
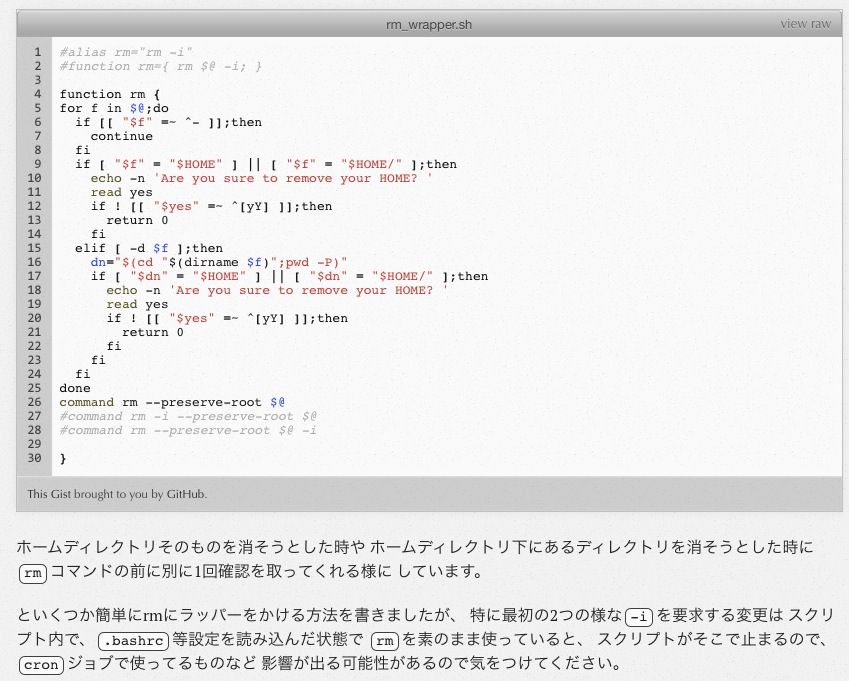
コード表示を調整して大分GitHubっぽくしてみました。
チェックページ
以下のページにいくつかテスト用のコードを表示してあります。
Octopressではpygments.rb を使ってコードの組み立てを行って、 sass/partials/_syntax.scssの中で各要素に色の割り当てとかを行っています。
色の定義などは、デフォルトではsass/base/_solarized.scssで行われていますが、 自分定義用に _graycode.scss というファイルを作ってその中で色を指定して、 _syntax.scssの中でもそこで定義されたものを使うように変更してあります。
一部要素がGitHubでは分かれている所がpygmentsの結果だと 同じになってたりして上手く色分けできなかったりしてるところもありますが、 結構近づけられた感じ。
前に変更した時もGitHubを参考にしてたつもりだったんですが、 これまでのものだとちょっと赤青がきつすぎる感じがしてたので (余り調べもせずに適当に色を割り当てた感) 大分良くなったと思います。
それから、Gistに関しては、下にあげるGistの調整をした上で、
_syntax.scssの中にある.pre-codeの中の
span { color: $code-color !important; }
となってるところをコメントアウトすると、 Gist取得時にCSSの定義を取ってきてそれを上書きせずに使わないようになるので GitHubのものと全く同じに表示できるようになります。
取り敢えず自己満足度が上がった感じ。

こんな感じだったのが

こんな感じに。
まだscssの中身がその場しのぎ感満載で、 コードの種類によってはまだ上手く行ってないものも在ると思うので 少しずつまた整理はしていきたいな、と。
Ref: