました。
インストール(Chrome + Neovim)
基本的にはどれも上のそれぞれのリンクから簡単に入れられると思います。
手元で使っているものを一例として。
Chrome側は Chromeウェブストア から拡張機能をインストール。
拡張機能の設定としては、ポートの指定。
デフォルトでは4001番ポートです。
このポートはエディタ側でたてるサーバーのポートと同じにする必要があります。
Neovim側はnvim-ghostというプラグインを使います。
好きなプラグイン管理ツールなどでインストール。
Vimとは別プラグインが用意されてるので、共通の.vimrcなんかを使ってる場合は、
if has('nvim')
call dein#add('subnut/nvim-ghost.nvim', {
\ 'hook_post_update': 'call nvim_ghost#installer#install()'})
else
call dein#add('raghur/vim-ghost', {
\ 'hook_post_update': 'GhostInstall'})
endif
とかしておくといいんじゃないか、と。
追記: 2021/03/16
これみました。初回インストール時にエラーが出る問題はdein.vimで対応したのでdein.vimをアップデートしてください
— 暗黒美無王 dark Vim (@ShougoMatsu) March 16, 2021
dein.vimが速攻でアップデートされて、 初回インストール時にBinaryも自動でインストールされる様になっています。
初回インストール後、次にNeovim/Vimを立ち上げた時にGhostTextが有効になります。
追記ここまで
[nvim-ghost] Binary not installed. Please run :call nvim_ghost#installer#install() and restart neovim.
:call nvim_ghost#installer#install()
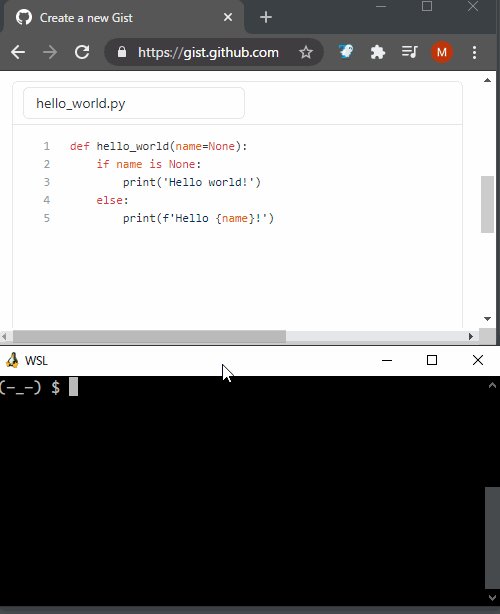
使い方
Neovimをファイルを指定せずに立ち上げます。
そうすると
[nvim-ghost] Servers started
みたいなメッセージが出るかと思います。
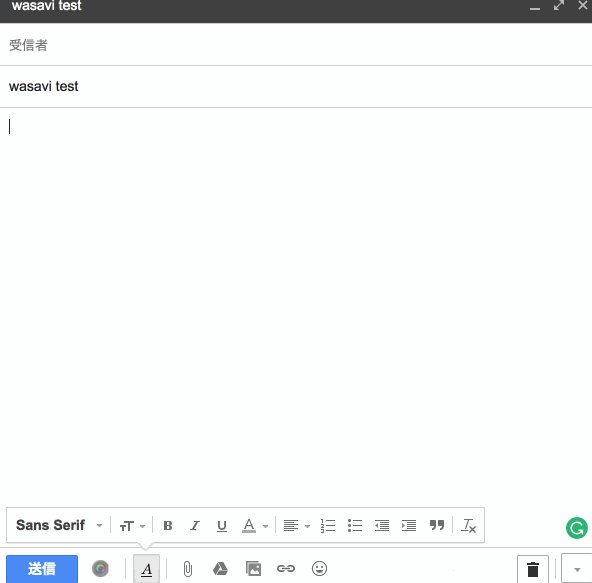
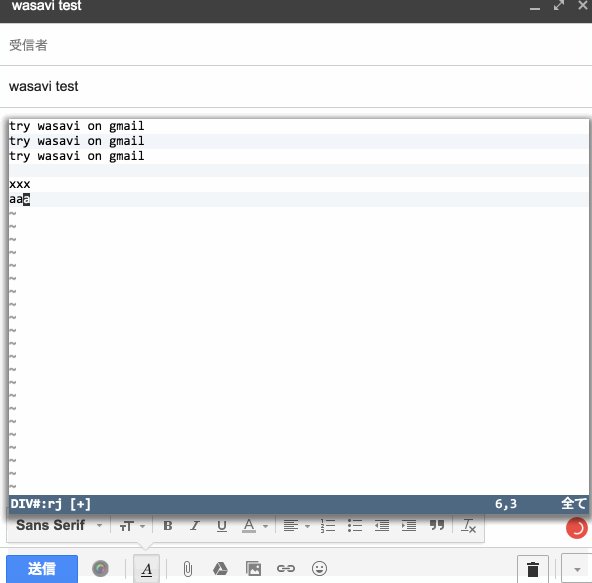
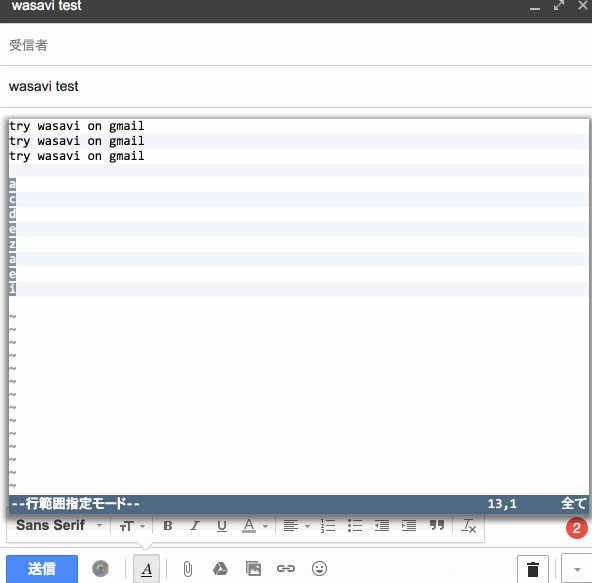
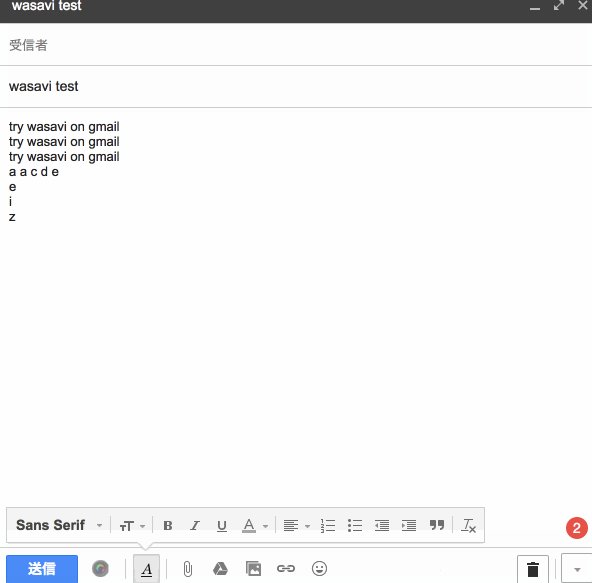
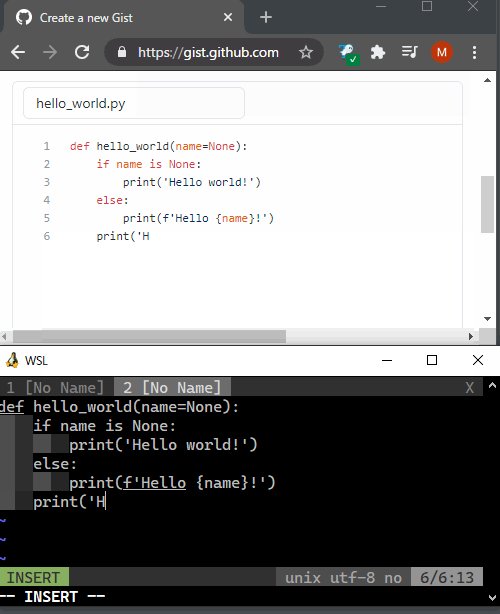
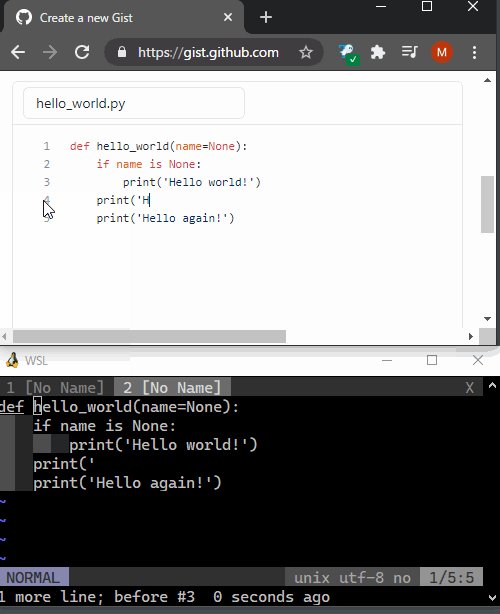
