
最近いろいろやってたこのブログの高速化のまとめ。
サイト表示の高速化
このOctopressのブログですが、 色々サイドバーやら何やらに追加して行ったら結構表示が遅くなってました。
自分のメモも兼ねてるのでちょっと見るにも遅いとイラッとするので 表示を速くするように頑張ってみました。
でも色々あるのは楽しいのでなるべく残すようにしながら。
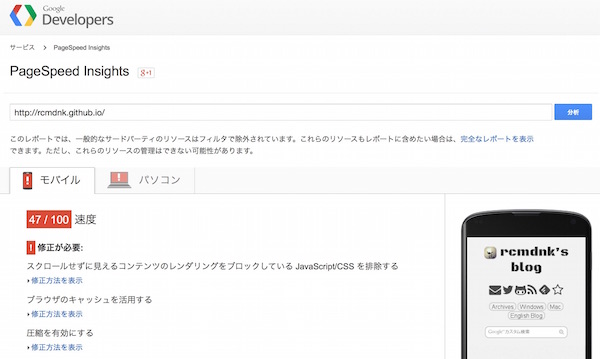
取り敢えず PageSpeed Insights で見てみると、 モバイルの方で47/100とか酷い状況(トップページ)。 パソコンの方も赤い表示(いくつだったか確認忘れた。。。)。

しかも JavaScriptの関数のデフォルト引数について で書きましたが、 実はFirefoxでのみ 動くJavaScriptがあったので、実際にはそのスクリプトも動いてれば さらに負荷がかかるので遅くなってたはずです。 (PageSpeed InsightsではGoogle Chromeがベースになってるんだと思います。) なのでこれよりさらに低い数字になってたと考えられます。
だいぶ前に同じように見た時に、それでも70とかマシな数字だったと思うのですが、 物凄く悪くなってます。
ちょっと他のサイトでもPageSpeed Insightsを改善したよ、と言うだいぶ前の ポストがあるのを調べてみると軒並み物凄く悪くなってたりもしたので、 ちょっと仕様が変わって以前よりも厳しくなってるのかもしれません。
取り敢えず大きく問題になってるのが、
- スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
- 画像を最適化する
の点。
取り敢えず一つ一つ見ていきます。
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
スクロールせずに見えるコンテンツ(Above the fold)のレンダリングをブロックする、
と言うのは大体<head>内で読み込んでいるスクリプトが原因です。
CSSの読み込み改善
CSSの読み込み負担を下げる
でやったようにFontAwesomeを</body>前に持って行って非同期に読み込むようにしました。
メインのscreen.cssはこれだと上手く行かないので今まで通り
<head>の中に残してあります。
また、これまで Google Fonts を使ってましたが、 敢えて使う必要も無い気もしてきたので外しました。
OptimaGulimPT SerifTimes New RomanVerdanaArialBlack Ops OneArial Black
みたいな感じで普通で使える様なフォントに変更1。
変更は前後をMacのFirefoxで見たのはこんな感じ。
まあ無ければ無いで良いか、と言う感じ。
これでscreen.cssだけ上に残りますが、これは取り敢えず今のところ仕方ないとしておきます。
purifycssで不必要なCSSを探す でちょっと見たりしたようにscreen.cssにかなり無駄な部分がありますし、 FontAwesomeも幾つかしか使ってないので大分無駄が大きいわけですが、 この辺は要改善ポイント。 (FontAwesomeはダウンロードして使って必要最低限だけに絞って 入れるとかにするとか。)
JavaScriptの読み込み改善
まず、 OctopressのデフォルトJavaScriptについて でやったように、Octopressでデフォルトで入ってるスクリプトは削除しました。
JavaScriptをasyncで読み込むについて
でやったようにJavaScriptを<head>の中でasyncオプションで非同期に読み込んでましたが、
これを</body>前に持って行きました。
asyncを使う場合でもAbove the foldに関する物以外は</body>直前に
下げた方がよいということなので
2、
検索ボックスだけちょっと関係ありますが、取り敢えずこれも含めて
全部下に持って行きました。
これにともなって、source/_includes以下にあるファイルの中で 途中で読み込んで居るようなJavaScriptも下に持っていける物は 全部持って行きました。 物によっては同じ物を何度も無駄に読み込んだり呼んだりしてるものもあったので その辺も整理。
取り敢えずここまででモバイルの数字が4752位まで。 パソコンの方が68/100。
さらに OctopressでJavsScriptやHTMLを圧縮する でやったようにJavaScriptをMinifyしてまとめられるものはまとめました。
これでモバイル65のパソコン78まで。