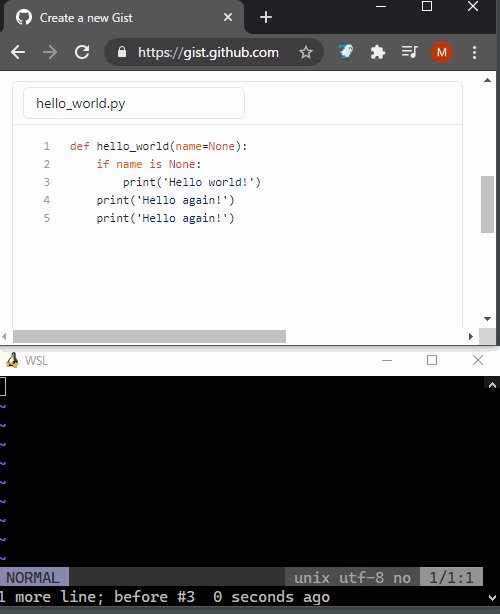
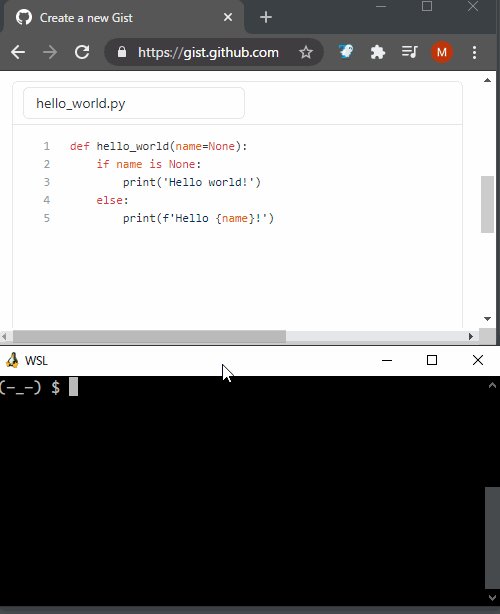
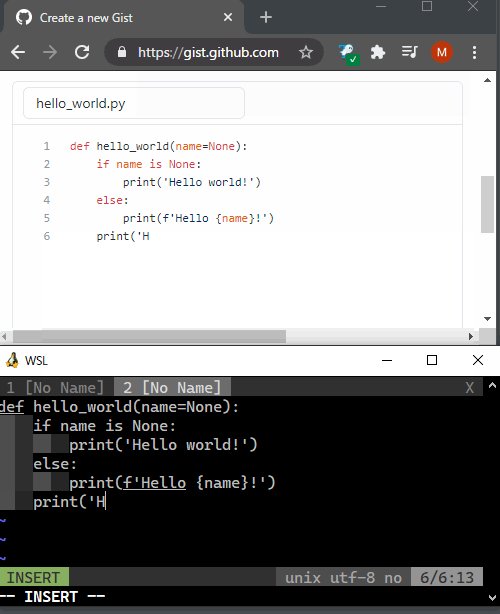
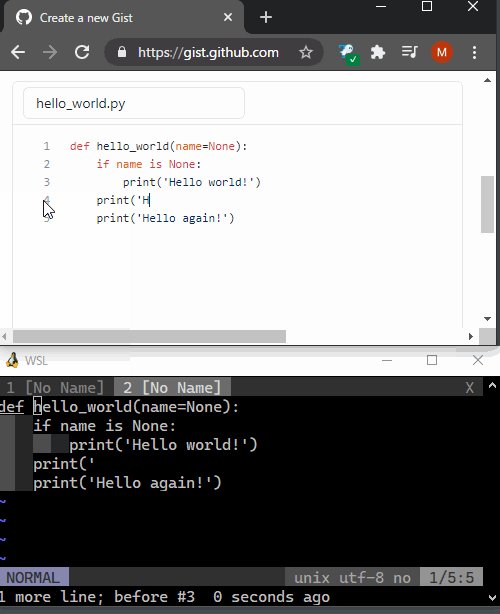
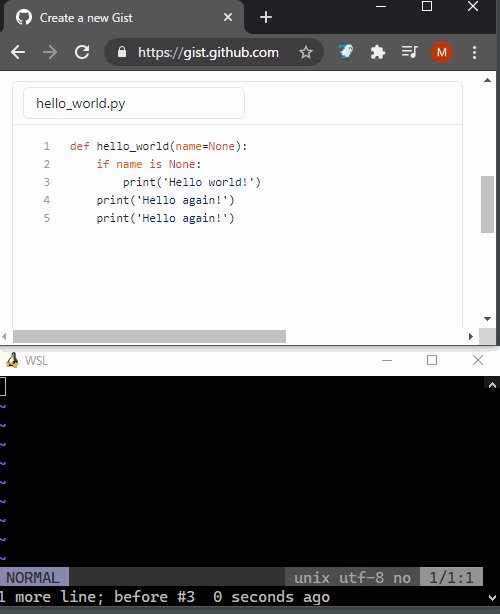
これで準備OKなので適当なテキストボックスを開いて、 GhostTextのアイコンをクリックすればエディタ側に今まで書き込んだ内容がコピーされ、 編集が同期されるようになります。

こんな感じで非常にスムーズにエディタ側から編集できます。
やっていること
GhostTextはエディタ側でサーバーを立てて、 そこにブラウザ側がWebSocketを使って接続して入力を同期させています。
エディタ側でポートを変更した場合にはブラウザ側でも同じポートに変更する必要がありますが、 GhostTextのデフォルトでは4001番ポートを使っています。
WebSocketのサーバーを用意さえすればブラウザから接続できるため 上のようにさまざまなエディタが対応できるようになっています。
エディタでなくても、例えば文章校正ツールなんかを繋げて直した文章を書き込むとか、 なんらか定型文を用意しておいて、サーバーを立ち上げる際に文言を指定しておいて GhostTextからつなぐとそれを書き込むとか、色々な拡張もできるかもしれません。
似たような拡張機能(主にVim関連)
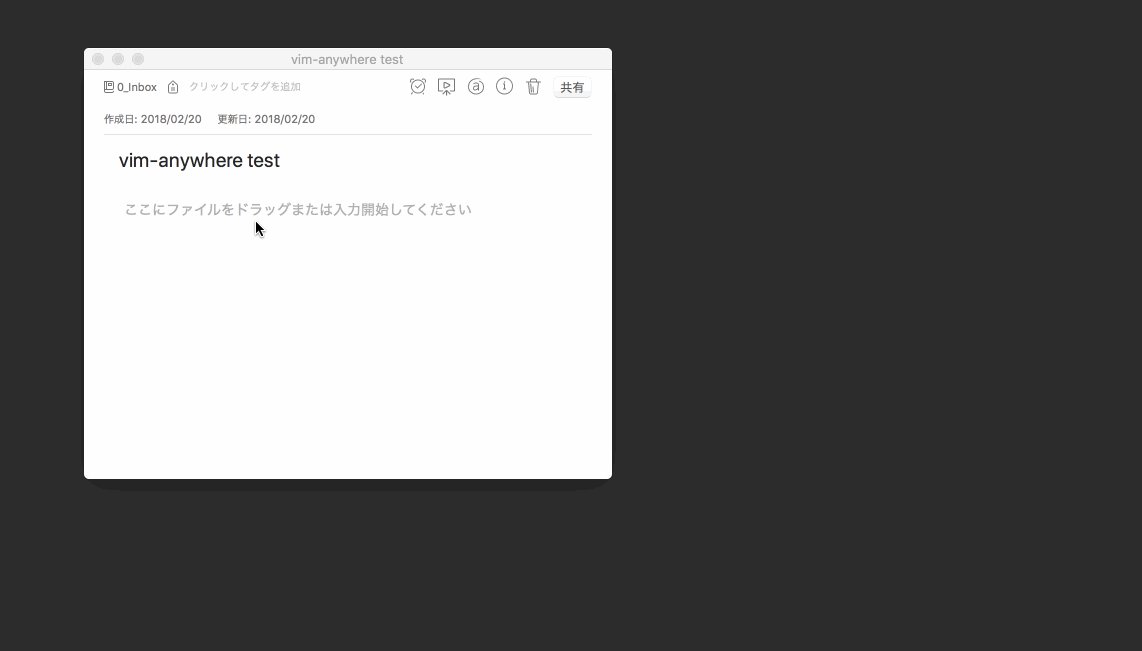
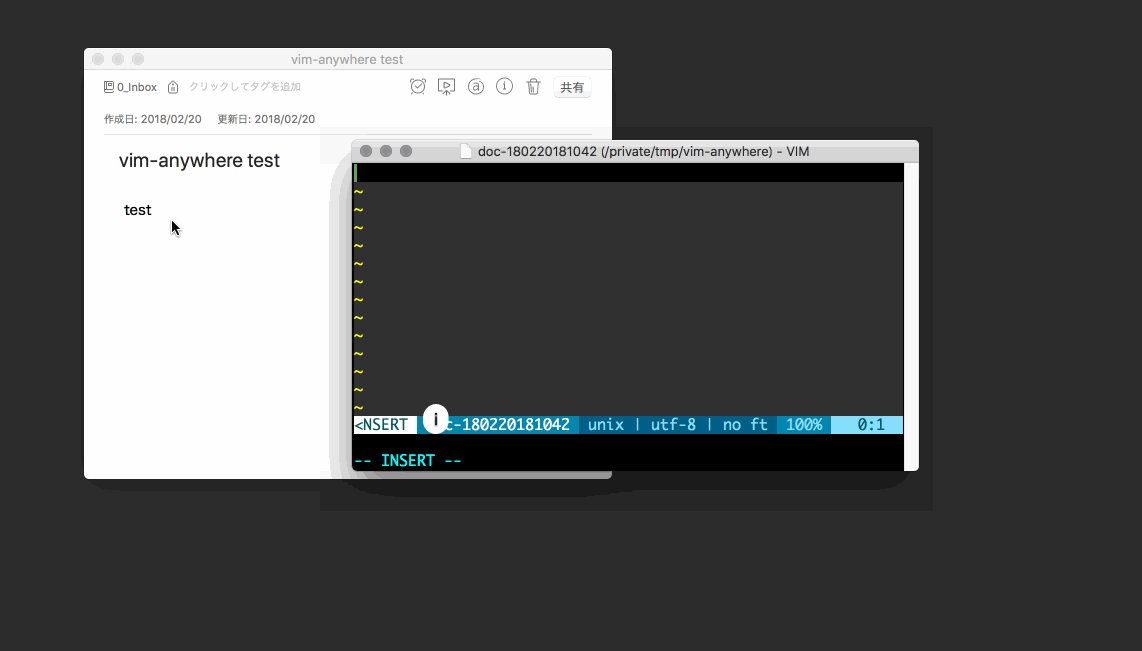
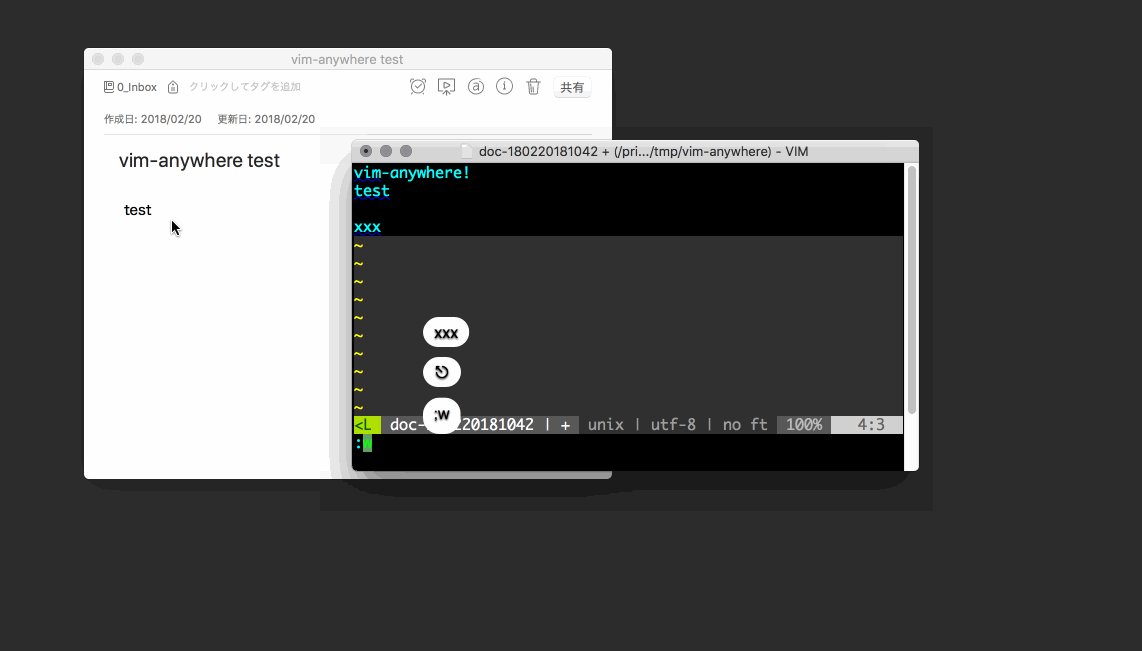
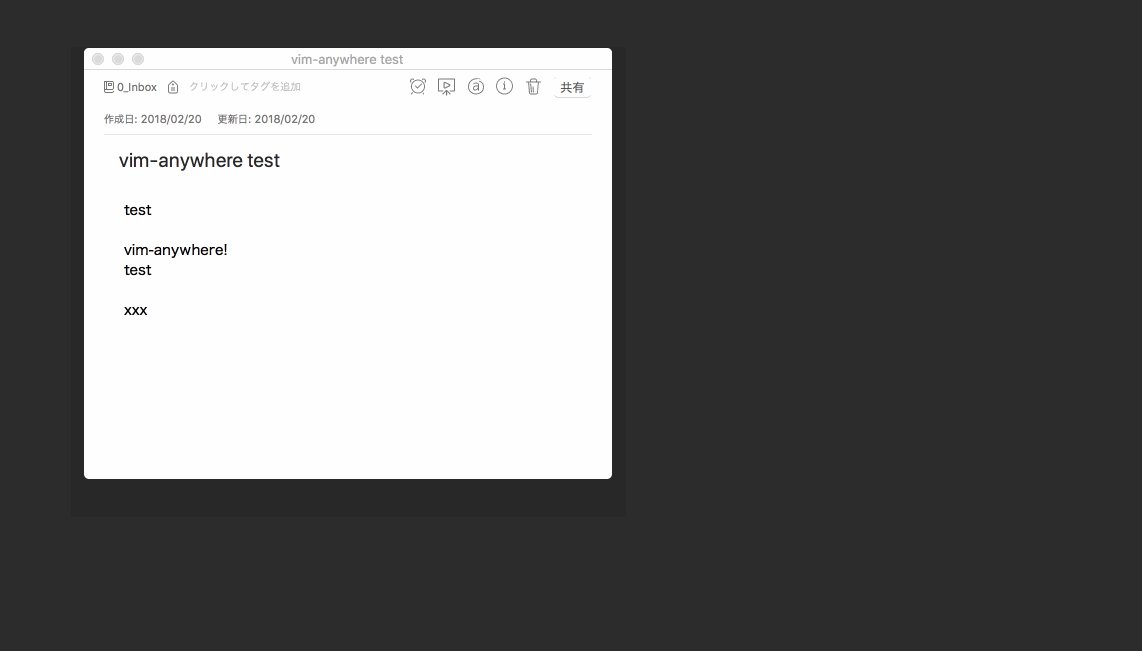