取り敢えずここまでで スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除するは 修正が必要から修正を考慮に変更されて 後はscreen.cssだけになりました。
ただ、ここでGoogle ChromeでJavaScriptのエラーが出てるのに気づきました。
こちらは上に書いてある様に直しました。
ついでに以前設置していたGoogle翻訳も動いてない事にも気づいたので、 3 こちらはもう要らないかな、ということで外しました。
ここまで変更した所、再びモバイルの判定が49、パソコンも56位まで落ちました。
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除するは 修正を考慮のままですが、JavaScriptで呼んだりしてる ものがキャッシュとか圧縮とかの所に影響してる様。 (逆に言うと今までGoogle Chromeだと途中でこけて無視されてた部分が結構あったということ。。。)
ブラウザのキャッシュを活用する
通常.htaccessファイルなどでキャッシュ時間を変更できますが、
まず、Jekyllでは.で始まるファイルがコピーされません。
これは_config.ymlにincludeという値に指定するか
4、
もしくはhtaccessの様にドットで始まらないファイル名にしておいて、
YAMLブロックに
permalink: .htaccess
とか書いておくと.htaccessとしてファイルを作ってくれます 5。
なんですが、GitHub Pagesではそもそも.htaccessは 使えないようになっています 6。
関連して basket.jsでスクリプトのlocalStorage保存を試してみる とか、 DNSプリフェッチで読み込み速度が上がるか試してみた とかもやってみましたが 改善しそうにもないので辞めました。
ということで、この項目に関しては余り出来る事がありません。 出来るコトとしたらキャッシュを要求される様なスクリプトや 画像等をなるべく減らすことです。 スクリプトの数は大分減らせたので少しは改善しました。
ただ、キャッシュはGitHub Pagesでは全て10分になっていますが、 GitHub PagesではCDN (Content Delivery Netwrok)が使えるようになっていて 表示が高速化されています 7。
なので実際には余りキャッシュにこだわる必要も無いかな、と言った感じ。
独自ドメインとかを使う場合には自分でCloudFlareとかのCDNサービスとか使って そこでキャッシュの設定とかをすれば良いっぽいのですが。
圧縮を有効にする
画像とかかな、と思ったんですが、出てきたのはほとんどが
http://query.yahooapis.com/…bles.org%2Falltables.env&_=1433684375445 を圧縮すると 22.9 KB(70%)削減できます。
と言った感じの YQL関連の物。
これはGoogle+やPocketのシェア数を取るのに使っていました。
ということで ソーシャルボタンの数をビルド時に取ってくる でやったように、ページ表示時に動的に取ってくるのではなくて サイト構築時に数字を埋めてしまう様にしました。 まあ、そこまで常に最新の数字を求める必要もないので。
これで モバイルの判定が4960、 パソコン5667。
大分改善したけどまだ JavaScriptのバグを見つける前までも戻ってない。。。
画像の最適化
画像の最適化で指摘されてるのは 特にページ最初のサムネイルや サイドバーのページリストのサムネイルの部分。
これらは単にCSSでサイズを小さくしてたりしてるだけなので、 元の画像が大きいと無駄だよ、と言う所。
これを改善するために、thumbnailタグを作って、
これで指定した画像は、サイズが大きければ小さいサイズのを作ってそれを
表示できる様にしました。
これでモバイル62、 パソコン71。 キャッシュの問題がまだ大分大きいのか。。。
ランダムリストの元ををページ内に記述
ここまでで修正が必要な所の直接的な部分は修正してきましたが、 まだ結構残ってます。
キャッシュが大きな問題になってましたが、これは サイドバーのランダムリスト用に、 全てのポスト一覧があるページを読み込んでいて、 その中にある各ページのサムネイルへのリンクも見ていて それがキャッシュが短いリストに全部入っていたからでした。
でやったようにこのリストをページ内にJavaScript部分でテキストで全部埋め込む様にした所、 キャッシュの問題も大きく削減することが出来ました。
これに関しては、このリストページ自体も圧縮出来る、と文句を言われてたことも あったので、読み込まない様にしてその注意も回避。