GhostTextと似たようなツールとして、vim-anywhereというものがあります。
Mac/Linux用ですが、これはブラウザでなくても、OS上のあらゆる入力箇所でVimを呼び出して Vimによって入力できるようになります。
ブラウザ以外のあらゆるところでVimを使いたい!という場合にはこれも面白いです。
これの場合はそのたびにVimを立ち上げる感じになるので少し立ち上げに時間がかかります。
ブラウザで、ということになるとこんなのもあります。
これもVim、ですが、ChormeやFirefoxなどに対応している拡張機能で、 本物のVimを立ち上げるわけではなく、Vimの擬似的なエディタをその場で生成し Vimライクな入力を可能にしてくれる、というもの。
現状では私はブラウザ(Chrome)上ではcVimという拡張機能を使って Vimライクな動作を実現しています。
これに関してはエディタ部分をどうこうする、というよりはブラウザ上での動作を Vimライクに、ということで少し違ったものになりますが。
ただ、この拡張機能はすでにChromeウェブストアからは消えてしまっていて、 自分でコンパイルして入れる必要があり、 また、今後のChromeのアップデートで使えなくなる可能性があります。
現状で一番有名なその手のツールは Vimum だとは思うんですが、 Vimperatorからの流れで考えるとできることが限られすぎていて わざわざこれを使っても余り意味ないな、と感じてしまいます。 これであれば以下にあるようなものを使えば良いな、と。
macOS全体で、ということになると Vimac というツールもあります。 これはVimum的な発想からそれをmacOS全体へ拡張したものです。
最後に、OS全体で、ということになると、 Windows版ではAutoHotkeyを使った vim_ahk、 macOS版ではKarabiner-Elementsを使った Vim emulation があります。
これでどこでもVim出来ます。