ここで計測するのを忘れてたので取り敢えず次へ。
画像をBase64エンコードしてCSSで埋め込む
また、画像の最適化とちょっと違いますが、 サイドバーのAbout meの所の画像とかを一部 Base64エンコードしてCSSで埋め込む様にしました。 小さい画像とかだとBase64化して埋め込んでしまった方が良いとのこと。 (共通CSSに含まれるので無駄にならないよう全てのページで表示される様な小さい画像が対象。)
この辺、SASSとかcompassとか余り理解してませんでしたが、
background-image: inline-image('image.png');
とか書くだけで画像を勝手にBase64エンコードして埋め込んでくれると言う便利仕様 8。
ここまで改善して、
これでモバイル80、 パソコン87。


ついにパソコンの方は緑色になりました
画像の埋め込みはサイドバーのAbout meとfeedlyの画像だけなので (ついでにタイトル部分にあるロゴは外しました)、 大きいのはランダムリストの画像群です。
実際、これでキャッシュの項目は中にリストされている物も大分減りました。 でもまだモバイル側の修正が必要表示。。。
これはキャッシュの時間が変更できないので、 後はサイドバーのリストを減らすとかしか無い感じです。
ですが、取り敢えず大分改善した感じはあるのでスピードについては取り敢えずこれで。
普通のページを見てみると Firefox 38.0.5で追加されたPocketの機能を無効にする方法 とかは モバイル77、 パソコン85。
GTmetrix Website Speed and Performance Optimization で見てみると、トップページは age Speed Grade A (94%), YSlow Grade B (81%)まで行きました。
上に出したPocketのページは Page Speed Grade A (95%), YSlow Grade C (75%)。
YSlowの方は特にキャッシュに関して厳しいのでちょっと低めに出てますが、 Page Speed Gradeの方はAまで行けたので大分満足。
ユーザー エクスペリエンス
PageSpeed Insightsでモバイルの項目には ユーザー エクスペリエンスという項目があります。 こちらは上の速度とは別に点数が付いてますが、 100になって無い理由として、 タップ ターゲットのサイズを適切に調整する の項目で大分修正点が出てました。
出てたのは 月間アーカイブ の部分や タグクラウド、 あとサイドバーのRecent Posts等のリスト。
これらはどこが悪いか出るので一つ一つ修正。 (ただ、実際どれくらい空けると消えるのかは出してくれないので ちょっとTry and Errorで調整する必要があります。)
トップページでは全部潰すことが出来ましたが、 普通のページだと、Disqusの部分が残ってしまいました。 ただ、これはiframe内にあって、今のところ修正不可9。
まあそれでも99/100までにはなってるので良しとしておきます。
まとめ
取り敢えず大分改善出来たと思います。
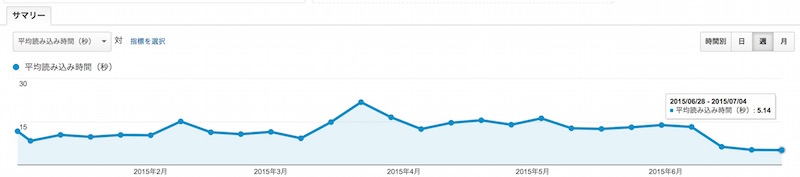
Analyticsで速度を見てみると

こんな感じで前まで10秒以上表示にかかっていたものが 5秒とか半分位になってる、と言う感じになっています。
体感的にも自分のブログを見るのに大分素早く開ける様になったと思います。
まだ 英語版の方は改善前のままなので ちょっと差が分かるかと(そのうちこっちも揃えます)。
-
サイトに適したリソース配置とasync/defer完全マスター – レンダリング優先のグッド・プラクティス ゆっくりと…: http://tokkono.cute.coocan.jp/blog/slow/index.php/xhtmlcss/resource-potitioning-best-practice/↩ Including .htaccess in Jekyll: http://newbieonruby.com/jekyll-include-htaccess/↩最初この辺よくわかってなくて
Base64 Image Encoder - Choose Image: http://www.base64-image.de/step-1.phpとかエンコードするツールを使ってわざわざ手動エンコードして 埋め込んだりしてました。。。 ↩-
Mobile tap targets are too close together · Discuss Disqus · Disqus ↩